 3 分鐘閱讀
3 分鐘閱讀LINE 在台灣目前是最大的社群媒體之一,現在大部分的網站在放置分享按鈕時,除了提供 Facebook 分享按鈕之外,漸漸的也可以看見 LINE 的分享或點讚按鈕,讓文章能夠更容易透過這些熱門的社群工具進行傳遞。
除了常見的使用第三方分享外掛所提供的 LINE 分享按紐之外,該如何在自己的網站當中,添加「Line 分享」、「Line 加入好友」與「Line 點讚」按鈕呢?
幸運的是,LINE 官方本身就有提供非常方便的設定頁面,在頁面中只需要添加你的網址或 LINE ID,就會可以自動產生「LINE 分享」按鍵、「加入好友」按鍵與「讚」按鍵。



網站名稱:LINE Social Plugins
網站網址:https://social-plugins.line.me/zh_TW/
文章目錄
LINE 社群外掛簡介教學
接下來教你如何透過 Line 官方的設置頁面,添加 Line 社群外掛。
第 1 步
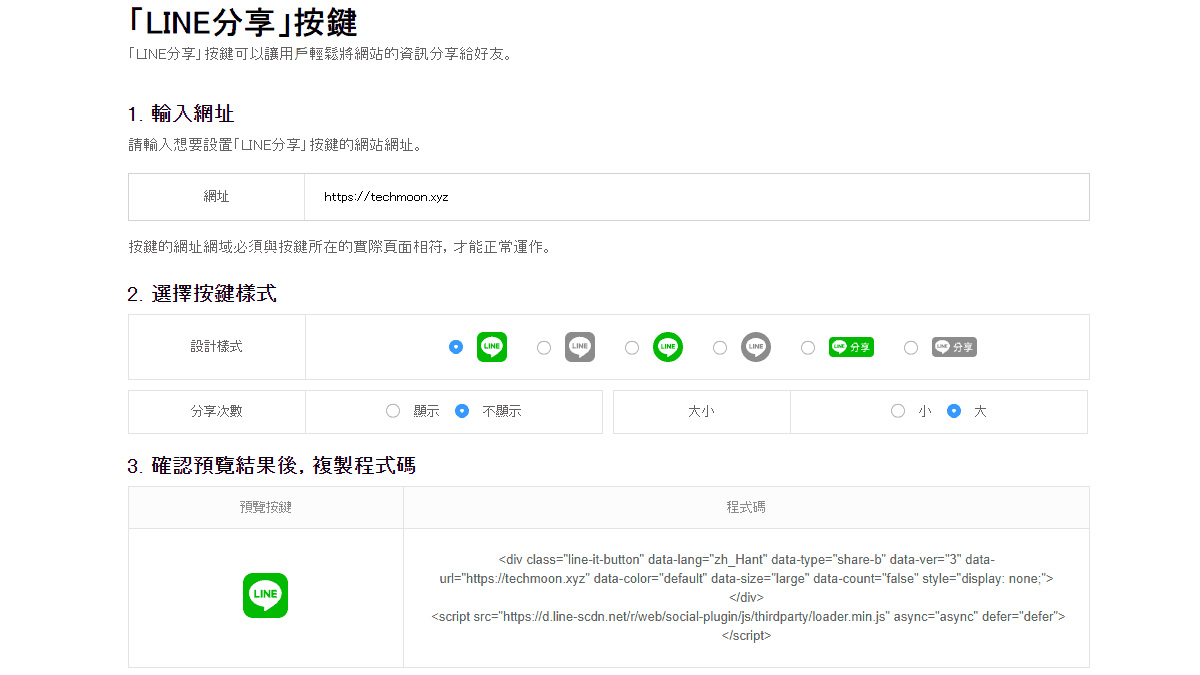
設定「LINE 分享」按鍵
在「LINE 分享」按鍵的設定區塊,首先輸入你想要設置「LINE 分享」按鍵的網站網址,接著選擇你想要顯示的按鈕樣式,目前有 6 種不同的設計樣式可供選擇,同時你還能選擇是否顯示分享次數,以及調整顯示按鈕的大小。
你可以在下方即時看到預覽結果,確認你所設置的樣式後,就可以複製右方自動產生的程式碼,並貼上你的的網頁中想要呈現按鈕的位置:

第 2 步
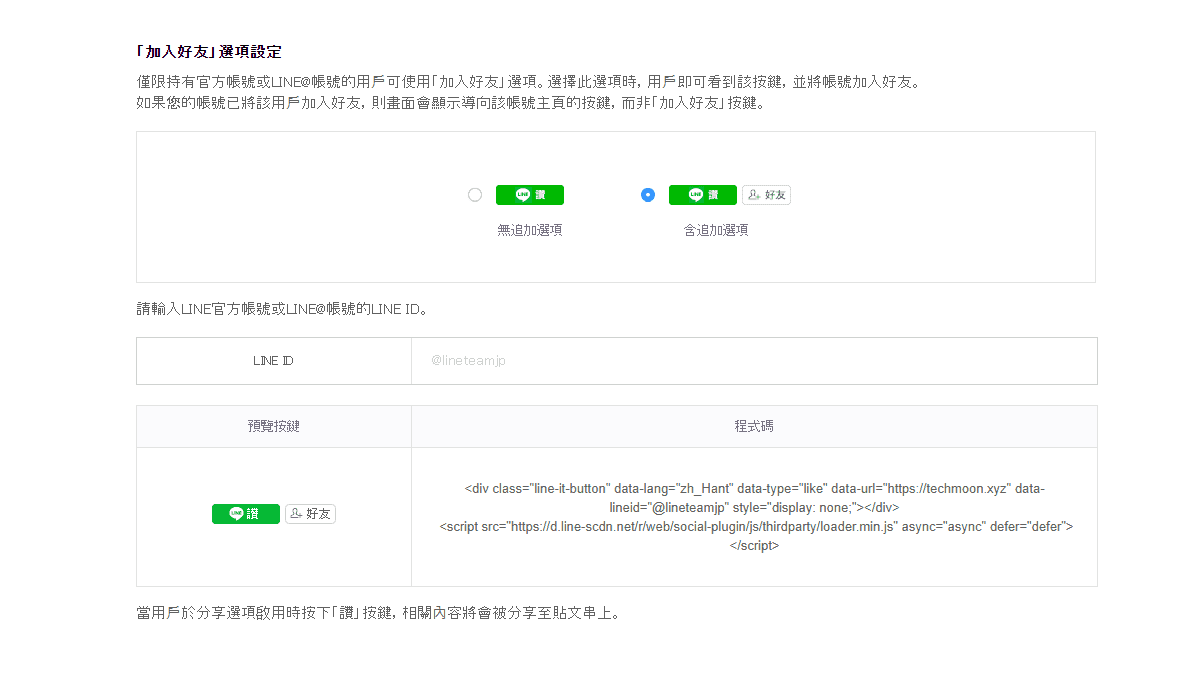
設定「加入好友」按鍵
「加入好友」按鍵可以讓訪問網頁的使用者直接點選並加入你的 LINE 好友。想要啟用加入好友功能,僅限於持有 LINE 官方帳號或是 LINE@ 帳號的使用者。
因此,如果你是一般的使用者,那麼就無法輸入普通的 LINE ID 來顯示加入好友按鈕。
「加入好友」按鍵目前有提供 3 種不同的按鍵樣式:
- 顯示好友人數以及前往首頁的按鍵
- 顯示好友人數
- 僅顯示「加入好友」按鍵
根據你所需要的樣式進行選擇,在下方也可以即時看到預覽按鍵的顯示樣式。選擇完成後,即可複製預覽按鍵旁邊所產生的程式碼,並將程式碼貼至想要顯示按鈕的位置:

第 3 步
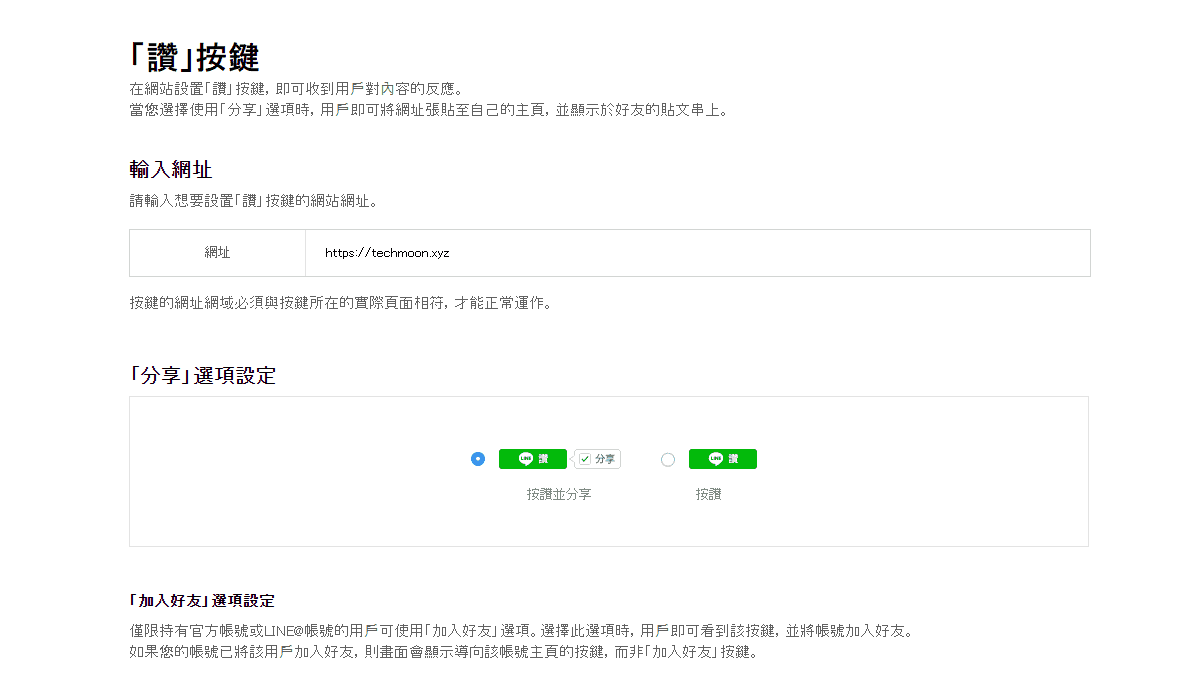
設定「讚」按鍵
「讚」按鍵可以讓你在網頁中顯示點讚、分享的功能,讓你能夠即時得知使用者對內容的喜好反映。在「讚」按鍵功能當中,有 2 種不同的「分享」選項設定,一種是「按讚並分享」,另外一種是「按讚」。
如果你選擇的是「按讚並分享」選項,那麼使用者點選後,不僅會點讚,還會分享這篇頁面到他的主頁當中,並顯示於好友的貼文串上。
若你選擇的是「按讚」選項,那麼就不會發表在使用者的主頁當中。

在「讚」按鍵的設定中,還有一個額外的功能。那就是可以在點讚的按鈕中,追加加入好友的選項。
在「讚」按鍵中的「加入好友」選項設定裡,你可以選擇「含追加選項」,接著輸入 LINE 官方帳號或是 LINE@ 帳號的 LINE ID,你的「讚」按鍵旁邊就會出現「+ 好友」的選項。當使用者點讚時,就會導向至加入好友頁面:


LINE Social Plugins 評價推薦優點
- 官方提供的設置功能
- 免費設定 LINE 社群按紐
- 不會程式也能產生按紐功能
相關文章
- Send Anywhere – 免費線上檔案傳輸神器!免註冊、跨平台、10 GB 容量限制,檔案互傳超簡單!
- Send.cm – 檔案分享神器可線上預覽免下載!免註冊、免廣告、無限容量、端對端加密保護資料安全
- Letterbird – 免費線上聯絡表單工具,用最簡約的方式打造你的線上聯絡窗口
- DNS.fish – DNS 查詢神器,免費查詢所有網站 DNS 紀錄並可指定查詢類型與匯出所有紀錄
- Google NotebookLM 免費 AI 資料彙整工具,自動產生常見問題與摘要,並免費產生 Podcast 對話音訊
- YT5s.io 免費線上 YouTube 下載轉檔服務,可下載高達 4K 畫質影片並提供多種轉檔格式免費下載
- SMSOnline 免費線上接收 SMS 簡訊驗證碼,提供最新中國大陸、台灣、香港、韓國、日本簡訊接收號碼
- Picflow Image Converter 免費線上圖片轉換工具,無廣告、免註冊,支援多種圖片格式無限下載!
- FreeConvert 免費線上轉檔壓縮神器,提供超過 1500 種檔案格式轉換、圖片壓縮、GIF 轉換以及影片編輯
- SMSToMe 線上免費接收 SMS 簡訊服務,提供 7 個國家電話號碼,數量多且更新頻繁
- Flux.1 AI 最強 FLUX.1 模型文生圖工具,免費贈送 10 額度快速產生高品質圖片
- Flux Pro AI 評測:免費玩轉最強文生圖模型 FLUX.1!


新增留言