 6 分鐘閱讀
6 分鐘閱讀一般提到站內優化(On-Page SEO)時,你一定聽過關鍵字標籤(Meta Keywords)、關鍵字敘述(Meta Description)與關鍵字密度(Keywords Density)。
而知道是一回事,該如何執行優化又是另外一回事。如果你正在苦惱不知道該如何在你的網站上正確的設置站內優化,那麼今天的站內優化策略一定能提供你非常多實用的技巧,幫助你實際在你的網站上進行站內優化的操作。
目錄
縮短網址並賦予意義
早期 Google 的 Matt Cutts 曾經表示,Google 非常看重網址後綴的前 3 – 5 個文字,搜尋引擎會優先抓取並看重這些文字代表的意思。而在我們先前的關鍵字因素研究中也發現,短網址在搜尋引擎結果當中的平均排名,相較於較長的網址有排名較高的趨勢。
因此在你幫文章設定 Slug 網址時,最好使用“有意義”且“短而精準”的文字。
通常,正確的方式是在 URL 中將你的關鍵字包含於其中。
換句話說:
避免使用無意義的網址後綴:seo.whoops.com.tw/?p=123
或是使用超級長的網址:seo.whoops.com.tw/2019/01/01/this-url-is-so-long
較佳的網址後綴應該是:seo.whoops.com.tw/keywords-research
使用關鍵字作為標題的一部分
標題應該是站內 SEO 最重要的一部分,因為標題是第一眼會被看見的區塊。
通常,好的優化方式是將關鍵字寫在標題的開頭部分,當你的關鍵字在標題當中越前面,對於搜尋引擎來說他的權重越大。

你並不需要在每一篇文章當中都強制要將關鍵字放在標題甚至是最前面作為開頭,尤其對於剛開始的新手來說尤其困難。但如果辦得到,你可以盡可能的將你的目標關鍵字融入在標題當中,不論是前面、中間、還是後面,都是好的開始。
在標題當中加入數字與修飾句
除了使用精準關鍵字作為標題的一部分之外,在標題當中加入“2019”、”懶人包”、”免費下載”…等等的修飾語句,能夠提升標題的點擊率。
也就是說,你要將你的標題寫成容易“吸引人點擊”的標題。
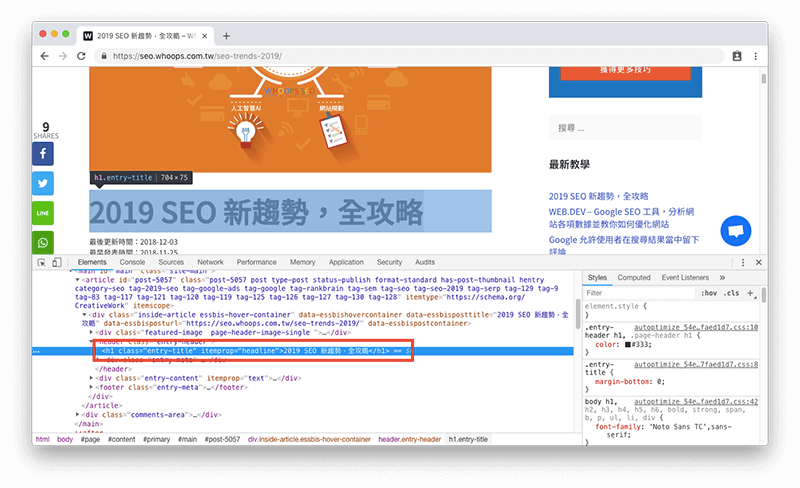
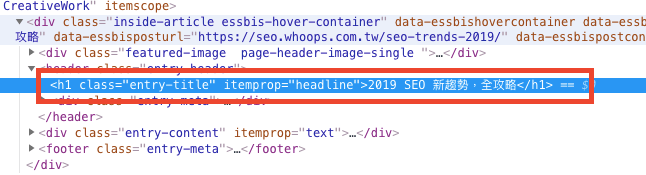
優化 H1、H2 與 H3 標籤
大多數人不曉得何時與該如何使用 H1、H2、H3 標籤,所以一般你看到多數的網站的排版都不怎麼美觀。
使用 H1、H2、H3 標籤的好處,除了能夠容易讓人區分內容的重要性之外,同時也能讓搜尋引擎了解究竟哪一個是最重要(H1),哪一個是次重要的標題(H2)。
怎樣才是正確的 H 標籤?
- H1 文字標籤:通常用在文章大標題。
- H2 文字標籤:通常用在文章副標題。
- H3 文字標籤:通常用在文章大目錄底下細項的次目錄
- H4、H5、H6:通常很少機會會使用到,大多用到 H3 就已經很夠用了。


