 2 分鐘閱讀
2 分鐘閱讀今天介紹的 CSS Background Patterns 是由 MagicPattern 所提供的一個線上項目,目前在該頁面中,已經提供了 21 種不同的背景樣式,所有的背景都可以線上即時預覽顯示,並且能夠一鍵複製該樣式的 CSS 樣式,直接使用在自己的專案中。
這個項目和之前我所介紹的 CSS box-shadow 很相似,一個是利用「box-shadow」來呈現背景陰影的效果,而 CSS Background Patterns 則是利用 CSS 中的「background-color」來展現不同的背景樣式。
如果你想要了解其他更多有關 CSS 相關的線上免費資源,可以參考:
- CSS box-shadow examples by CSS Scan – 免費提供 82 種 Box-shadow CSS 陰影樣式,隨點擊複製使用 CSS 程式碼
- 3D Book Image CSS Generator – 免費線上建立 3D 書本展示效果,可設定圖片與連結並產生 CSS 與 HTML 程式碼
- 如何在 WordPress 中自定義滾動條?兩個方法教你快速設定!
網站名稱:CSS Background Patterns by MagicPattern
網站網址:https://www.magicpattern.design/tools/css-backgrounds
目錄
CSS Background Patterns 簡介教學
Step 1
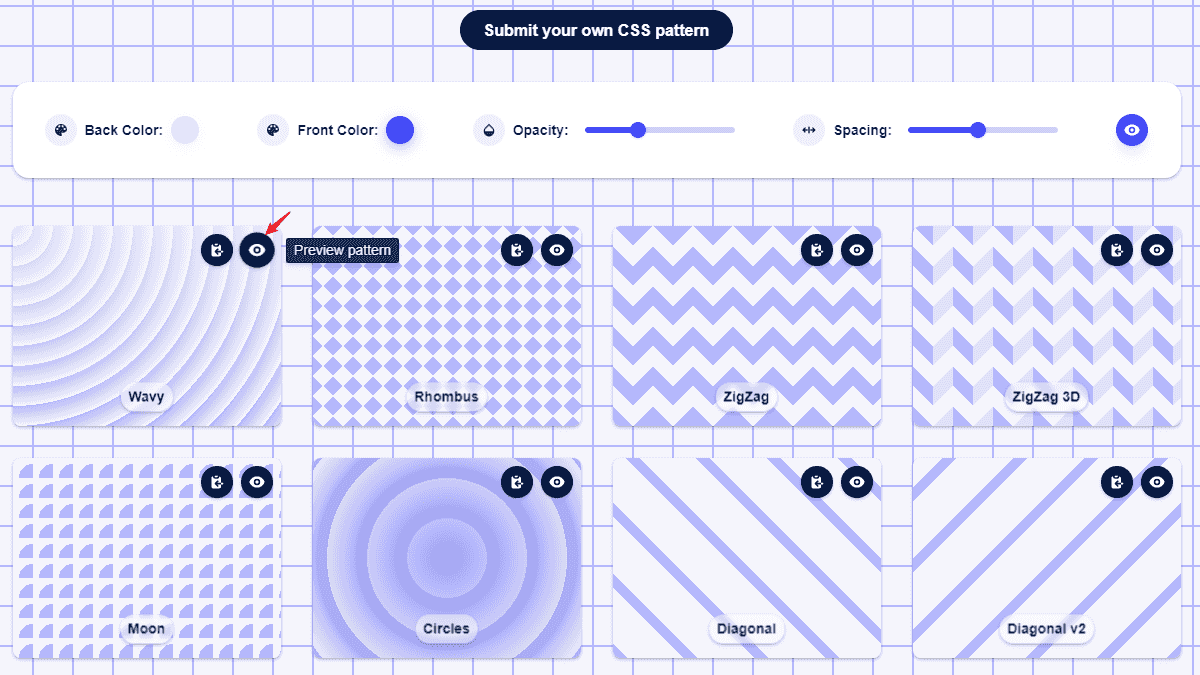
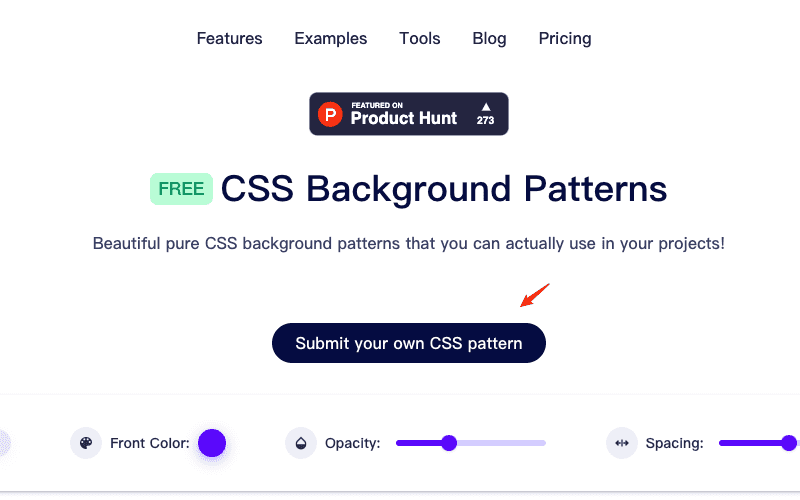
進入頁面後,你可以在下方瀏覽各種 CSS 樣式,你可以點選每個 CSS 樣式的右上角「Preview pattern」按鈕,就可以立即套用到目前頁面的背景,讓你能夠看到實際的效果:

Step 2
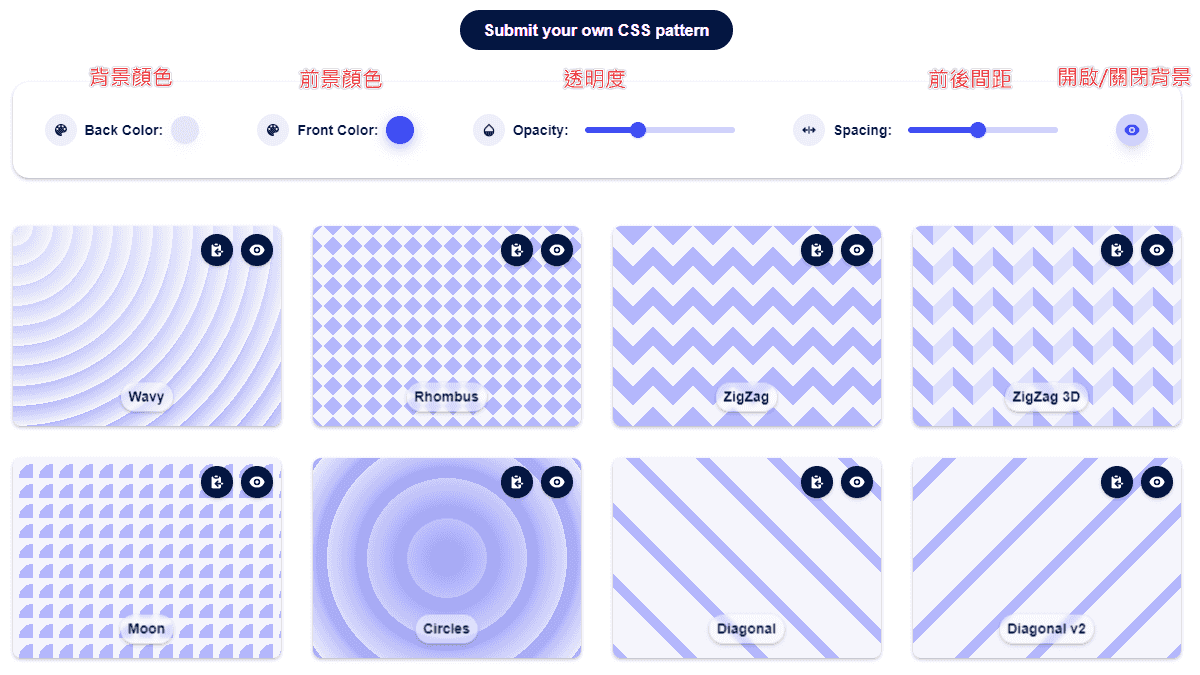
套用效果之後,你還可以透過上方的自定義功能,來調整背景的顯示樣式,你可以透過改變「Back Color」來改變背景顏色,透過「Front Color」來改變前景顏色,透過「Opacity」來改變透明度,最右邊的按鈕則可以關閉背景預覽模式:

Step 3
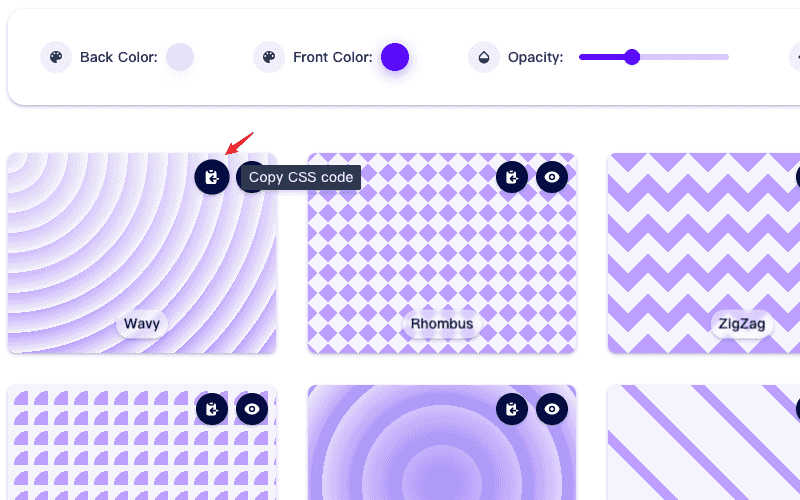
如果有你想要的 CSS 樣式,就可以點選右上角左邊的「Copy CSS code」按鈕,就能夠一鍵複製該 CSS 樣式的程式碼,如果你有在上方調整過顏色、透明度或間距,它也會直接應用在所有的樣式設定當中:

Step 4
如果你自己本身有很特別的 CSS 背景樣式想要分享,那麼也能透過點選上方的「Submit your own CSS pattern」按鈕,開啟郵件將你的想法分享給作者,他們就有可能會將你的 Idea 加入到這個網站當中,展現更多不同的背景樣式:


CSS Background Patterns 評價推薦心得
- 即時預覽背景效果
- 客製化背景的顏色、間距與透明度
- 一鍵複製 CSS 程式碼
相關文章
- Alwane 免費網站色碼分析工具,透過 HTML 與 CSS 抓取網站使用色系,並以視覺化方式分組呈現所有顏色
- Neumorphism CSS Generator – 新擬態風格圖形樣式產生器,線上客製化最新軟 UI 風格與產生 CSS 程式碼
- CSS box-shadow examples by CSS Scan – 免費提供 82 種 Box-shadow CSS 陰影樣式,隨點擊複製使用 CSS 程式碼
- Cloudflare Turnstile – 最佳取代 Google reCAPTCHA 驗證碼工具,在 WordPress 安裝驗證碼教學!
- Security Header Scanner – 工程師必備!一鍵掃描網站安全漏洞,免費工具幫你檢測防堵 XSS、點擊劫持
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片
- Mark My Images 免費線上圖片編輯工具,添加浮水印、調整圖片尺寸與重新命名,並支援批次處理
- SaveTweetVid – 免費線上 Twitter 影片下載工具,無須註冊即可無限制下載 Twitter 上的影片
- Graphy AI 線上圖表製作工具,快速幫你產生多種具有設計感的圖表類型,並提供 AI 幫你自動總結資料數據
- 文叔叔 – 中國免費雲端空間,支援單/多檔上傳 5 GB 檔案,註冊後可免費擴增至 70 GB 雲端空間


新增留言