 2 分鐘閱讀
2 分鐘閱讀SEO 新手在剛接觸網頁優化時,首先都會遇到程式碼不知道該如何進行 Meta Tag 元標籤屬性的添加問題,除了基本的 Title Tag 標題屬性、Keywords Tag 關鍵字屬性與 Description Tag 描述屬性之外,還有社群媒體的專用標籤。
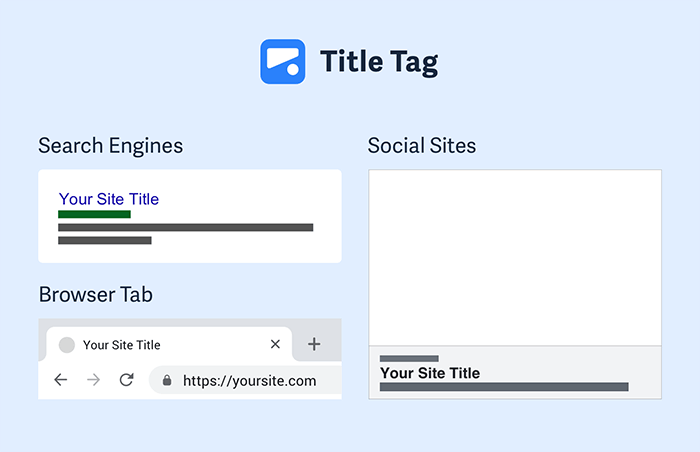
而現在有一款免費的線上 SEO 工具「metatags.io」,能夠幫你即時的顯示網站的預覽圖,讓你快速預覽網站的標題、網址與描述在 Google 搜尋結果的顯示畫面,同時也能讓你即時的進行編輯與修改,並幫助你自動產生相對應的標籤屬性。
只要透過「metatags.io」,除了能夠預覽搜尋結果的顯示結果之外,也能迅速幫你產生 Facebook、Twitter、LinkedIn、Pinterest、Slack…等等社群媒體的社群標籤屬性,讓你的文章或網站被分享到社群媒體時,都能正確的顯示網站的圖片、標題、網址與敘述。
Meta Tag 元標籤屬性產生器 – 自動產生程式碼的線上 SEO 工具
網站名稱:Meta Tags — Preview, Edit and Generate
網站網址:https://metatags.io/
目錄
Meta Tags 線上產生器教學
步驟一
輸入指定網址
前往「https://metatags.io/」進入 Meta Tags — Preview, Edit and Generate 的頁面,在上方搜尋框中輸入你的網址:

步驟二
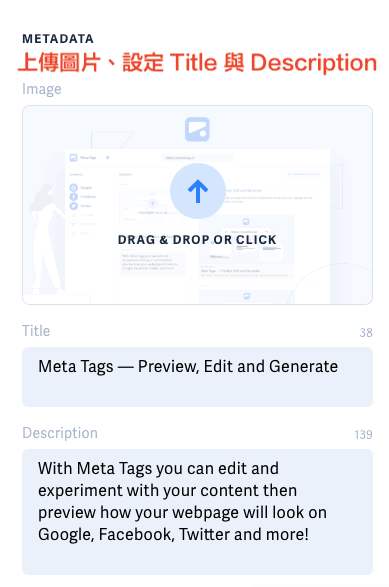
設定 MetaData
在「METADATA」欄位當中,可以上傳你自訂義的圖片、更改你的預設標題(Title Tag)與敘述標籤(Description Tag):

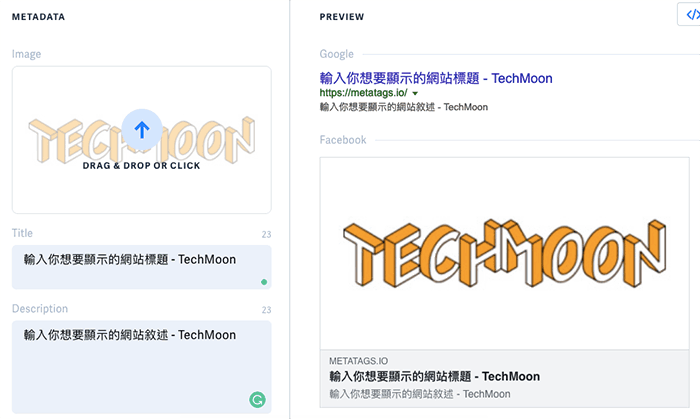
當你上傳圖片與設定標題、敘述之後,在右側就會即時顯示這些設定在 Google 搜尋結果、Facebook、Twitter…等社群媒體,當中的呈現樣式:

