 5 分鐘閱讀
5 分鐘閱讀思源黑體 Source Han Sans 是由 Google 和 Adobe 在 2015 年 6 月 16 共同發表的免開源字體,支援繁體中文、簡體中文、日文、韓文等字體。而 Google 公司將此字型另起名為 Noto Sans CJK 釋出。隨後,也在這幾年推出正式的 WebFont – Noto San TC,讓我們不需要下載整個完整的語言檔案,也能直接使用託管在 Google Fonts 當中的 Noto Sans TC 的 CSS Web Font 字體。
Google Fonts 最早只在 Early Access 當中提供 Noto Sans 的思源黑體 Beta 版本,且當時還未提供 CJK TC 繁體,因此在當時若想要直接取用 Web Font,是無法直接引用完整的 Noto Sans CJK TC,而是必須要將整個字體下載,並上傳至主機當中後,才能讀取完整的檔案。
而現在,我們終於可以直接在 Google Fonts 當中,直接嵌入託管在 Google Fonts 當中的 Noto Sans TC 正式版字體。
今天除了要教你在網站中直接載入 Google Fonts 當中的 Noto Sans TC 字體之外,也要告訴你如何改善網站載入字體前,會預先載入 Web Font 的字體,讓你的文字內容不會跳一下或消失再出現的情況。
網站名稱:Noto Sans TC – Google Fonts
網站網址:https://fonts.google.com/specimen/Noto+Sans+TC
目錄
Noto Sans TC 使用教學
