 3 分鐘閱讀
3 分鐘閱讀Practice.dev 是一個免費開源的線上教學平台,裡面提供了各種前端與後端的挑戰練習,能夠讓初學者輕鬆的一步步學習各種情境下完成前端設計或後端程式編碼的技巧,讓你做中學,學中做。
Practice.dev 的主要提供對象是初級開發人員,沒有經驗的程式設計師往往很難獲得一份實際的工作,也無法接觸到實際的開發過程。因此,無論你是初學者、初級開發人員,甚至是資深的開發人員,都能夠透過此平台學習各種模擬實務上會遇到的各項功能開發的情境,並一步步學會解決這些問題。
Practice.dev 提供了許多面相的專業技能,例如:路由、驗證、錯誤處理、身份驗證、商業邏輯驗證…等等。和其他線上教育平台,像是「Udemy」不同之處在於,對於初學者來說,「Practice.dev」的挑戰會比較難一些,但取而代之的是,你可以立即的進入狀況,並藉由適度的挑戰,獲得更多的經驗與技巧。
網站名稱:Practice.dev
網站網址:https://practice.dev/
目錄
Practice.dev 簡介教學
第 1 步
加入免費會員
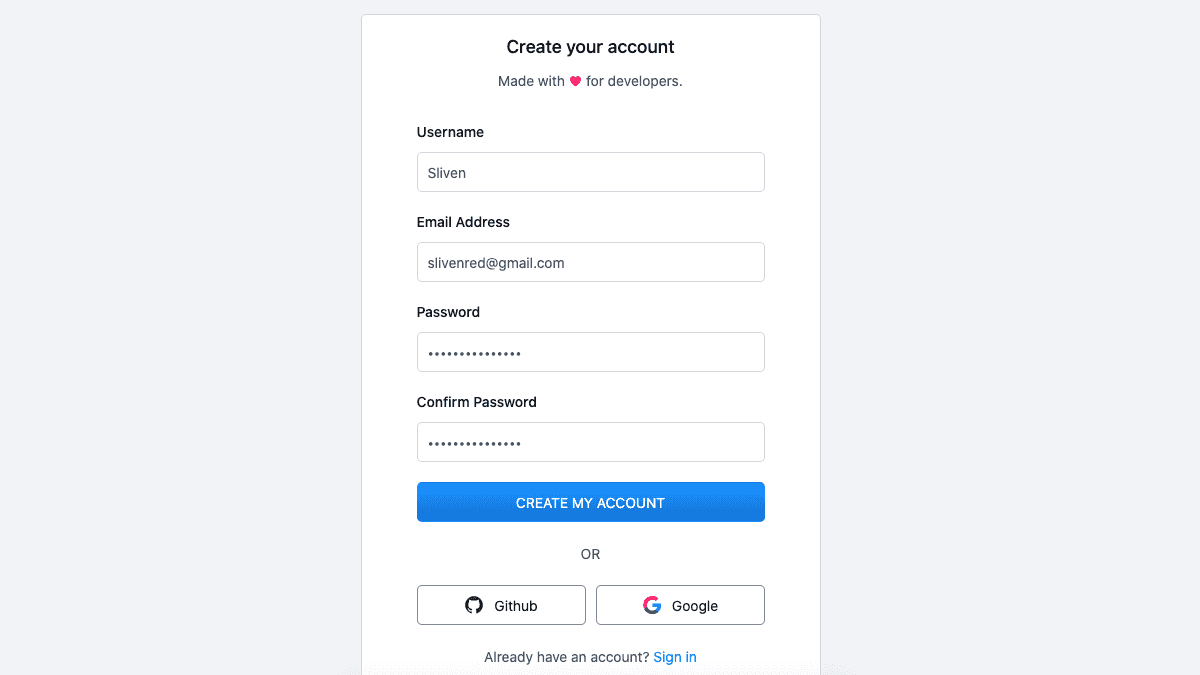
