SVG Favicon Maker 能夠幫助你快速建立一個網站的圖標。現在幾乎所有的瀏覽器都支援顯示網站的圖示,這不但是你的網站形象,同時也代表了使用者看到後,會立即聯想到你的品牌的一個象徵標誌。
SVG Favicon Maker 可以讓你在圖標內容中輸入文字或 Emoji 表情符號,並結合 Google Fonts,能讓你使用任何的字體,也因此你除了能在圖標內容中使用英文之外,還可以輸入中文字體,並指定你想要的字體樣式。
在背景部分,SVG Favicon Maker 提供了三種不同的背景框樣式,目前有:正方形、圓角型、圓形…三種背景樣式,同時還可以讓你客製化背景與前景顏色,讓你在短時間內就能建立屬於自己的網站圖標。
網站名稱:SVG Favicon Maker
網站網址:https://formito.com/tools/favicon
目錄
SVG Favicon Maker 簡介教學
Step 1
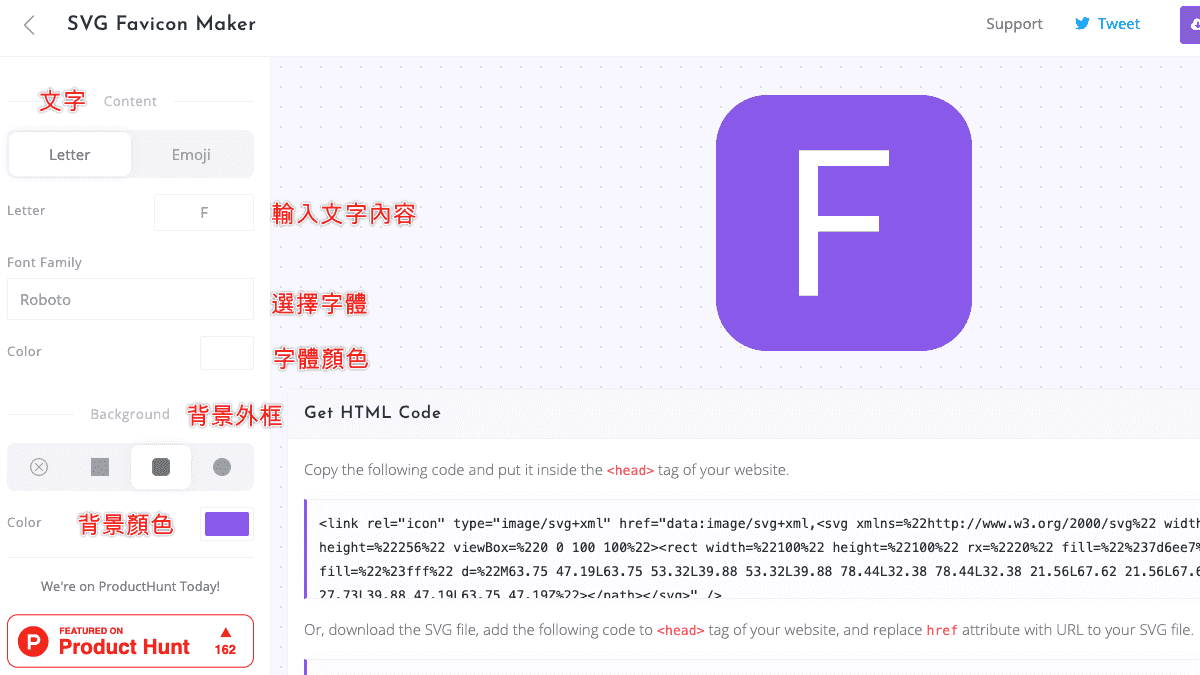
進入頁面後,畫面中會看到預設顯示字體 F,背景是紫色的圓角外框,文字顏色為白色。你可以透過左側的「Letter」與「Emoji」來切換要顯示在 LOGO 當中的是文字或是表情符號。
「Font Family」欄位使用了 Google Fonts 的線上字體,你可以從中選擇所有在 Google Fonts 中所提供的字體進行使用。
第一個「Color」代表內容文字的顏色,接著是「Background」欄位下方,可以選擇 LOGO 要使用正方形、圓角或圓形外框,第二個「Color」則是 LOGO 的背景底色。