使用大量多媒體來豐富內容
單純的文字很容易讓人造成閱讀疲乏,同時也會因為單調而使人放棄繼續閱讀。
透過加入圖片、影片、圖表…等等多樣性的多媒體,不僅能夠豐富你的內容,或是更能幫助你完整表達意思,還能夠讓使用者在閱讀的過程中增加一些吸睛的樂趣。
當使用者在閱讀文字之間遇到圖片與圖表時,能夠幫助他們從文字疲乏的泥沼中救出。若有影片嵌入更好,因為大多數人喜歡看影片大於文字。
你會發現在 Whoops SEO 當中,我們除了提供大篇幅的文字內容之外,同時在文章當中,也包含了大量的圖片甚至是影片。

使用大量多媒體的好處除了能夠提升訪客在網站當中的停留時間之外,也能增加更多被分享出去而獲得外部連結的機會。當你的圖片與影片被別人轉載時,就能幫助你獲得反向連結,甚至提供你潛在流量的機會。
讓主要關鍵字出現在文章第一段當中
在文章第一段的開頭當中,確保有提到你主要想優化排名的關鍵字。

許多人在執行這一個優化策略時,往往會犯兩種錯誤:
- 一種是在第一段當中加入太多的目標關鍵字,導致關鍵字堆砌;
- 另一種是在開頭敘述太多內容,導致篇幅過長都未提及你的關鍵字。
RWD、AMP 與 PWA 設計
Google 越來越重視網站在行動裝置上對於使用者體驗的友善程度,在 2015 年也開始將行動裝置的友善度納入 SEO 因素之一,同時在經過多年的測試後,在 2018 年也正式推出行動裝置優先索引的演算法。從 2018 年 7 月開始,若網站未採用 RWD 響應式網頁設計,那你的網站就很可能會受到演算法的更新影響而導致排名下降。
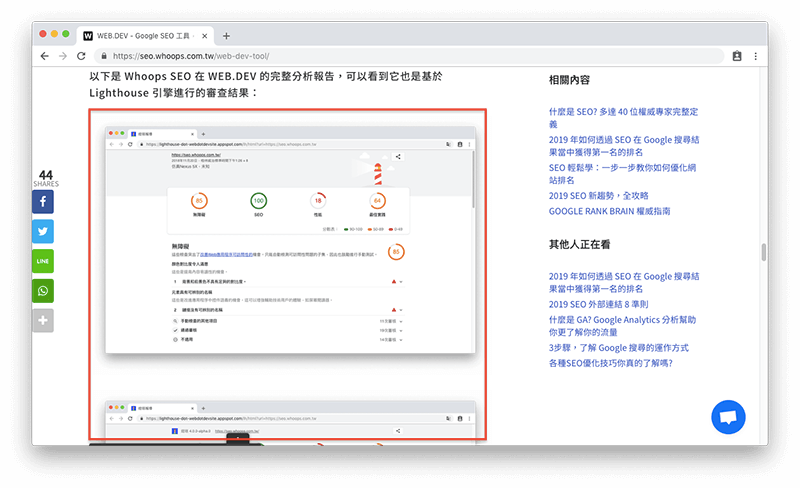
你可以透過 Google 官方工具「web.dev」來幫助你檢測網站在載入速度、外觀、性能表現、SEO…等等方面進行評分,幫助你了解目前網站的缺失,與透過正規的方式改善與優化你的網站。
