 2 分鐘閱讀
2 分鐘閱讀你是否想要在自己的 WordPress 當中,客製化側邊的滾動條?讓你的網站有別於其他網站,創造帶有你個人風格的網站樣式。
在今天的教學當中,將會教大家如何在 WordPress 當中輕鬆的實現自定義滾動條,有兩種解決方案可以讓我們快速的達成這個效果。你可以根據你的喜好,選擇其中一種方式實現。
目錄
自定義滾動條顏色
在預設的情況下,我們無法在 CSS 當中更改滾動條的屬性。雖然有一些方案可以讓我們達成我們想要的功能,但目前為止,大多數的瀏覽器都不支援,因此暫且不提。
為了解決這個既有問題,一般來說我們會使用特定瀏覽器的「偽元素」或是「JavaSciprt」來覆蓋原始的滾動條外觀。
以下將分別帶來「偽元素」與「JavaScript」兩種不同的技術。但是,由於在不同的瀏覽器與設備環境下,這些效果可能會有些許的不同。因此,在你完成後,請使用各種不同的瀏覽器與設備進行相容性測試,確保你的設定在所有環境下都能正常顯示。
接著就讓我們來看看,到底該怎樣才能在 WordPress 中添加客製化的滾動條顏色。
方法一
利用外掛在 WordPress 中加入自定義滾動條
對於大多數的人來說,使用 WordPress 外掛式是較容易的方式。
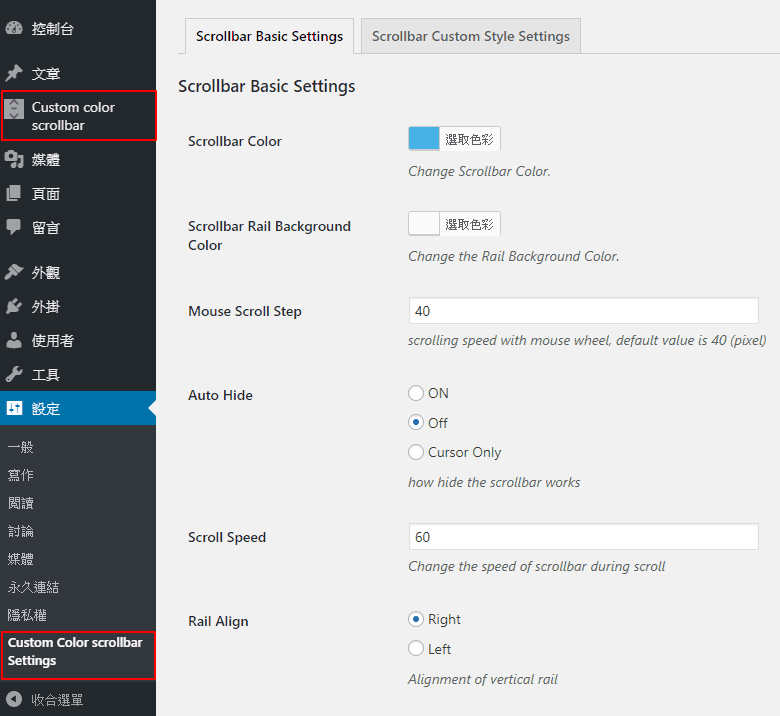
第一個 WordPress 外掛叫做「Advanced scrollbar」 ,安裝完成並啟用後,前往「設定」→「Custom Color scrollbar Settings」,或是直接由「Custom color scrollbar」進入此外掛的設定頁面。

在此外掛的設定頁面當中,你可以決定滾動條的顏色與背顏色,同時還可以改變滑鼠滾輪的滾動速度。
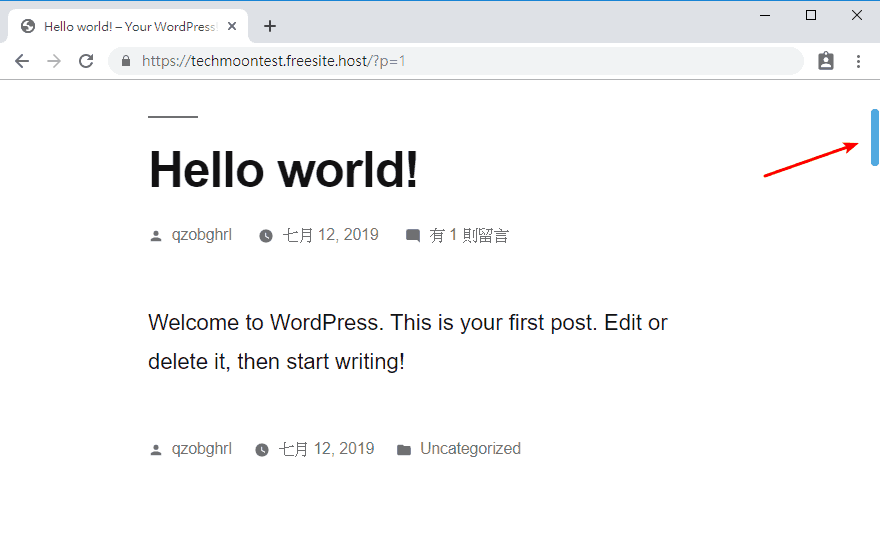
設定完成之後,可以看到現在網站的滾動條已經改變了。