Step 2
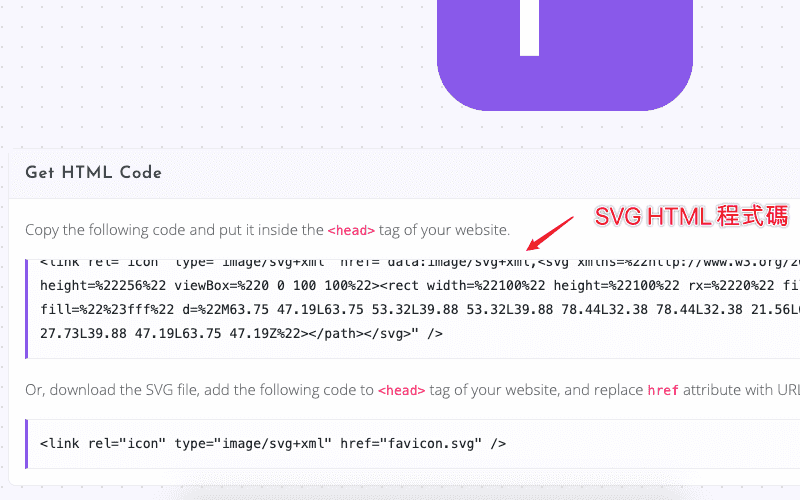
完成 LOGO 設定後,你可以直接取用下方的「Get HTML Code」,複製 SVG 的 HTML 程式碼並貼至你的線上專案中,即可立即顯示使用:

Step 3
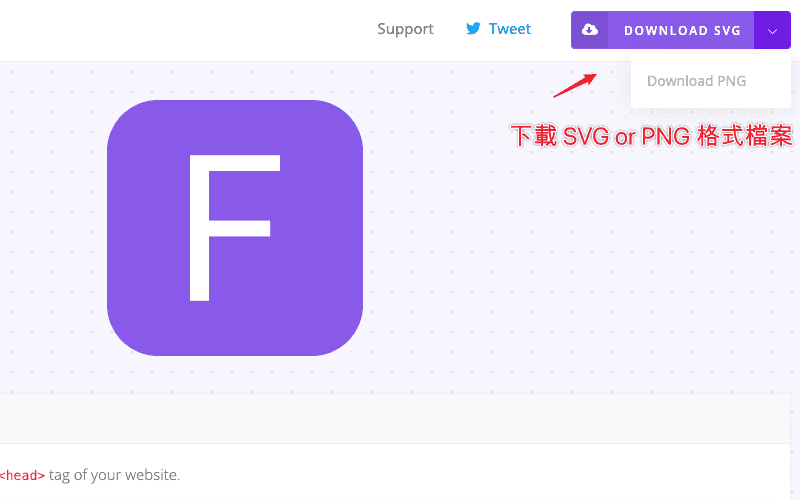
除了能直接複製 SVG 的 HTLM 程式碼之外,在右上角你也能點選「Download SVG」直接下載 SVG 格式的圖形檔案,或者點下旁邊的下拉按鈕,點選「Download PNG」按鈕下載 PNG 格式的圖形檔案:

此外還有一個小彩蛋,在你設定 LOGO 的同時,你可以注意左上角網站的 Favicon 圖示就會立即同步變成你所設計的 LOGO 樣式,能夠讓你直接看到之後套用到自己網站時候的樣子。
以上就是 SVG Favicon Maker 的完整介紹。如果你想要尋找其他線上 LOGO 的設計工具,可以參考:DesignEvo、Instant Logo Design、Logo Instant、Brandbuilder、Artify.co、Iconpie…等等,好用的免費 LOGO 設計網站。

SVG Favicon Maker 評價推薦心得
- 免費建立網站 LOGO
- 可客製化文字、表情符號與顏色
- 可直接複製 SVG HTML 程式碼
- 可下載 SVG, PNG 圖片檔案格式
相關文章
- Logaster – 免費 Logo 線上產生器,一秒建立網站 Logo 與 Favicon 打造獨特品牌 Logo 圖示
- Free Typography Logo Maker – 一秒建立文字 Logo 快速產生器,同時建立黑白兩種 Logo 版本
- DesignEvo – 免費線上 Logo 設計與製作,內建 10,000+ Logo 可供挑選,並提供免費下載可用於商業用途使用
- Instant Logo Design – 線上 Logo 快速產生器
- Logo Instant – 可商用免費 Logo 素材下載,包含原始 AI 檔修改原圖
- Brandbuilder – 線上品牌 Logo 設計工具
- Artify.co – 免費線上圖片設計編輯工具,強大功能幫助你快速建立精美特色圖片
- Cloudflare Turnstile – 最佳取代 Google reCAPTCHA 驗證碼工具,在 WordPress 安裝驗證碼教學!
- Security Header Scanner – 工程師必備!一鍵掃描網站安全漏洞,免費工具幫你檢測防堵 XSS、點擊劫持
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片


新增留言