什麼是 RWD?
RWD 是 Responsive Web Design 響應式網頁設計的縮寫。是一種網頁設計的技術,透過 RWD 設計能夠使網站在不同的裝置上都能自適應裝置大小,以顯示符合各裝置大小的內容,讓使用者在不同的裝置上都方便操作。
什麼是 AMP?
AMP 是由 Google 發起的一項開源計畫,希望打造一個能夠更快速載入的網站架構,透過更輕量化的網站架構、JavaScript、CSS,讓網站能夠有別於一般網站,在更短的時間內讓使用者看到內容。
什麼是 PWA?
PWA 是 Progressive Web Apps 漸進式網站應用程式,旨在讓所有的瀏覽器都能夠正常的訪問網站,同時符合 RWD 的技術,能夠適應各種裝置平台與大小。
延伸閱讀:Google SEO 工具大補帖,5 個官方 SEO 工具幫你提升 2018 年排名
使用出站連結
這是一個非常簡單的白帽 SEO 優化策略,讓你的內容可以更讓人更加信任。
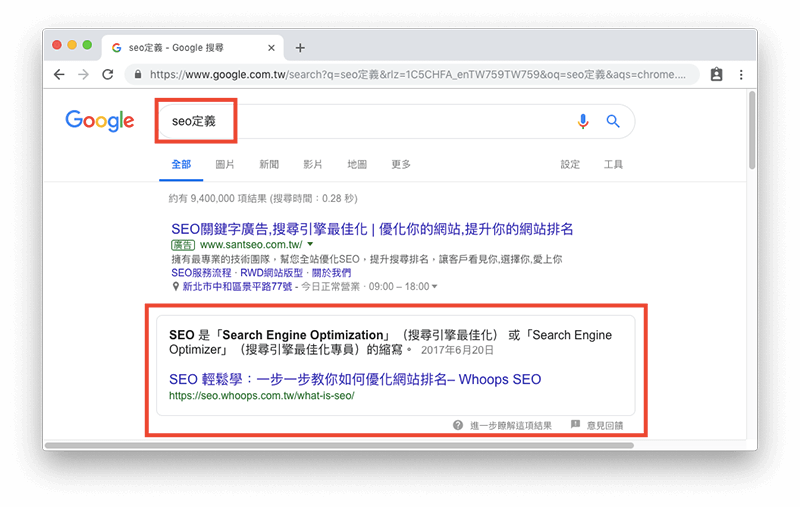
在你的文章當中加入適當且相關的權威網站內容,能夠有助於搜尋引擎更了解你內容的主題。同時在網站當中加入值得信任的來源,也能夠更能佐證與強調你文章內容的真實性,有利於你網站的信任度。
Google EAT 強調了網站的專業性、權威性與信任度,一個網站若沒有任何的資料來源,那麼很難讓人相信其內容的真實性,因此不要害怕給予別人連結,只要對方是值得信任的權威網站,同時與你的內容具有高度相關性,那麼就值得你去給予他出站連結。
使用內部連結
內部連結是讓搜尋引擎更加了解你的網站的一種方式。
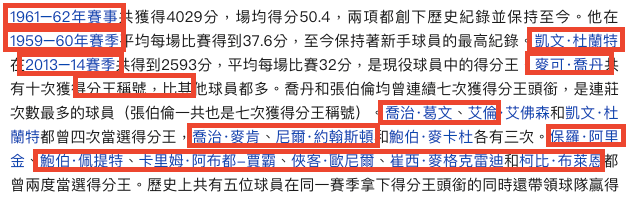
藉由維基百科的例子我們可以看到內部連結做的最好的一個例子:

但是由於他們是維基百科,乘載著網路巨大的流量與權威,因此他們的內部連結如此頻繁的情況下或許沒有問題。但若你的網站並不像他們一樣大,那麼建議你不要過度的使用內部連結,只要記得一個概念:連結到與自身內容相關的頁面,相同頁面同一篇只要一個就好。
加快網站載入速度
Google 在 2010 年 4 月時,就已經將桌面版本的網頁載入速度作為 SEO 的排名因素之一,時至今日,由於智慧型裝置的普及,Google 越來越重視網站在行動裝置的各種表現,因此在 2018 年 1 也改從網站在桌面上的載入速度轉移至採用網站在手機版本中的載入速度,來作為 SEO 的排名因素。
確保你的網站載入速度越快越好,bitcatcha.com 的研究指出:
- 47% 的使用者希望網站載入時間最好少於 2 秒。
- 40% 的使用者會在網站載入時間超過 3 秒以上時離開網站。
因此,確保網站速度快速載入不但有利於網站排名,同時也能防止失去你的訪客。
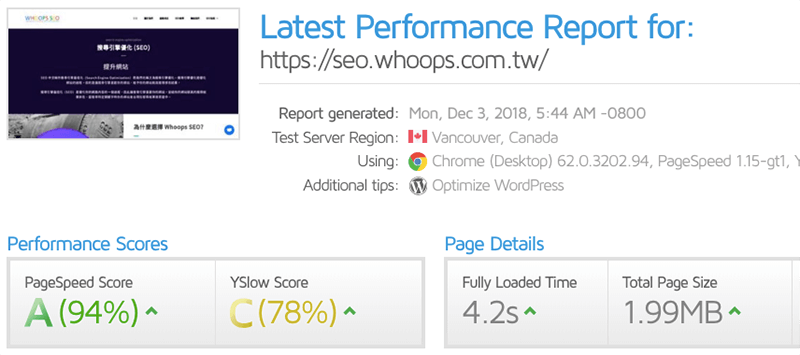
你可以透過 GTmetrix 來檢測網站的載入速度:

可以藉由分析結果,來減少冗長的程式碼、改善圖片大小與透過 CDN 方式加速圖片載入速度。
如何提升網站速度?
使用快取外掛
如果你是使用 WordPress 作為 CMS,你可以透過快取外掛來幫你將網站的 Javascript、CSS、HTML…等等程式碼進行壓所與緩存。
透過 WP Rocket、W3 Total Cache、WP Super Cache…等等外掛都是不錯的選擇,即使你沒有任何程式的背景,透過這些外掛也能輕鬆降低網站載入所需時間,加快你的網站。
選擇高效能的主機
如果你還在使用共享主機(Shared Hosting)建議你儘早轉移至 VPS(虛擬專用伺服器)。
雖然共享主機價格便宜,但缺點在於與他人共享同一個主機與空間,如此肯定會導致性能不佳,進而影響到網站的載入託管速度。
而當你使用 VPS 時,你的主機效能會提升至另外一個層次,由於該主機當中只有你一個人的網站內容,因此不管是主機空間與頻寬…等等,都只有你一人獨享,也因此能夠大幅提升網站的速度。
有沒有既便宜又有性能的主機
雖然 VPS 是最佳的主機選擇,但在一開始沒有經濟基礎時,你或許沒有辦法負擔 VPS 的費用。因此在只能選擇比較便宜的共享主機情況之下,你依然可以選擇其中性價比較高的共享主機來託管你的網站。
既便宜又有高效能的主機:
當你的網站經營到一定程度時,你就能從共享主機轉移至 VPS 當中,最終多付一點主機費用的成本來換取提升網站的載入速度,是非常划算的一項投資。
長尾關鍵字與潛在語意索引
潛在語意索引(LSI, Latent Semantic Indexing)指的就是「同義詞」。
Google 透過 RankBrain 能夠快速且容易的理解你的網站內容,當你的網站的某篇文章在寫關於“蛋炒飯食譜”時,你的潛在語意索引(LSI)就可以用“蛋炒飯作法”、“怎麼做蛋炒飯”、“炒飯與蛋的順序”…等等。
透過 LSI,你不必重複的說出關鍵字,Google 也能了解你的網站內容。
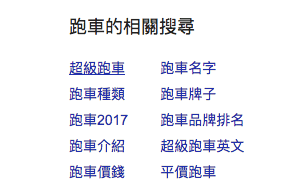
舉例來說,當你使用「跑車」作為你的精準關鍵字時,你可以直接往下拉到 Google 建議的關鍵字。
這是最簡單的方式讓 Google 為你提供和“跑車”最相關的長尾關鍵字與潛在語意索引的關鍵字。