步驟一
到 Google Fonts 尋找字體
為了要使用 Noto Sans TC 的 Web Font,我們需要先到 Google Fonts 當中,找到 Noto Sans TC 的字型頁面。
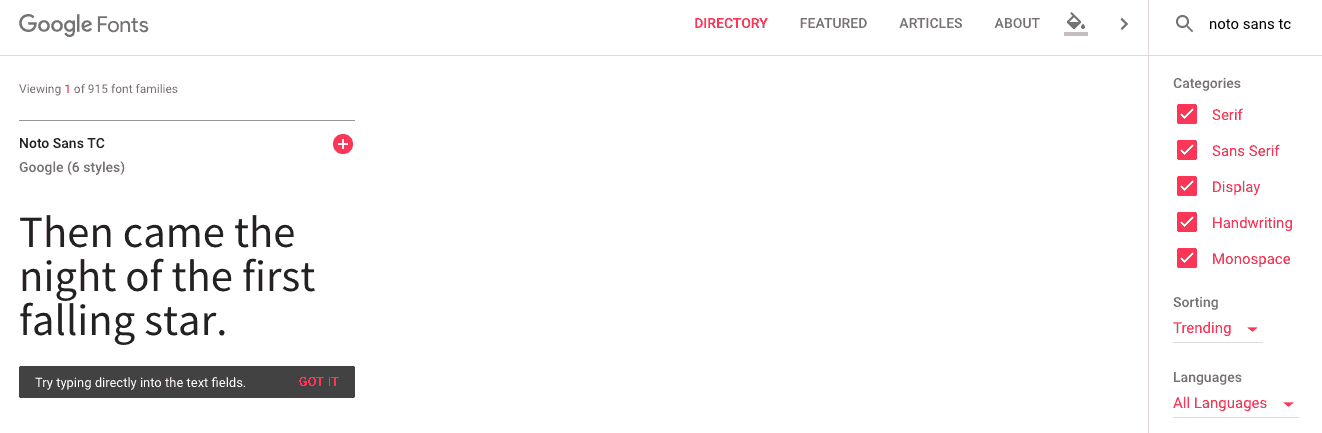
你可以在進入 Google Fonts 頁面之後,在右上方的搜尋框當中輸入「Noto Sans TC」找到該字體:

步驟二
指定字體客製化樣式
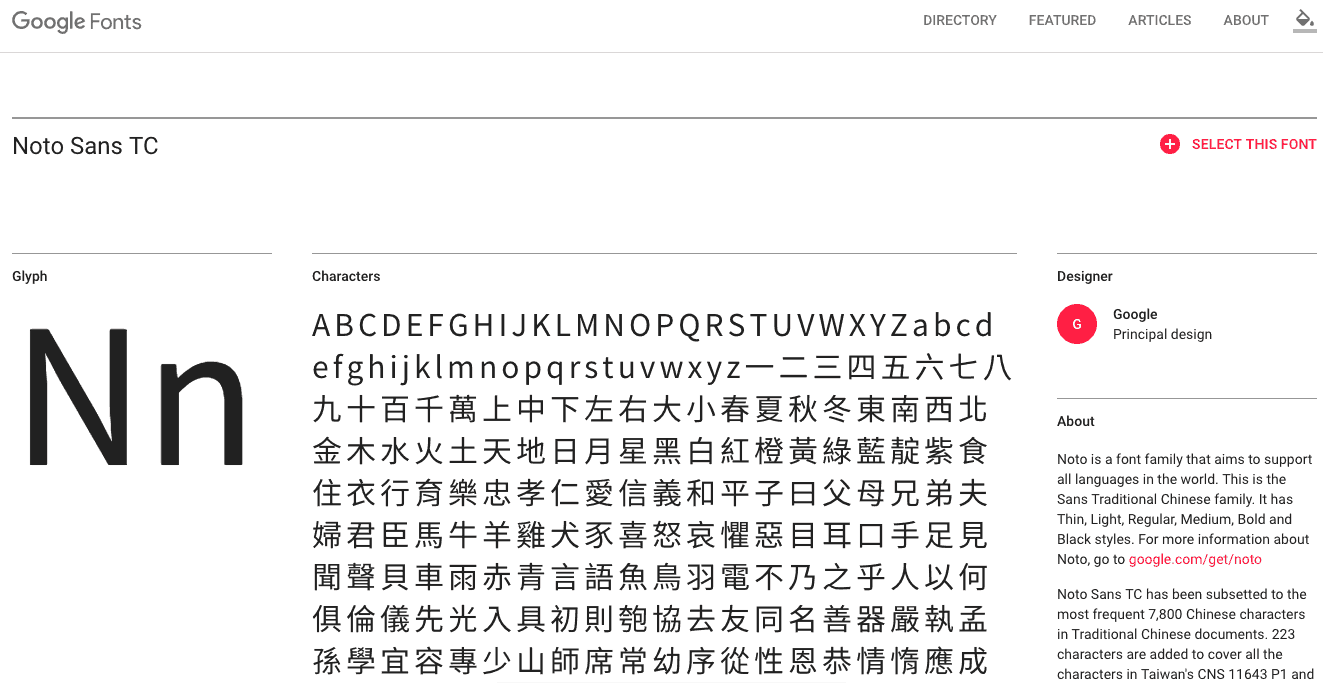
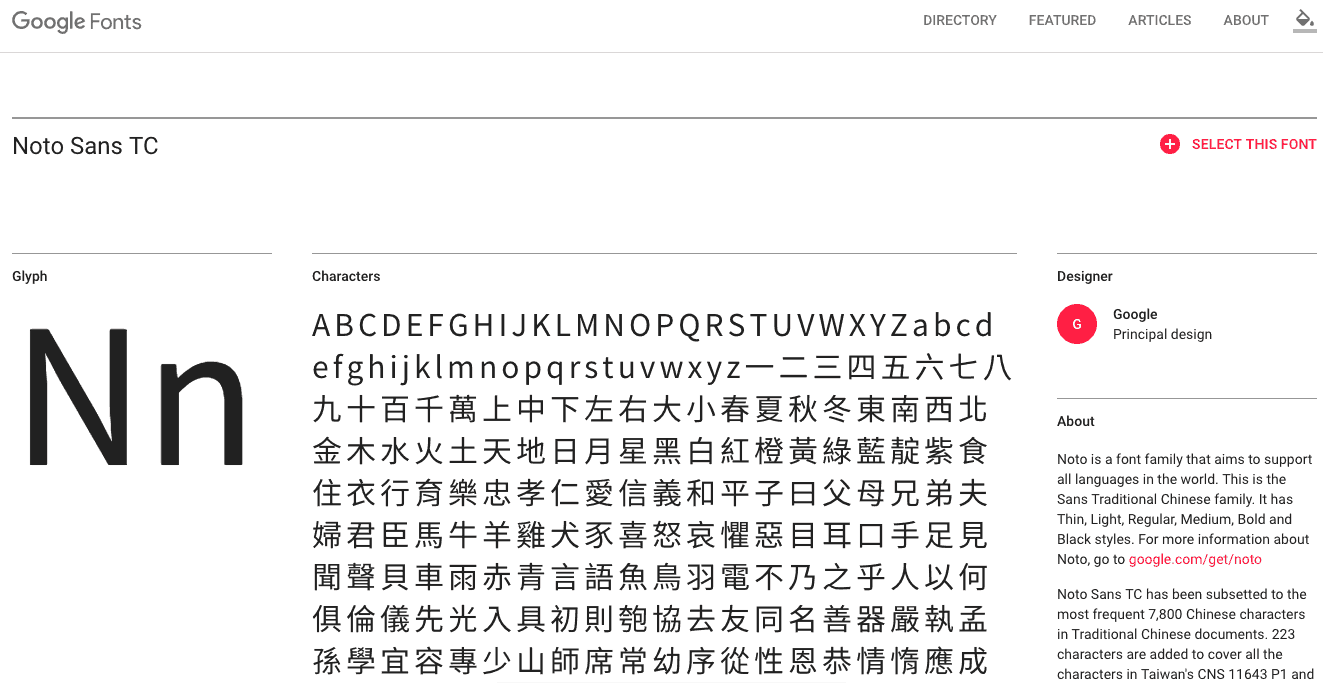
進入 Noto Sans TC 字體頁面之後,會顯示目前字體所包含的所有字元與樣式:

往下拉一點,你可以在 Google Fonts 當中的 Styles 欄位當中,輸入你的測試文字,來看看套用 Noto Sans TC 後所顯示的字體畫面,同時 Google Fonts 也會顯示目前這個字體的字體大小為何。
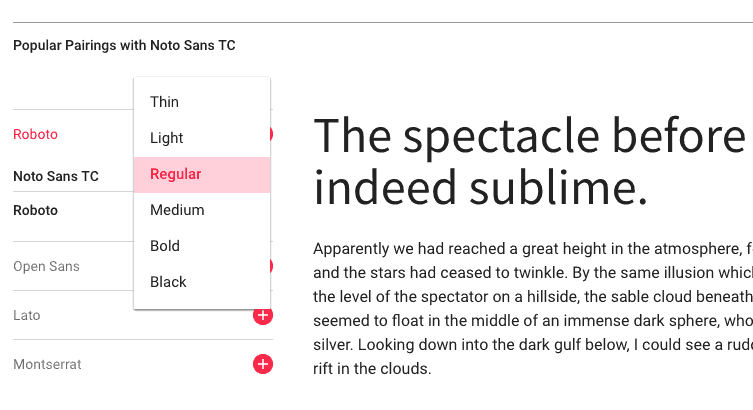
再繼續往下拉一點,你會看到左下角能夠預先選擇 Noto Sans TC 的 Style,例如:
- Thin
- Light
- Regular
- Medium
- Bold
- Black
如果沒有特別指定,那麼字體就保留預設的 Regular 就可以了:

步驟三
選擇 Noto Sans TC Web Font 字型
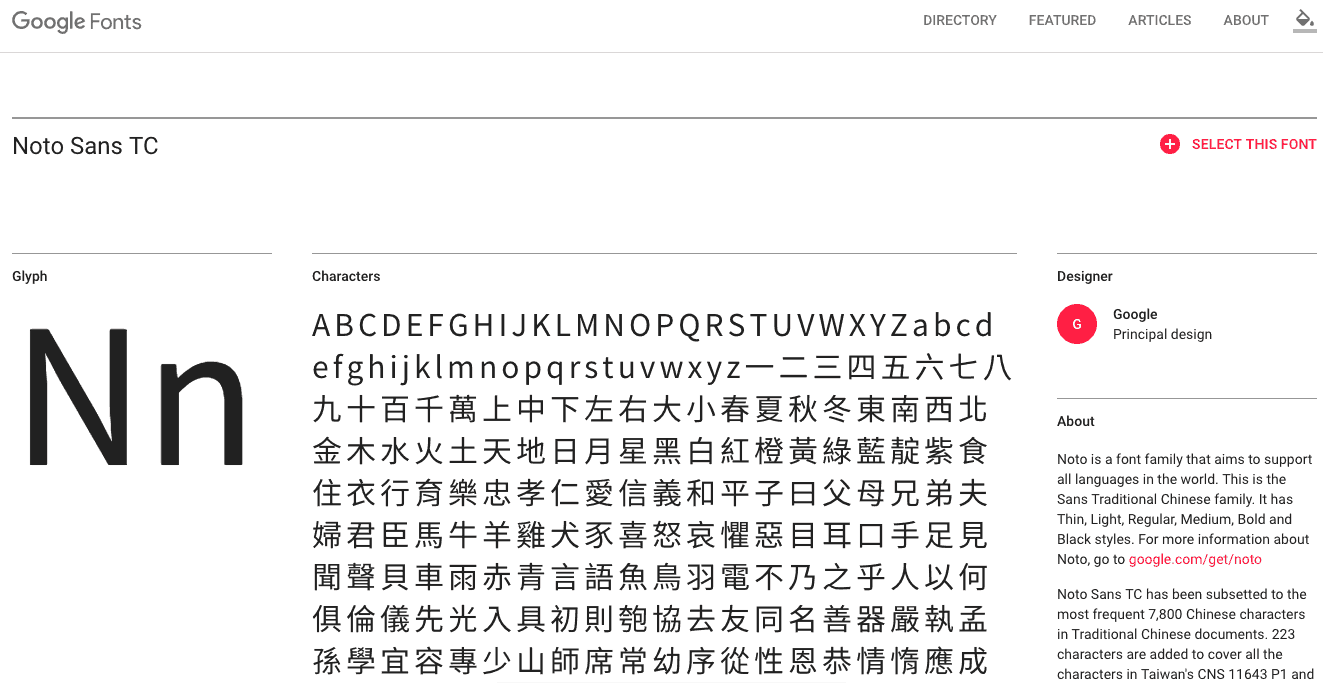
