 1 分鐘閱讀
1 分鐘閱讀CSS box-shadow examples 是一款集結了 82 個免費 Box-shadow CSS 陰影樣式的網站,當中所有的 Box 陰影樣式都能夠直接點擊複製 CSS 樣式,並運用在你的網站當中。
網站名稱:Beautiful CSS box-shadow examples – CSS Scan
網站網址:https://getcssscan.com/css-box-shadow-examples
CSS box-shadow examples by CSS Scan 簡介教學
Step 1
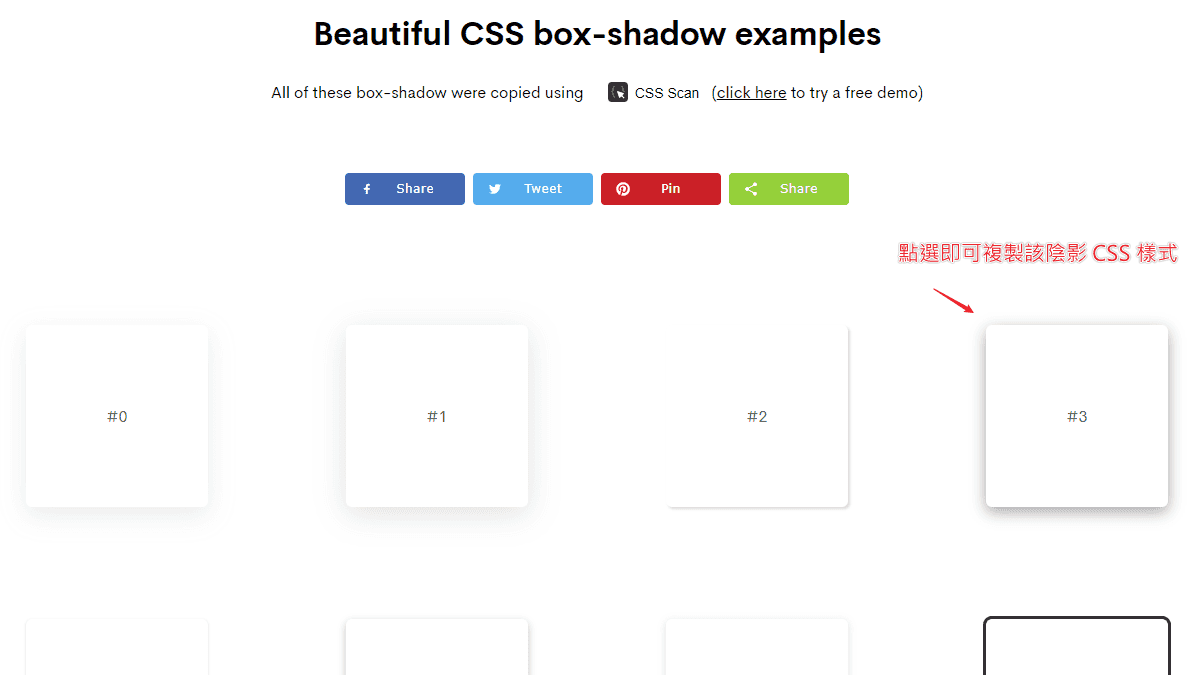
進入頁面後,挑選好你想要的陰影樣式後,點選圖中的樣式後,即可複製該陰影效果的 CSS 程式碼:

點選後複製的 CSS 樣式就會像下面這樣:
CSS
如此一來,你就可以直接在這個網站當中查看各種 Box-shadow 的樣式後,點選即可複製 CSS 樣式,並直接用在自己的網站當中。

CSS box-shadow examples by CSS Scan 評價推薦心得
- 提供 82 種 Box-shadow CSS 樣式
- 可一鍵複製 CSS 程式碼
相關文章
- CSS Background Patterns – 21+ 免費線上背景 CSS 樣式,可即時預覽與設定顏色間距及透明度並一鍵複製
- Alwane 免費網站色碼分析工具,透過 HTML 與 CSS 抓取網站使用色系,並以視覺化方式分組呈現所有顏色
- Neumorphism CSS Generator – 新擬態風格圖形樣式產生器,線上客製化最新軟 UI 風格與產生 CSS 程式碼
- CSS.GG – 700+ 開源免版權圖標免費下載,支援 Figma 格式檔案,並提供 .css、.svg、.tsx、.fig、.xd、.json、.xml 格式下載
- 2024 年 6 款好用的 TS 轉 MP4 工具【TS檔轉換器推薦】
- StockCake AI 生成免費圖庫,免版權適用於商用與個人,無須註冊即可免費無限下載
- Dewatermark – 免費線上去除浮水印,AI 一鍵自動識別快速清除圖片中的浮水印文字,並免費下載原始圖片
- Free Download Manager(FDM)免費下載續傳軟體與 BT 下載器,取代傳統瀏覽器下載的好選擇
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- DWSampleFiles 提供上百種範例檔案格式!不須註冊即可免費下載多種格式範例檔案
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片


Thank you for sharing it, Sliven! Very nice article 🙂
I’m in Taiwan as well.
Guilherme Rizzo
我老公“吉拉米”要謝謝您們的報導, 我們在台灣
Hi Guilherme,
Welcome to Taiwan!! It’s my honor to sharing this good project.
All the best.😁
Hi~謝謝妳們!