延伸閱讀:SEO關鍵字如何定義?2步驟快速蒐集目標關鍵字清單!
圖片 ALT 優化
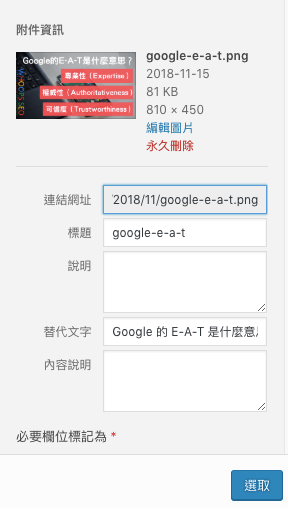
當你在網站當中使用圖片時,除了減少圖片大小之外,同時也要確保圖片檔案名稱與你的關鍵字一致。
同時在圖片 ALT 標籤當中,替你的圖片添增敘述,幫助搜尋引擎更能理解圖片所代表的意思。

優化圖片的好處除了能夠加強搜尋引擎對於文章內容的理解之外,同時在搜尋引擎當中也有單純搜尋圖片的類別。優化你的圖片為圖片加上 ALT 與內容說明,能夠提升圖片在搜尋結果當中的排名,這也能成為另一個流量的來源。
社群媒體優化
社群媒體的留言、按讚與分享的數量並不會直接影響到 SEO 排名,但是透過社群媒體你可以使文章觸及到更多的人,如此一來就有機會產生更多的流量、關注與產生更多反向連結的機會。
當你的內容越吸睛,你就能獲得更多人來聯繫你。
因此不要害怕在社群媒體或其他平台上顯示你的內容,要大方的分享出去,讓更多人看見。
在你自己網站當中,可以藉由加入分享至 Facebook、Twitter、Line…等等按鈕,來增加人們分享的意願。
研究指出,採用社群分享按鈕的網站平均比沒有使用分享按鈕的網站高出 7 倍的連結。
社群媒體的分享並不能直接為你的 SEO 排名帶來任何的效果,但是間接的一定會對你的流量與排名有幫助,因此社群分享仍然是網路行銷非常重要的一環。
更長更有質量的內容
SEO 行業有一句格言“內容為王”,當你的內容越豐富,你的排名就會越好。
大部分的情況來說,當你的內容篇幅越長,你就能獲得更好的排名。
但這並不表示狂塞無意義的內容讓內容看起來很長,也能達到同樣的效果。

