 1 分鐘閱讀
1 分鐘閱讀Neumorphism CSS Generator 是一款能夠提供前端設計師快速線上建立 Soft UI 的一項免費工具,他目前能夠讓你調整圖型的大小、邊框半徑、陰影的距離、陰影凸起或凹陷、光源角度、以及整體主題的顏色。
Neumorphism 也有人稱之為 Soft UI,近似的翻譯可以理解為「新擬態」、「軟 UI」,也有的人將這個最新趨勢的前端設計風格稱為「新擬物風格」。這種風格大約起源於 2019 年底,並且在 iOS 13 的系統更新中,就可以看到大量的 Neumorphism 風格。
新擬態設計風格通常會應用於按鈕或卡片的元素,並且通常只有一個光源的照射,比較特別的點在於,按鈕的狀態會呈現突出與凹陷,兩種不同的效果,分別表示按鈕是否點選。簡單來說,新擬態設計風格是一種圖形樣式,目的是為了賦予 UI 介面更加真實的視覺感。
網站名稱:Toolbox – Neumorphism Generator
網站網址:http://santhoshsivan.com/neu.html
Neumorphism CSS Generator 簡介教學
Step 1
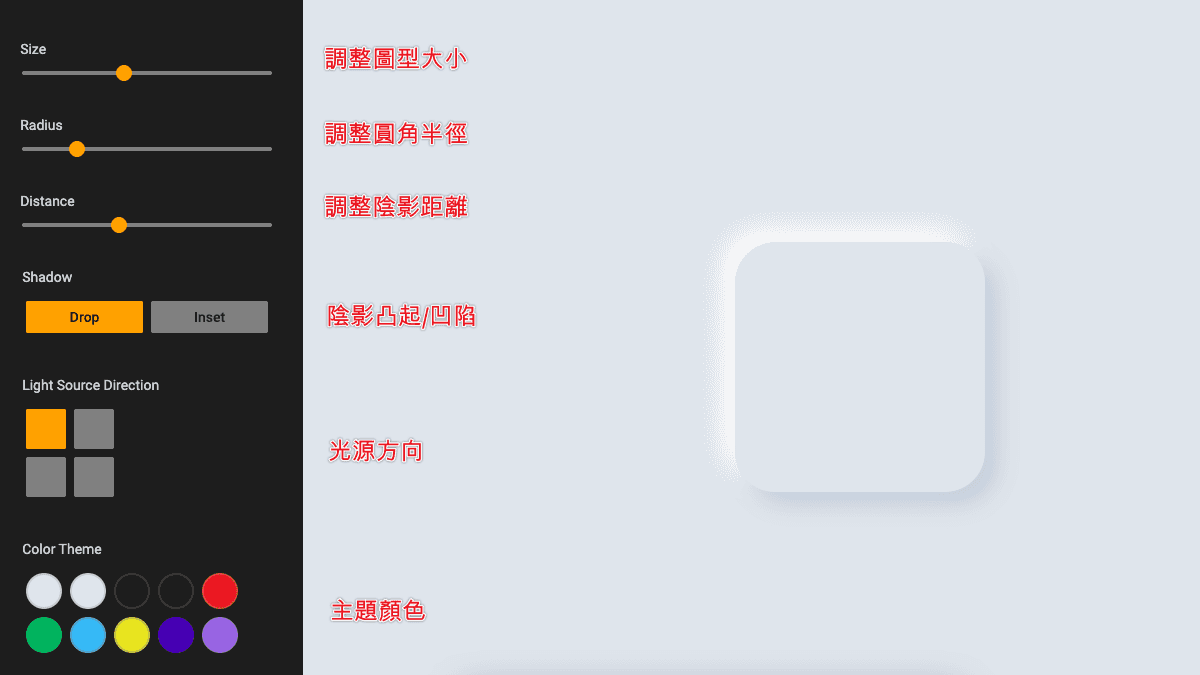
進入頁面後,你可以透過左側的工具進行外觀樣式的調整。目前提供的功能有:
- Size:整個區塊的大小
- Radius:圓角半徑
- Distance:陰影的距離範圍
- Light Source Direction:光源的照射角度
- Color Theme:整體的顏色