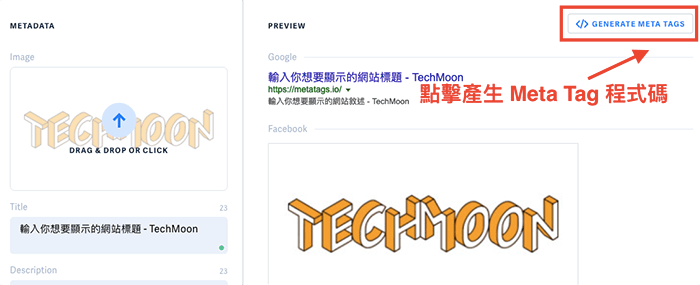
步驟三
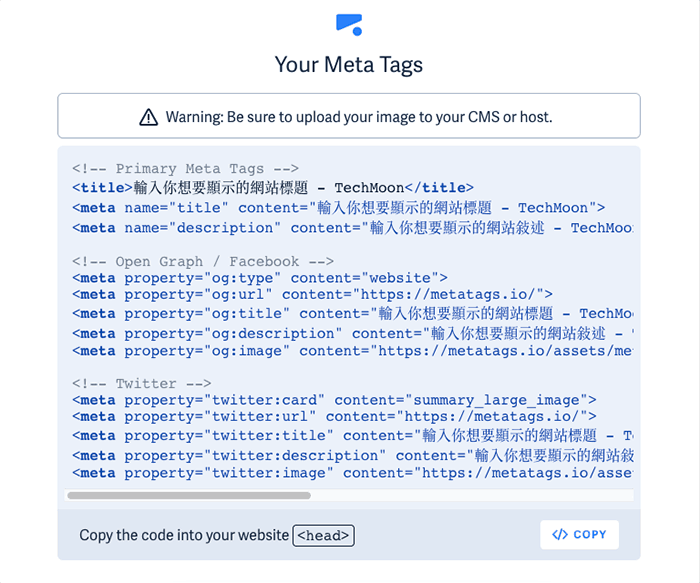
點擊「GENERATE TAGS」按鈕,產生 Meta Tags 程式碼:

接著只要複製自動產生出來的 Meta Tags 到你的程式碼 <head> 當中,就大功告成拉!
 程式碼區塊當中就大功告成了!” class=”wp-image-2952″/>
程式碼區塊當中就大功告成了!” class=”wp-image-2952″/>metatags.io 使用心得
目前這個自動產生 Meta Tags 的線上 SEO 工具也有提供 WordPress 的付費外掛,如果你的網站是使用 WordPress 建立的,那麼你也可以參考購買他的 WordPress 外掛做使用。

不管你是使用他的免費線上工具來產生 Meta Tags,或是直接購買他的 WordPress 付費外掛,替你的網站添加 Meta Tags 標籤屬性就是這麼簡單!
如果你覺得這個線上 SEO 工具產生 Meta Tags 的功能非常好用,你可以在下方留言告訴我你的使用心得哦!
相關文章
- SimilarWeb – 免費網站流量查詢工具,可查詢網站世界排名與網站搜尋熱門關鍵字並分析競爭對手網站
- On-page SEO 網站優化 – 改善內容提升排名的秘訣
- Cloudflare Turnstile – 最佳取代 Google reCAPTCHA 驗證碼工具,在 WordPress 安裝驗證碼教學!
- Security Header Scanner – 工程師必備!一鍵掃描網站安全漏洞,免費工具幫你檢測防堵 XSS、點擊劫持
- 【2025 最新】網域註冊最便宜方案!TLD-List 完整教學,3 分鐘找到最便宜的首購、續約、移轉域名
- transfer zip 免費點對點檔案傳輸服務,產生 QR Code 與連結傳輸檔案並立即銷毀檔案保護資料安全
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片
- B1 Online Archiver 免費線上 RAR 解壓縮軟體推薦,支援 7Z、ISO、RAR、ZIP 壓縮格式詳細介紹與操作教學
- Mark My Images 免費線上圖片編輯工具,添加浮水印、調整圖片尺寸與重新命名,並支援批次處理
- SaveTweetVid – 免費線上 Twitter 影片下載工具,無須註冊即可無限制下載 Twitter 上的影片


新增留言