Backlinko 的統計顯示,每篇的文字最好至少要超過 1900 個單字,如此篇幅的內容才有可能創造出符合一定水準的文章。
較長篇幅的內容能幫助你在目標關鍵字當中獲得更好的排名,因為你的文章篇幅長又具有質量。此外,較長的內容意味著你能更容易在文章當中加入更多的長尾關鍵字與 LSI 潛在語意,大大幫助你的單篇文章能同時獲得多個關鍵字的排名。
增加網站停留時間
當訪客從搜尋引擎進入你的網站不久後就跳出,這個行為相對的就是告訴 Google 說:「嘿,這個網站內容太爛了,不是我想要的」。
因此,當你的網站有越長篇幅的內容、有更多圖片、更多影片包含其中時,就能留住使用者的眼睛,大大增加使用者停留在網站上的時間,這個行為也間接告訴 Google 說:「嘿,這內容真棒!我只要看這一個網站就能解決我所有問題,而且我喜歡待在這個網站」。
提升內容質量
內容的品質在 On-Page SEO 站內優化當中肯定是最重要的部分,因為內容才是你的本體,內容是你主要提供給使用者的資訊。
儘管 Google 並沒有一個明確的規則來定義哪些內容是高質量、哪些內容是低質量,但是透過一些標準,Google 仍可以分辨哪些是好的內容,想了解更多可以參考 Google 搜尋品質評估指南。
從另外一個正確的角度來說,真正有價值的內容絕對是有益無害的,因此當你創造內容的時候,請先想一想:「如果是我,我會喜歡我所發表的內容嗎?」。
透過這種正確的觀念,能幫助你不斷發表更多更優質的內容,久而久之你也就會擁有越來越多的支持者,你的權威與專業就能慢慢累積起來。
鼓勵使用者參與
當有許多訪客在你的網站當中留言,你的網站形成一個小型的討論區,此時 Google 很有可能會認為你的網站是一個有價值且吸引人的網站。從 Google 內部人員的說法當中,我們似乎可以證實這一點:
因此,鼓勵訪客在網站下方當中留言和你互動,不失為是一種好方式。
提升自然點擊率
剛剛提到吸引人的標題,就是為了吸引使用者點擊,說難聽一點就是寫得像「農場標題」一樣。
為什麼「農場標題」這麼有效,因為大部分的人喜歡看到驚悚的標題,越勁爆越想點擊進入。
因此,我們要學習「農場標題」的優點,改善其缺點,創造出能吸引使用者的標題,同時又能與內容高度相關,不會讓使用者點擊進入後覺得標題與內容不符,導致跳離率增加,那就本末導致了。
記住:越多點擊 = 越多流量。
使用者意圖
Google RankBrain 能夠將網站內容的意思與使用者搜尋的意圖互相配對,最終匹配出最佳的結果顯示給搜尋者。
舉例來說,Google RankBrain 會將訪客停留網站時間、跳離率…等等作為分析網站是否是使用者想要的結果。Google RankBrain 的最終目的就是為了提供更佳的搜尋結果,讓使用者滿意。
換句話說,你的網站內容是否符合使用者意圖?如果只是一昧的狂塞關鍵字,那麼在 2019 年當中,這樣的 SEO 是沒有效的。
如果你創造的網站是對使用者非常有價值的內容,那麼你不僅僅會獲得目標關鍵字的排名,甚至在 LSI、長尾關鍵字、搜尋引擎結果頁面(SERPs)當中,都能獲得額外的獎勵排名。

換句話說,使用者通常不知道他們想要找什麼,他們可能只知道其中一部分,但如果你提供他們更多內容,你的內容就容易變長,你的內容就容易豐富,你的內容也容易在眾多關鍵字當中都出現,也容易一次滿足使用者的需求。
當使用者對你的內容越滿足,你的排名就會越高。
今天的站內優化(On-Page SEO)就介紹到這裡,未來將會不斷補充此頁面內容,喜歡的話也別忘了加入我的最愛,並幫我分享出去~
本文轉載於:2019 On-Page SEO:站內優化教學實際案例詳解
相關文章
- 網站頁面載入速度對於 Google SEO 排名的影響
- 【2022】14 個最佳 WordPress Cache Plugins 緩存快取外掛推薦
- WP Rocket Black Friday – 黑色星期五特惠 30% OFF 全年最低價格購買 WordPress 最佳緩存快取外掛
- WP Rocket – WordPress 速度外掛教學,評價最高的快取緩存外掛提升網站速度與使用者體驗
- 如何修復 WordPress 網站無法顯示更新後最新內容的問題?
- GiftofSpeed – 免費線上檢測網站載入速度,瀑布流展示各項資源載入情況與優化建議
- Detailed SEO Extension – Google Chrome 免費 Google SEO 分析工具擴充功能
- SiteGround SG Optimizer – 免費又強大的 WordPress 緩存快取外掛,加快網站速度的好幫手
- instant.page – 預先加載超連結頁面,加快網站載入速度並提升頁面轉化率
- 網站速度測試分析與優化指南
- 6 個實用的小技巧,告別 WordPress 網站速度變慢的問題,加速你的 WP 網站
- 如何優化 WordPress 網站,提升網站速度?初學者也能自己優化網站的 4 個方法


nice content shared. thanks for sharing
謝謝站長很詳細的分享,受益良多,希望能有機會多看到SEO的文章。謝謝。
很開心你會喜歡,未來會寫更多有關 SEO 的文章 🙂 感謝你的支持!