 2 分鐘閱讀
2 分鐘閱讀網站速度與使用者體驗息息相關。研究指出,每當網站載入時間多 0.1 秒,就會損失 10% 的使用者。因此提升網站速度不僅僅能夠提升網站的 SEO 排名,最重要的是避免訪客的流失。
現在 Netlify 提供一個免費的線上測速工具「Testmysite.io」,幫助你快速檢測網站速度,並提供更完善的平台,幫助你建構更快速更安全的網站。
如果你想使用不同的測速工具來進行網站速度檢測,你也可以考慮使用「Fast or Slow」來進行網站速度的檢測。
網站名稱:Testmysite.io
網站網址:https://testmysite.io/
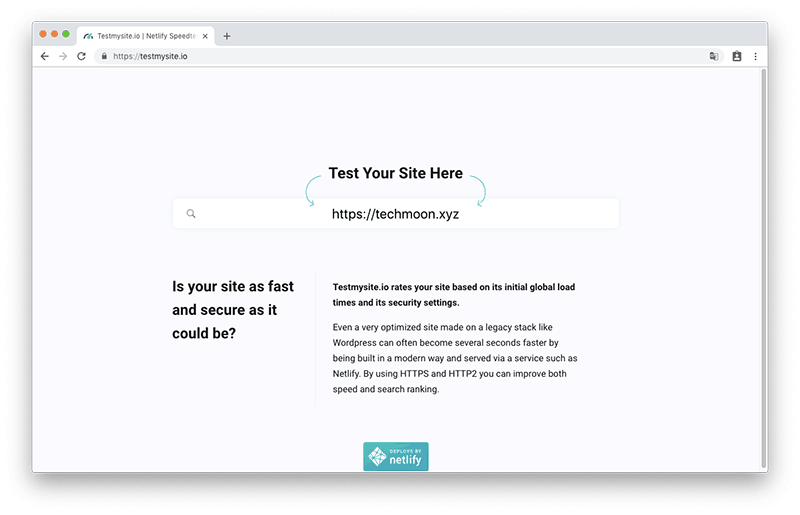
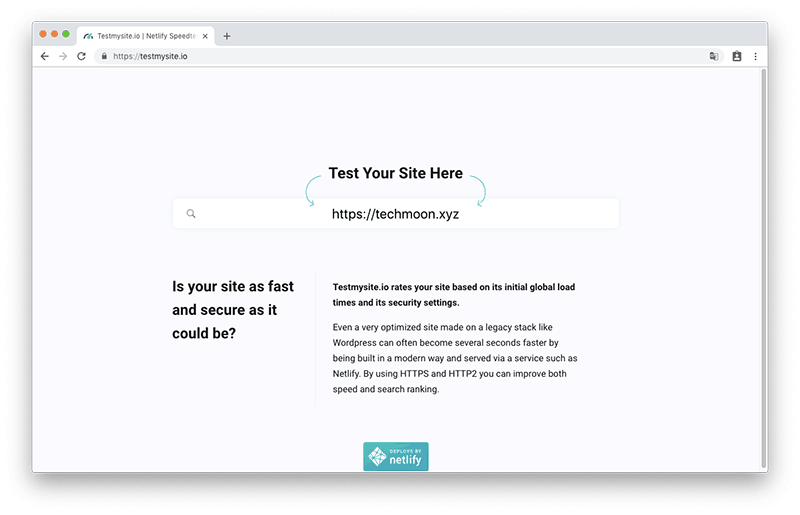
Step 1
前往 Testmysite.io 網站,在中間的搜尋框輸入想要檢測的網址:

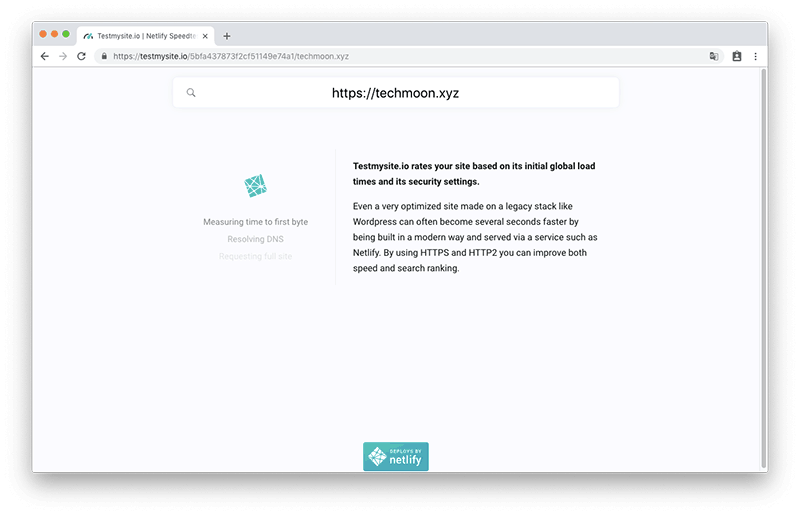
Step 2
按下”Enter”鍵之後,網站就會開始進行速度的檢測:

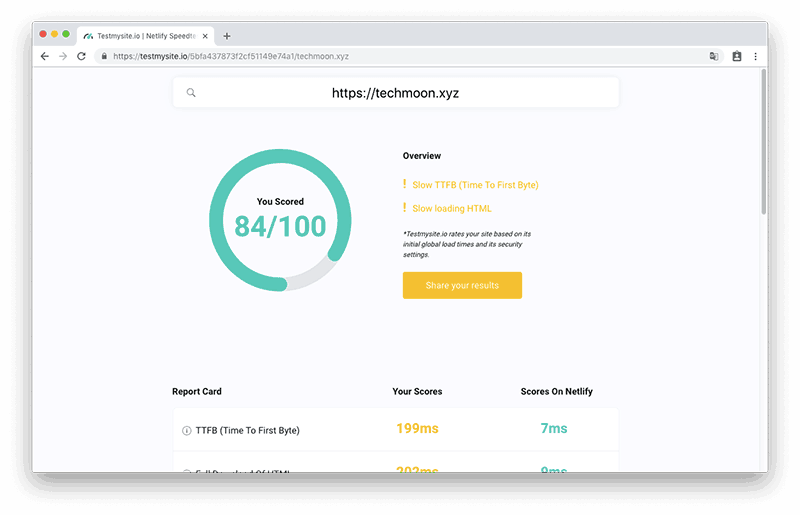
Step 3
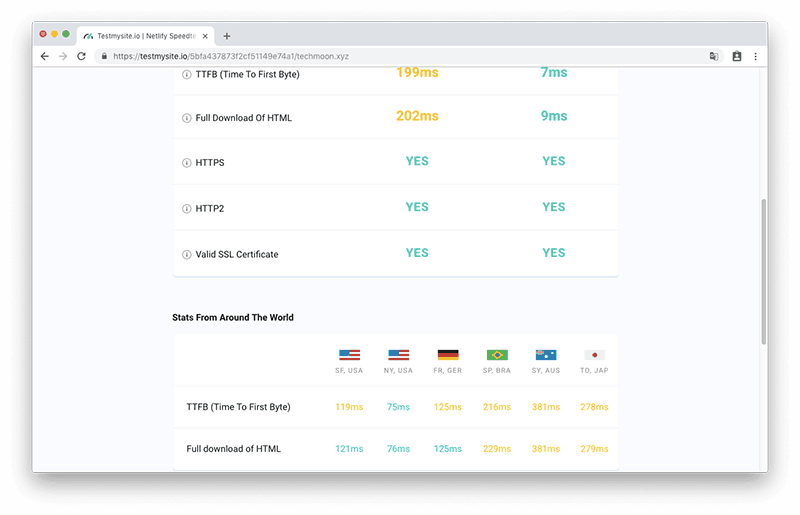
檢測結束後,就可以看到速度的評分與完整報告:



相關文章
- GiftofSpeed – 免費線上檢測網站載入速度,瀑布流展示各項資源載入情況與優化建議
- Fast or Slow – 免費網站測速工具,從世界各地測試你的網站速度
- 網站速度測試分析與優化指南
- ClipDrop Cleanup 免費線上移除圖片前景,將圖片中的人物、物體、文字進行移除並免費下載
- Snipboard 免費線上螢幕截圖上傳分享連結工具,提供簡易編輯器並可作為免費圖床使用
- AI Background Generator – 輸入關鍵字描述並透過 AI 自動產生背景圖片,免註冊下載可免費用於個人或商業用途使用
- AnyConv 免費線上轉檔案服務,支援超過 400 種檔案格式,每小時最多可轉換 60 個檔案
- Alwane 免費網站色碼分析工具,透過 HTML 與 CSS 抓取網站使用色系,並以視覺化方式分組呈現所有顏色
- 69FUN 免費線上縮網址服務,可縮短網址與上傳圖片與影片,並設定密碼保護
- Erase.bg 免費線上快速去背工具,一秒 AI 自動去背 100% 免費下載原始解析度去背圖片
- Picwish – 線上免費照片去背工具軟體,免費一鍵自動快速去背,可自由選取去背範圍與更改背景顏色
- editorAC – 免費線上圖片編輯器,提供大量模板範本可直接套用製作精美海報,免費註冊即可下載


新增留言