如果你想要建立一個免費 WordPress 網站來測試,可以參考我們之前的免費 WordPress 主機介紹。
方法二
利用 CSS 在 WordPress 中自定義滾動條顏色
在網頁設計當中,我們可以直接使用 CSS 來設定滾動條的樣式。但注意,這個方式目前僅適用於 Google Chrome、Safari、Opera…等等,使用 WebKit 渲染引擎的瀏覽器,如果你在行動裝置上的瀏覽器,或在 Firefox 瀏覽器當中觀看,此效果有可能不會顯示。
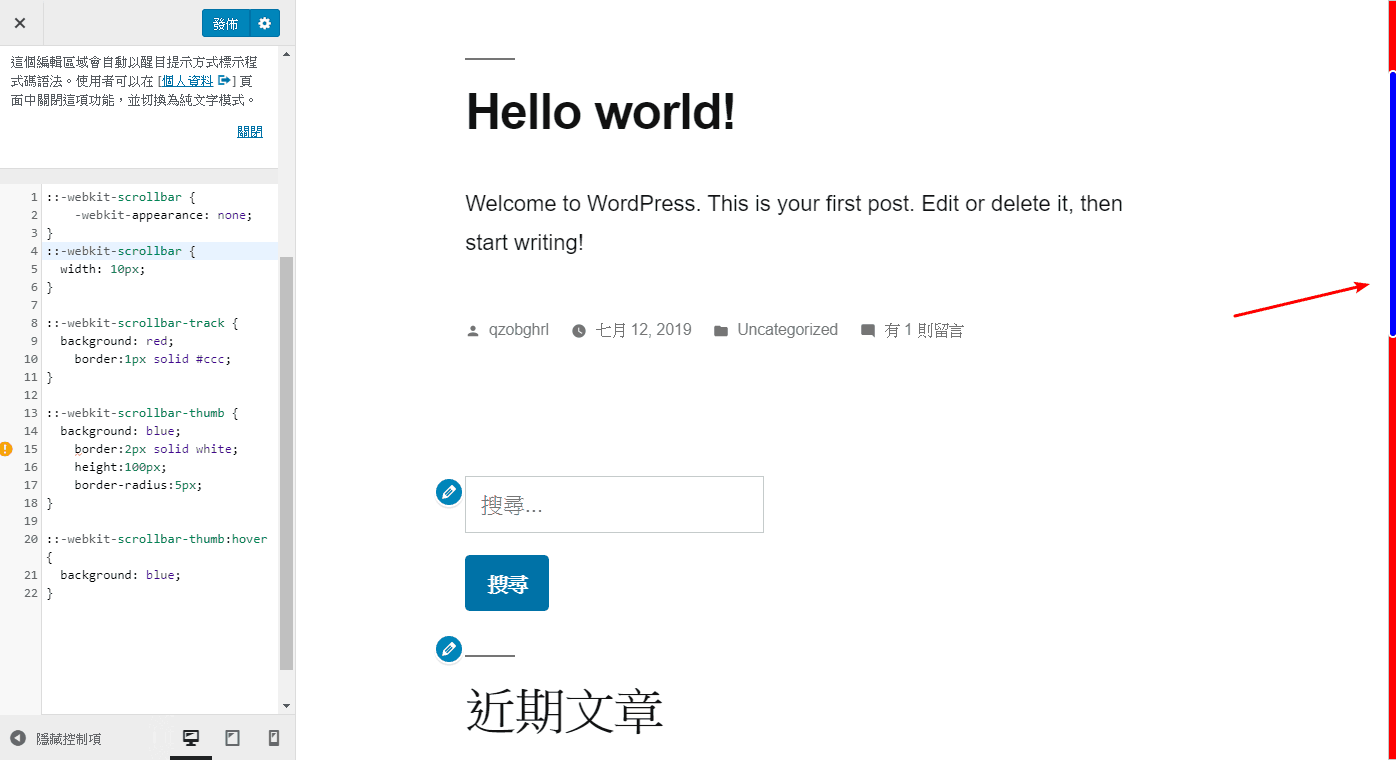
你只需要將以下 CSS 程式加入你的 CSS 樣式當中。
你可以隨意的替換其中的顏色或是陰影等屬性。
根據你的 WordPress 佈景主題的不同,有些主題會提供自定義 CSS 的區塊,你就可以在後台編輯時,及時預覽滾動條的呈現效果:

希望今天的內容能夠幫助你了解如何在 WordPress 當中自定義滾動條的外觀。如果你希望看到更多好用的 WordPress 佈景主題,繼續閱讀我們的 WordPress 主題介紹。
如果你喜歡今天這篇教學文章,歡迎追蹤我們的 Facebook 與 Instagram。有任何問題歡迎在下方留言,我們會盡快回覆給你。
相關文章
- 戰國策 WordPress 虛擬主機完整教學 – 免費 30 天主機申請試用服務,國內 WordPress 架站的好選擇
- 如何解決 WordPress 中「目前正在執行另一項更新程序」導致無法升級/更新的問題
- 如何修復 WordPress 網站無法顯示更新後最新內容的問題?
- 如何修復 WordPress 出現 500 Internal Server Error 的解決方法
- WordPress 出現 504 Gateway Timeout Error 解決方法?
- 如何停止 WordPress AutoSave 自動儲存功能?4 個方法幫你快速禁用!
- 如何解決在 WordPress 當中遇到建立數據庫連線時發生錯誤(Establishing a Database Connection)的情況
- 如何優化 WordPress 網站,提升網站速度?初學者也能自己優化網站的 4 個方法
- 戰國策 WordPress + SSL 虛擬主機評價,亞洲雲端服務業的領導品牌台灣本土虛擬主機推薦心得
- 遠振資訊 WordPress 虛擬主機中文教學,台灣優質虛擬主機免費 15 天試用服務購買與安裝完整教學
- Alwane 免費網站色碼分析工具,透過 HTML 與 CSS 抓取網站使用色系,並以視覺化方式分組呈現所有顏色
- WP Rocket – WordPress 速度外掛教學,評價最高的快取緩存外掛提升網站速度與使用者體驗


新增留言