 1 分鐘閱讀
1 分鐘閱讀現在許多 APP 或是網站紛紛支援 Dark Mode 深色主題,例如 Youtube、Chrome、Facebook Messenger…等等,都有提供夜間模式的主題切換。
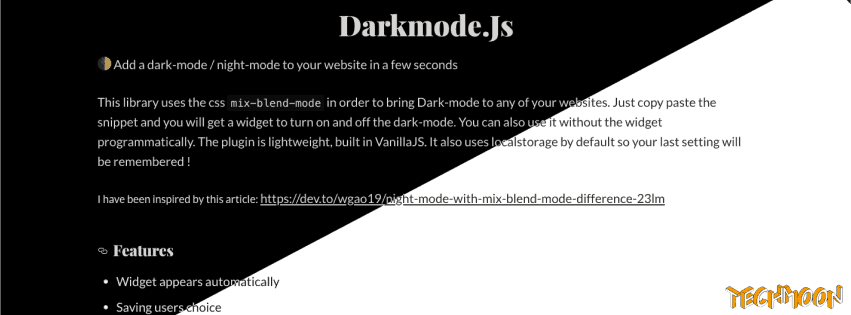
如果你想要快速幫你的網站也添加 DarK Mode 深色主題的轉換功能,那麼使用今天介紹的「Darkmode.Js」,就能幫助你快速實現一鍵自動轉換黑暗模式的功能。讓你的網站也能像其他大企業的網站一樣,可以快速的切換成夜間模式的樣式。

網站名稱:Darkmode.Js
網站連結:https://darkmodejs.learn.uno/
目錄
Darkmode.Js 教學
要利用 Darkmode.Js 實現 Dark Mode 深色主題功能非常簡單。首先,只需要將下列的程式碼加入網站當中:
加入後,你就可以使用 Darkmode.Js 當中的 Option 函數,來對你的切換按鈕樣式進行設定。因此,你就能隨意更改切換深色主題按鈕的位置、顏色、觸發時間或顯示的 icon…等等。
然後你可以用option 代碼對模式切換按鈕的樣式、位置進行個性化設置,比如左還是右,底色、觸發時間、裡面的icon 等等元素。
因此,透過以上簡單的方式就能快速地替你的網站加入 Dark Mode 深色主題的暗黑版本模式。
Darkmode.Js with WordPress
如果你目前使用的是 WordPress 網站,那麼目前也有人利用基於 Darkmode.js 開發的 WordPress 外掛,讓你的 WordPress 網站也能快速應用 Darkmode.js 的深色主題模式:
這兩個 WordPress 外掛都能夠幫助你的 WordPress 網站快速實現基於 Darkmode.Js 的夜間模式,安裝後就能馬上顯示切換的按鈕了。
讓我們來看一下在 TechMoon 網站當中的實際展示吧:

如果你想要了解更多有關 Darkmode.Js 的資訊,可以前往官網了解更多。
今天的介紹就到這裡,如果你喜歡今天的介紹,不妨幫忙分享出去,讓更多人知道。也歡迎在下方留下你的成果展示!
相關文章
- Cloudflare Turnstile – 最佳取代 Google reCAPTCHA 驗證碼工具,在 WordPress 安裝驗證碼教學!
- Security Header Scanner – 工程師必備!一鍵掃描網站安全漏洞,免費工具幫你檢測防堵 XSS、點擊劫持
- Real Address Generator 一鍵虛擬假身分產生器,使用真實地址讓你的虛擬身分資料更加逼真!
- FastSend – 免費線上 P2P 加密傳檔服務,無檔案大小與速度限制,大檔案雲端傳輸工具
- Free Download Manager(FDM)免費下載續傳軟體與 BT 下載器,取代傳統瀏覽器下載的好選擇
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- DWSampleFiles 提供上百種範例檔案格式!不須註冊即可免費下載多種格式範例檔案
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片
- 2023 年 5 款好用的 MXF 轉 MP4 工具 【MXF 檔轉換器推薦】
- WorkinTool Data Recovery Software 專業資料救援恢復軟體,免費試用即可救回 500 MB 遭到誤刪的檔案
- Loose Drawing 日本免費插圖素材網站,提供線上調色盤可自訂顏色,無須署名即可用於商業用途使用


你好如何取得NOD32序號
Hi 枝青,
可以參考這篇文章哦:https://techmoon.xyz/nod32key/