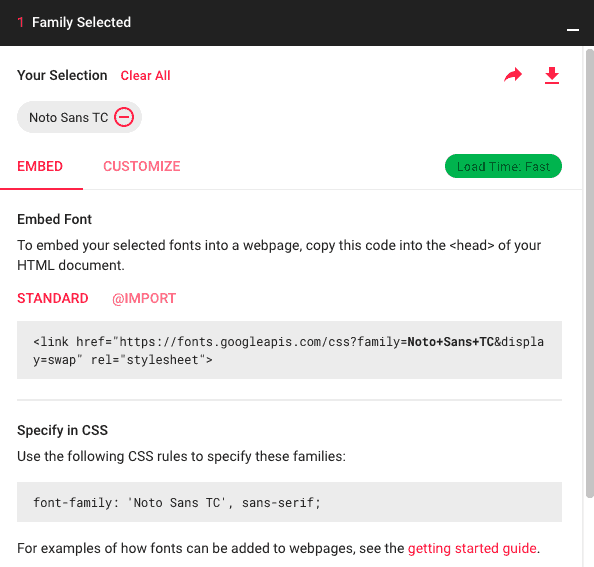
接下來,就要取得 Noto Sans TC 的 CSS 樣式,因此我們回到最上方右上角的地方,點選「SELECT THIS FONT」,就能取得 Embed font 的 CSS 樣式:


步驟四
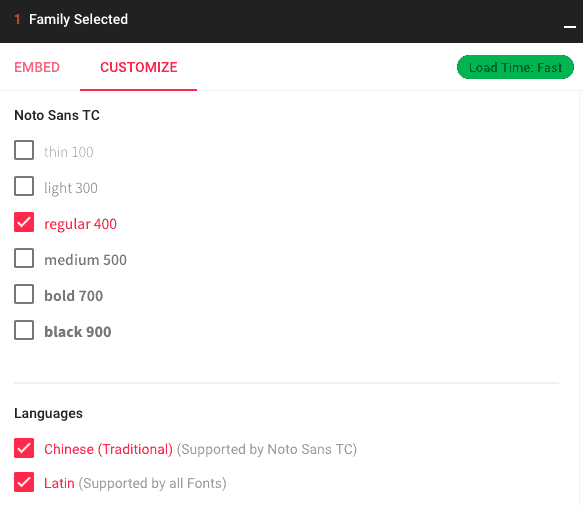
客製化 Noto Sans TC Web Fonts 字體
剛剛提到 Google Fonts 字體可以在載入時先載入客製化的字體樣式,如此可以讓我們只針對指定的字體載入,而不需要載入整個 Noto Sans TC 的字體,大大降低載入字體的大小:

最後再回到「EMBED」,取得最後所需要的 CSS 樣式載入連結:

重點提示
以往使用 Google Fonts 取得 Noto Sans TC 的 Web Fonts CSS 字體後,網站會無法使用 font-display 的功能來優化內容載入字體的效果。
最終會導致使用者在載入網站時,會有「網站內容消失,跳一下再出現」的小問題。
而現在,Google Fonts 能夠支援直接在載入 Web Font 時,直接使用 display=swap 來優化字體載入效果,讓網站字體會更加順暢,改善網站載入時,字體會消失、跳一下的問題。
由上述可知,以前在使用 Google Fonts 取得 Noto Sans TC Web Font 字體時,只能使用:
而現在 Google Fonts 開始支援直接在 Web Font 當中使用 Display 參數後,所取得的 Web Font link 就會變成:
因此現在即使是載入 Google Fonts 的 Noto Sans TC Web Font 字體,也能有「font-display=swap」的效果。
步驟五
匯入 Noto Sans TC Web Font CSS 檔案
Google Fonts 提供兩種方式讓網站匯入 Web Font 字體,第一種為 STANDARD 型:
如果是使用這個類型,你直接將上方的程式碼加到網站當中 <head> 與 </haed> 之間就可以了。
第二種是 @IMPORT 型:
如果是使用這個類型,則需要將其中的:「@import url(‘https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap&subset=chinese-traditional’);」加入到 <style> 與 </style> 之間。
步驟六
定義 font-family 字型
現在我們已經網站已經從 Google Fonts 當中匯入了 Noto Sans TC 的 Web Font 檔案,接著就可以將網站的字體使用 font-family 指定為 Noto Sans TC 了:
以上就是使用 Google Fonts 讓網站匯入 Noto Sans TC 思源黑體的教學,由於 Google Fonts 現在已經能夠在其 Web Font 上加入「display=swap」功能了,因此能夠大大優化網站的載入速度。
如果你喜歡我們今天分享的「Noto Sans TC 思源黑體教學」,歡迎分享出去讓更多人知道,謝謝!
相關文章
- Cloudflare Turnstile – 最佳取代 Google reCAPTCHA 驗證碼工具,在 WordPress 安裝驗證碼教學!
- Security Header Scanner – 工程師必備!一鍵掃描網站安全漏洞,免費工具幫你檢測防堵 XSS、點擊劫持
- Real Address Generator 一鍵虛擬假身分產生器,使用真實地址讓你的虛擬身分資料更加逼真!
- FastSend – 免費線上 P2P 加密傳檔服務,無檔案大小與速度限制,大檔案雲端傳輸工具
- Free Download Manager(FDM)免費下載續傳軟體與 BT 下載器,取代傳統瀏覽器下載的好選擇
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- DWSampleFiles 提供上百種範例檔案格式!不須註冊即可免費下載多種格式範例檔案
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片
- 2023 年 5 款好用的 MXF 轉 MP4 工具 【MXF 檔轉換器推薦】
- WorkinTool Data Recovery Software 專業資料救援恢復軟體,免費試用即可救回 500 MB 遭到誤刪的檔案
- Loose Drawing 日本免費插圖素材網站,提供線上調色盤可自訂顏色,無須署名即可用於商業用途使用


謝謝你文章. 他解決了我如何有效率地 include NotoSans TC 入網站, 打開網頁的速度快了幾秒. 實在太好了.
Hi Leo,
很高興幫助到你!