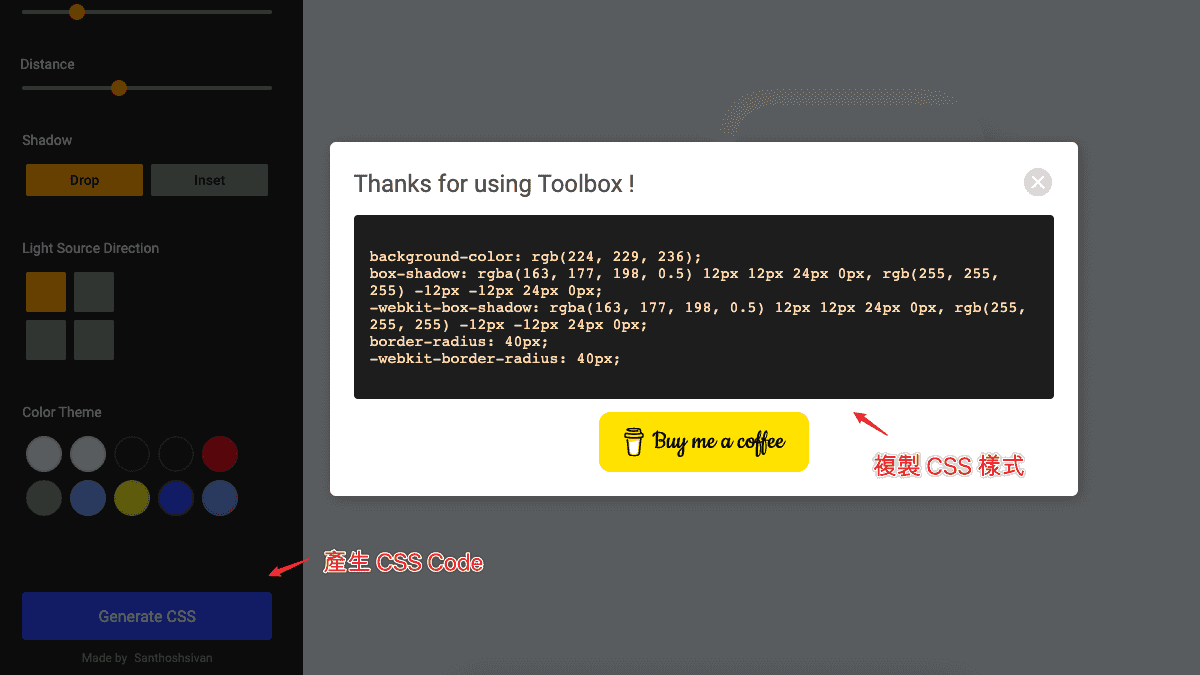
Step 2
調整完後,點選左側最下方的「Generate CSS」按鈕,他就能產生 CSS 程式碼。複製後你就可以貼至你的專案中,應用你剛剛所設計的新擬態風格的元素。


Neumorphism CSS Generator 評價推薦優點
- 線上客製化新擬態風格 UI 元素
- 免費產生 CSS 程式碼
- 可設定凸起與凹陷樣式
相關文章
- Alwane 免費網站色碼分析工具,透過 HTML 與 CSS 抓取網站使用色系,並以視覺化方式分組呈現所有顏色
- CSS Background Patterns – 21+ 免費線上背景 CSS 樣式,可即時預覽與設定顏色間距及透明度並一鍵複製
- Dewatermark – 免費線上去除浮水印,AI 一鍵自動識別快速清除圖片中的浮水印文字,並免費下載原始圖片
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片
- Mark My Images 免費線上圖片編輯工具,添加浮水印、調整圖片尺寸與重新命名,並支援批次處理
- SaveTweetVid – 免費線上 Twitter 影片下載工具,無須註冊即可無限制下載 Twitter 上的影片
- Graphy AI 線上圖表製作工具,快速幫你產生多種具有設計感的圖表類型,並提供 AI 幫你自動總結資料數據
- 文叔叔 – 中國免費雲端空間,支援單/多檔上傳 5 GB 檔案,註冊後可免費擴增至 70 GB 雲端空間
- Lihi.io 台灣免費短網址工具,可設置分流與 A/B 測試,並提供 UTM 參數設定結合 GA 整合行銷數據
- Pixelcut Image Recolor AI 自動識別快速替換照片顏色,可快速更改衣服或產品的顏色


新增留言