 3 分鐘閱讀
3 分鐘閱讀許多人應該知道 Google 不喜歡「重複的內容」,但是對於重複內容的本質與定義或許還是不太了解。
照理來說,當使用者輸入「https://techmoon.xyz」的時候,你的網址應該會自動跳轉至「https://techmoon.xyz」,如果不會,那麼此時你的網站就有可能存在著「重複內容」的問題,因為在「http」與「https」兩個版本當中,都具有相同的內容,而因為你沒有做適當的處置(例如使用 301 方式將 http 版本指向至 https 版本),導致重複內容的發生。
而之前有提過許多方法來幫助你透過 CloudFlare 或是 .htaccess 的方式來進行 301、302 的重定向自動跳轉。
今天要介紹一個好用的線上工具「httpstatus」,來幫助你檢查網站的響應標頭、重定向路徑與網站狀態。
網站名稱: HTTP Status Code Checker | httpstatus.io
網站網址: https://httpstatus.io/
目錄
httpstatus 使用教學
步驟一
輸入檢測網址
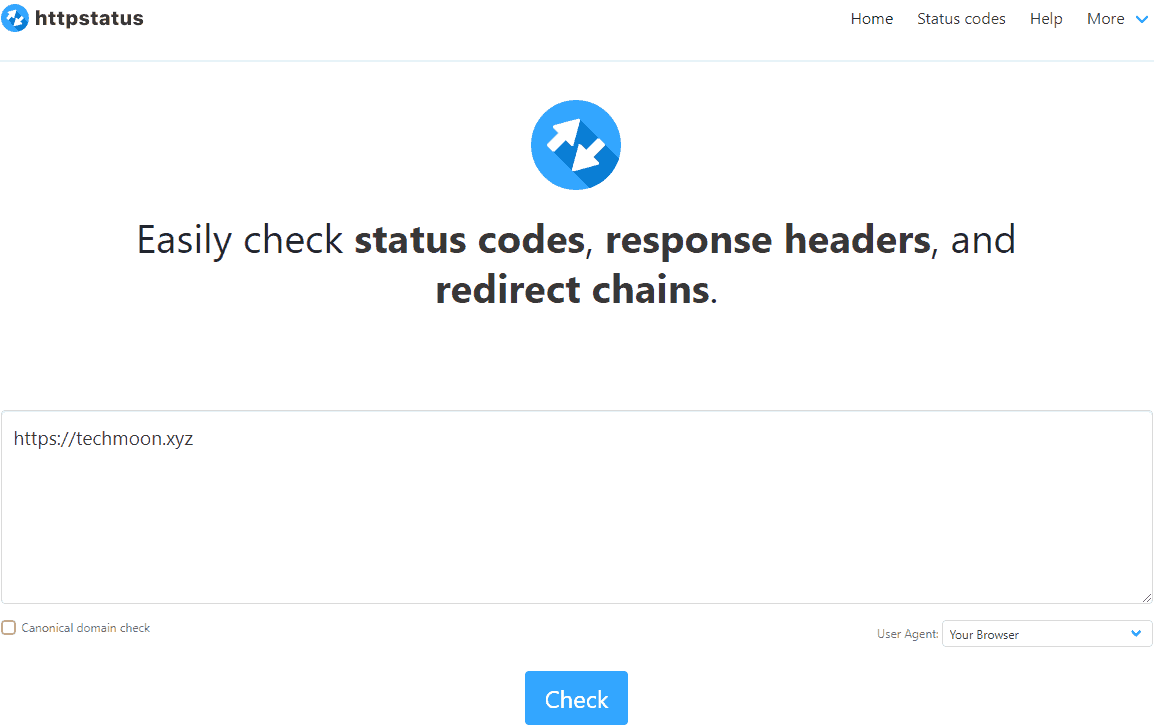
httpstatus 的使用方式非常直覺且簡單,進入 httpstatus 網站之後,就可以在輸入框當中批次輸入網址進行檢測:

步驟二
查看檢測結果
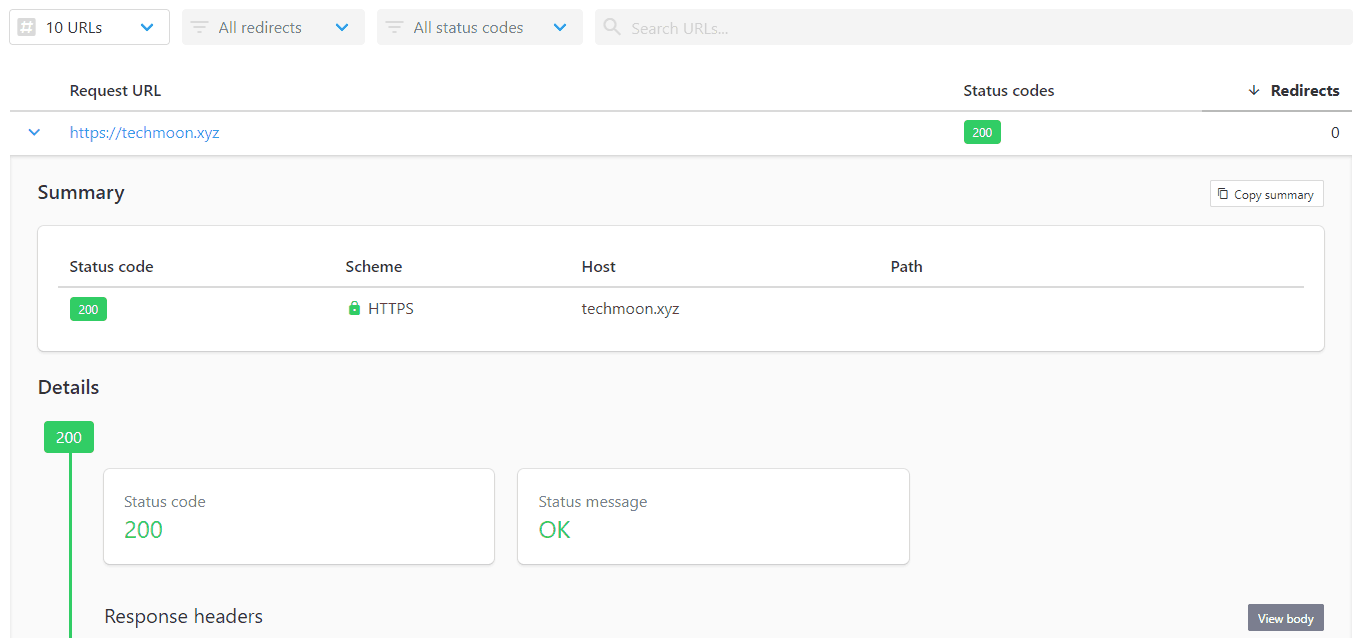
輸入完網址之後,按下「Check」按鈕即可進行網址的檢測:

步驟三
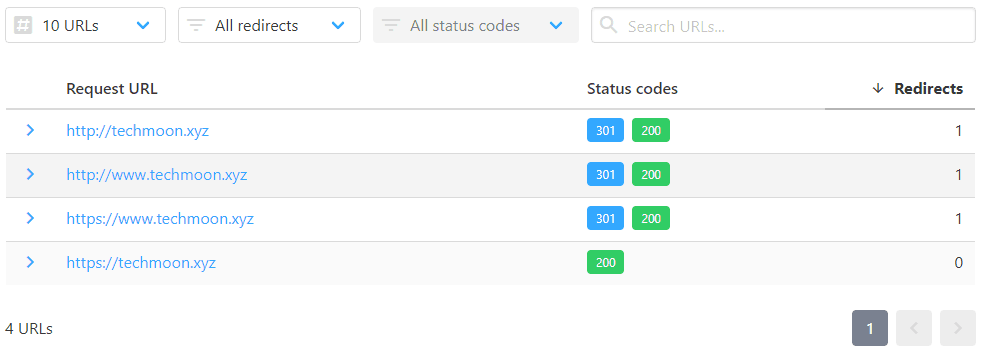
進階功能 – Canonical domain check
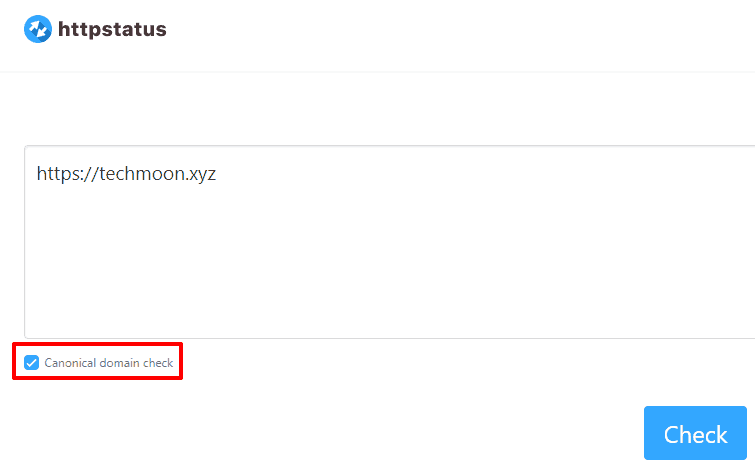
除了檢測單個網址之外, httpstatus 也提供進階選項,在輸入框的左下角有個「Canonical domain check」的選項,勾選後進行查詢,就會自動查詢同網域不同版本的檢測結果:


步驟四
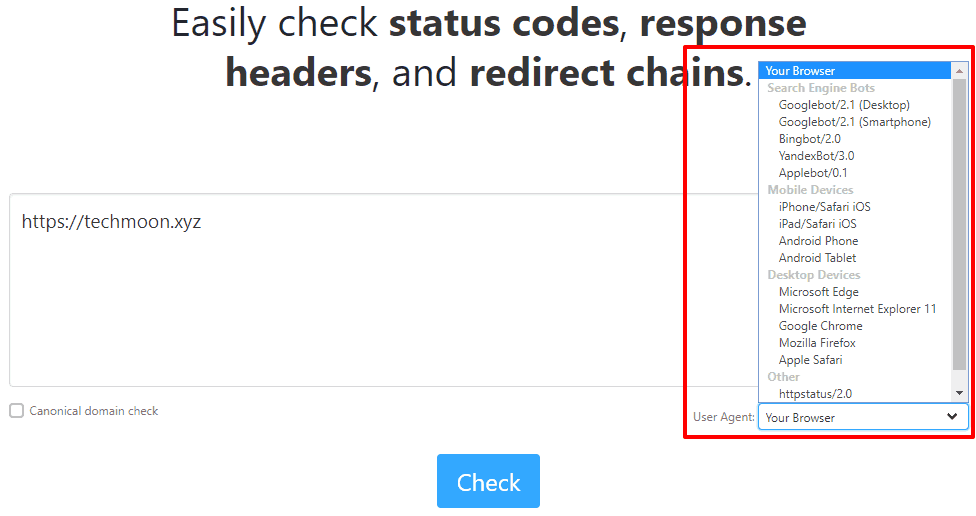
進階功能 – User Agent
httpstatus 也提供多種 User Agent 版本的選擇,讓你能夠使用不同的瀏覽器,來查看不同瀏覽器的請求結果:

步驟五
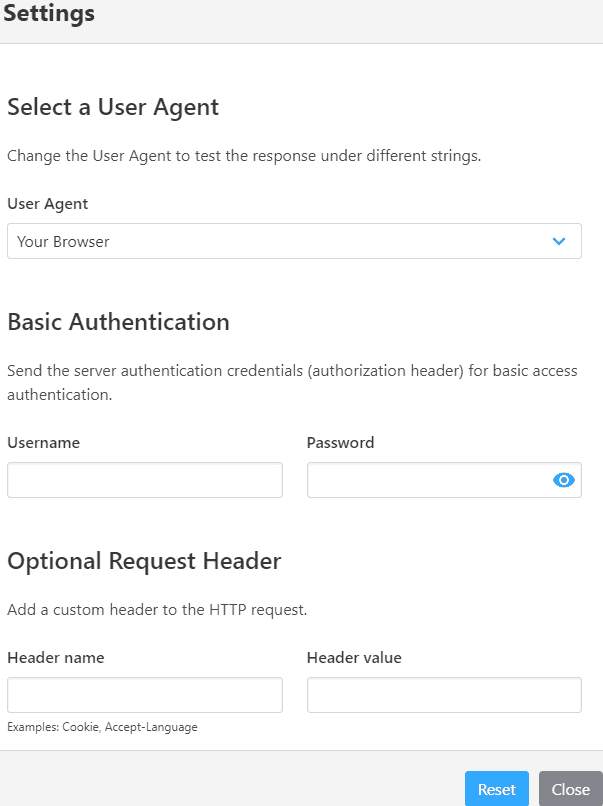
進階功能 – Settings
此外,如果你有進階需求,也可以透過「Check」下方的「Settings」進行設定,例如:在 Setting 當中提供 Basic Authentication,能夠讓你在發送請求的同時,輸入身分驗證資訊,若你的網址在訪問時需要身分驗證,就能夠在這裡設定進入的帳號與密碼:

步驟六
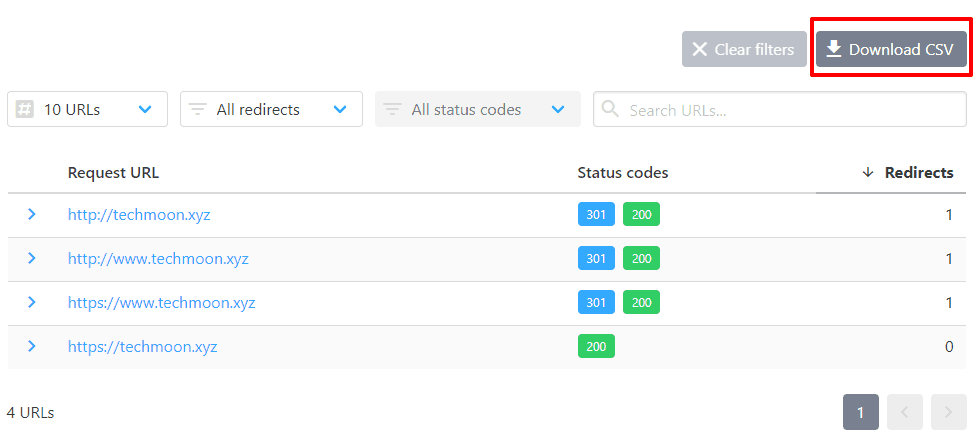
下載 CSV 檔案
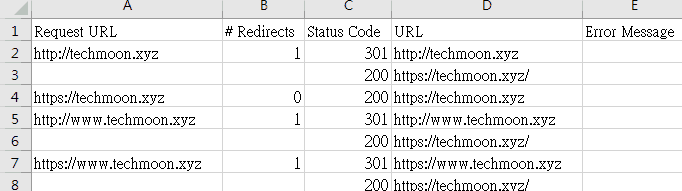
httpstatus 還有一個很方便的功能,那就是能夠將你的搜尋結果,以 CSV 檔案的方式下載下來,裡面會記錄了發送請求的網址、重定向的次數、網址狀態碼、以及錯誤訊息:


如果你喜歡這篇 httpstatus 的介紹教學,歡迎分享出去給更多人知道,謝謝!
相關文章
- B1 Online Archiver 免費線上 RAR 解壓縮軟體推薦,支援 7Z、ISO、RAR、ZIP 壓縮格式詳細介紹與操作教學
- Graphy AI 線上圖表製作工具,快速幫你產生多種具有設計感的圖表類型,並提供 AI 幫你自動總結資料數據
- SnapEdit 透過 AI 快速移除照片中的人物與物體,並提供自動選取功能自動辨識可刪除的範圍
- ChatPDF 上傳 PDF 文件整合 ChatGPT 學習特定資料,讓 ChatGPT 根據檔案內容來回應你
- Snipboard 免費線上螢幕截圖上傳分享連結工具,提供簡易編輯器並可作為免費圖床使用
- DesignEvo – 免費線上 Logo 設計與製作,內建 10,000+ Logo 可供挑選,並提供免費下載可用於商業用途使用
- AI Background Generator – 輸入關鍵字描述並透過 AI 自動產生背景圖片,免註冊下載可免費用於個人或商業用途使用
- File Coffee – 免註冊單檔 15 MB 免空傳輸服務,可作為線上圖床與影片空間,可註冊免費會員進行檔案管理
- AnyConv 免費線上轉檔案服務,支援超過 400 種檔案格式,每小時最多可轉換 60 個檔案
- Fotor – 免費線上修圖軟體,海量範本模板可快速進行圖片編輯、海報設計與拼圖工具
- editorAC – 免費線上圖片編輯器,提供大量模板範本可直接套用製作精美海報,免費註冊即可下載
- AnyWebP – 免費線上圖片轉檔工具,WebP 快速轉 JPG/PNG/ICO 格式並提供圖片解析度與壓縮品質調整


新增留言