要開始學習之前,要先註冊免費會員並登入,放心,它是 100% 永久免費的線上開源學習平台:

你可以透過 Email 信箱註冊,或是直接使用 GitHub 帳號、Google 帳號直接登入:

第 2 步
選擇挑戰課程
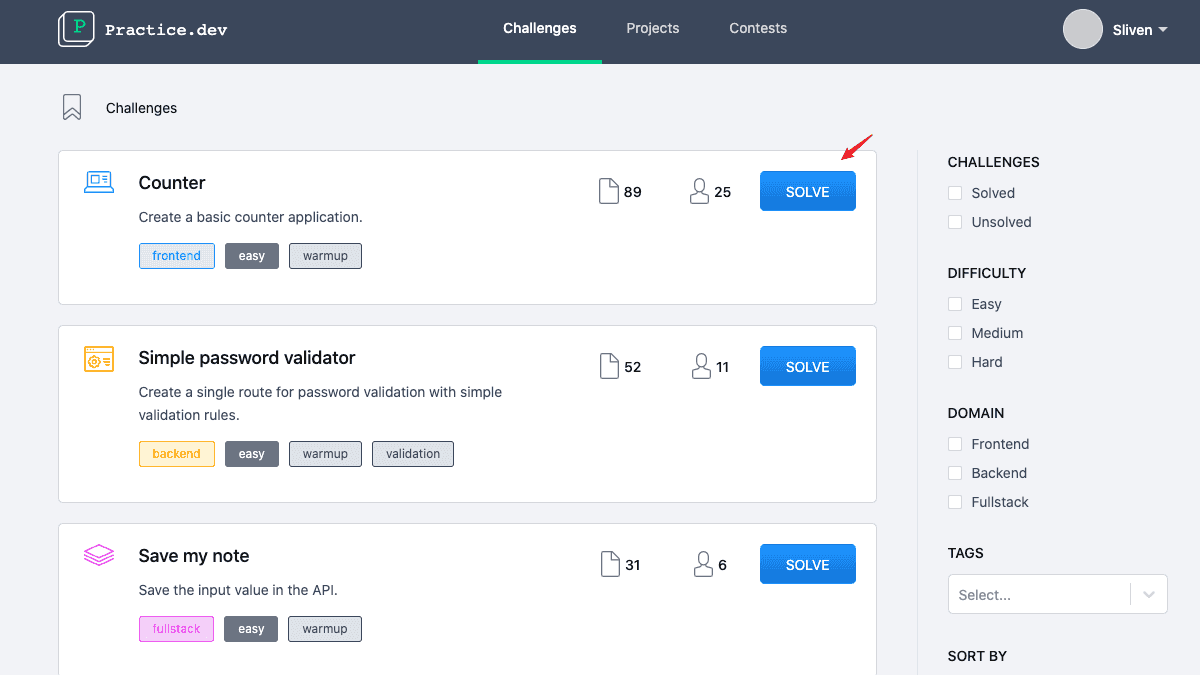
註冊並通過驗證後,你就可以前往挑選你想要學習的挑戰課程。點選「SOLVE」就可以進入該挑戰,查看更多的細節:

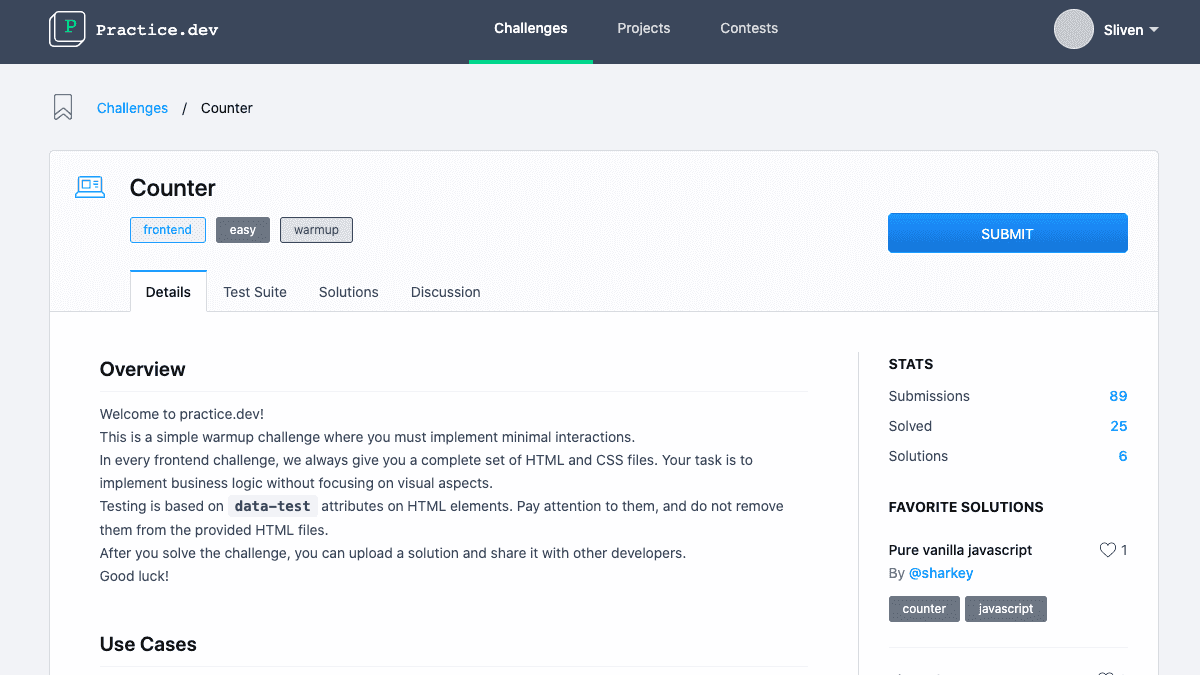
進入挑戰之後,首先可以看到該挑戰主要是要幫助你學習與解決哪個主要的問題:

第 3 步
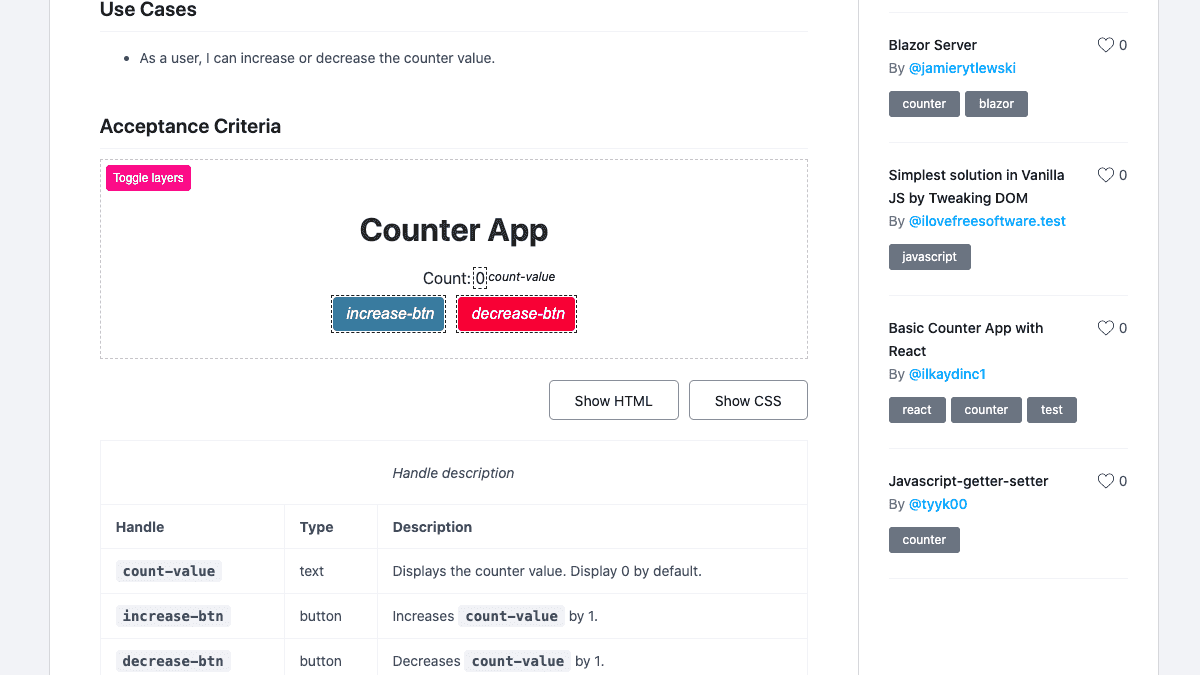
查看挑戰範例
在每一個挑戰課程當中,它都會提供你一個正確解答的完整版內容,你可以直接在頁面中演示成果。此外,它還會提供你完整的 HTML 檔案與 CSS 樣式表:

第 4 步
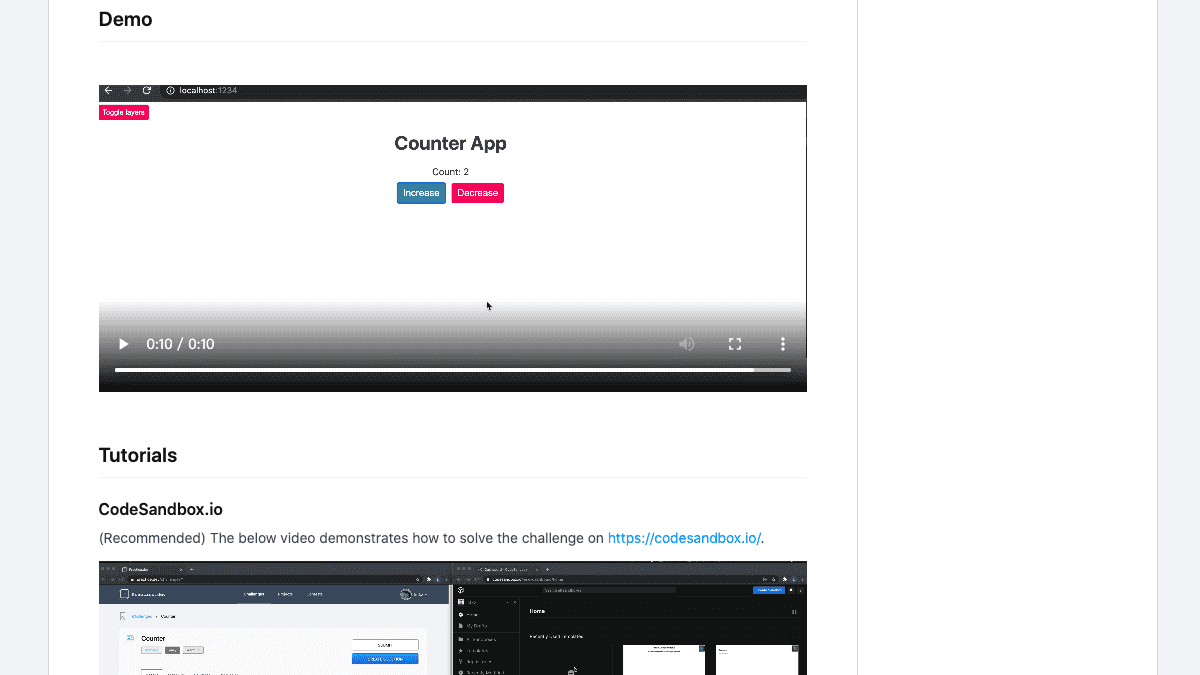
Demo 影片教學
除了完整的開源程式碼之外,每個挑戰也都會提供 Demo 的影片展示,以及如何在「CodeSandbox.io」或「localhost」當中實現挑戰的內容,你可以根據影片教學來進行操作:

第 5 步
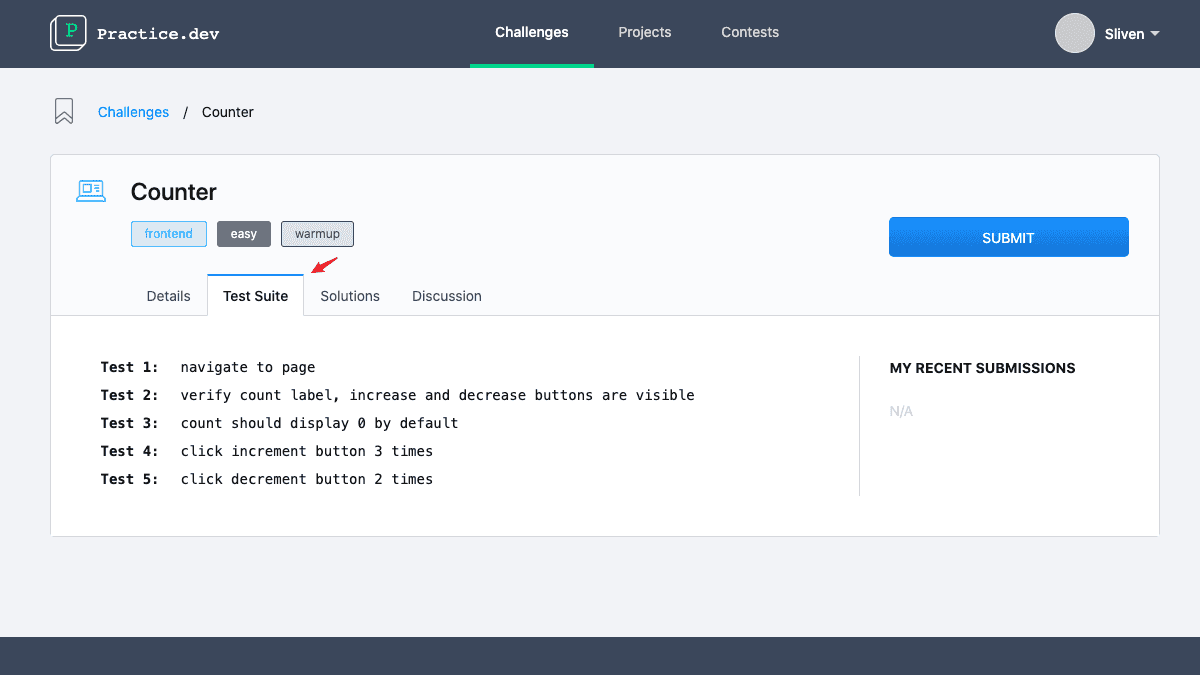
測試標準
你可以點選上方的「Test Suite」來了解最終測驗所評估的方面有哪些部分,評分的標準就是寫在這裡:

第 6 步
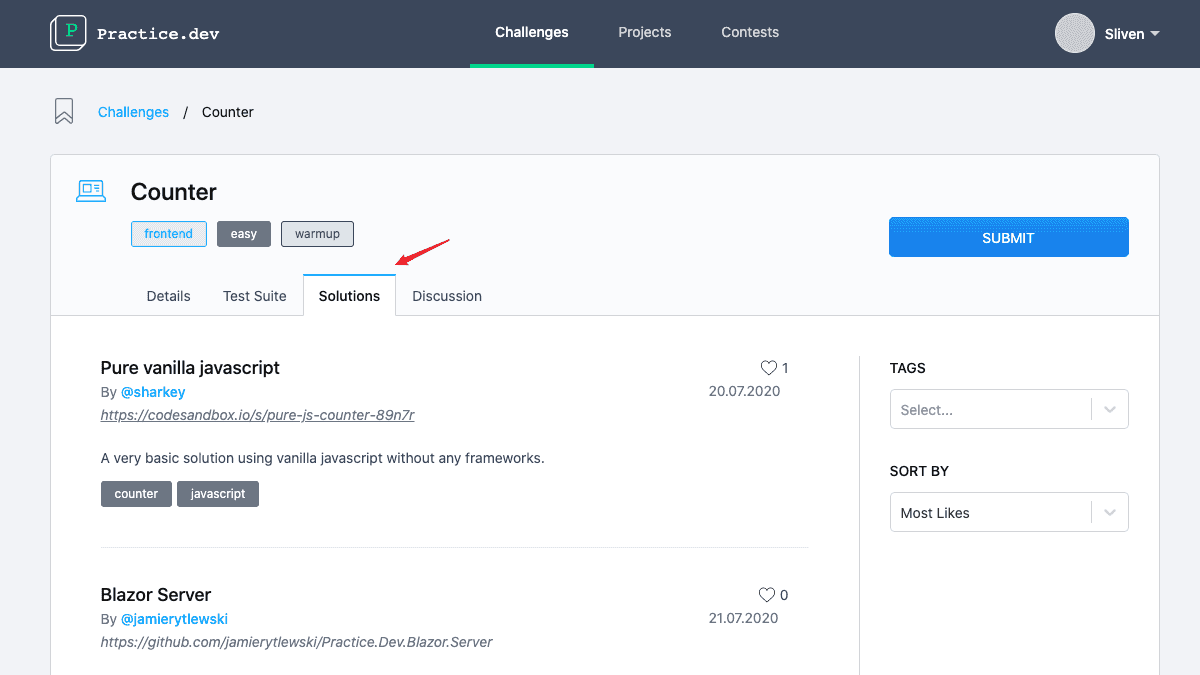
其他挑戰者答案
點選「Solutions」標籤後,你就可以看到其他完成這個挑戰的人,他們所提交的原始程式碼:

你可以在這裡看看其他人是怎麼完成這道挑戰的,或許能帶給你不一樣的邏輯思維。
第 7 步
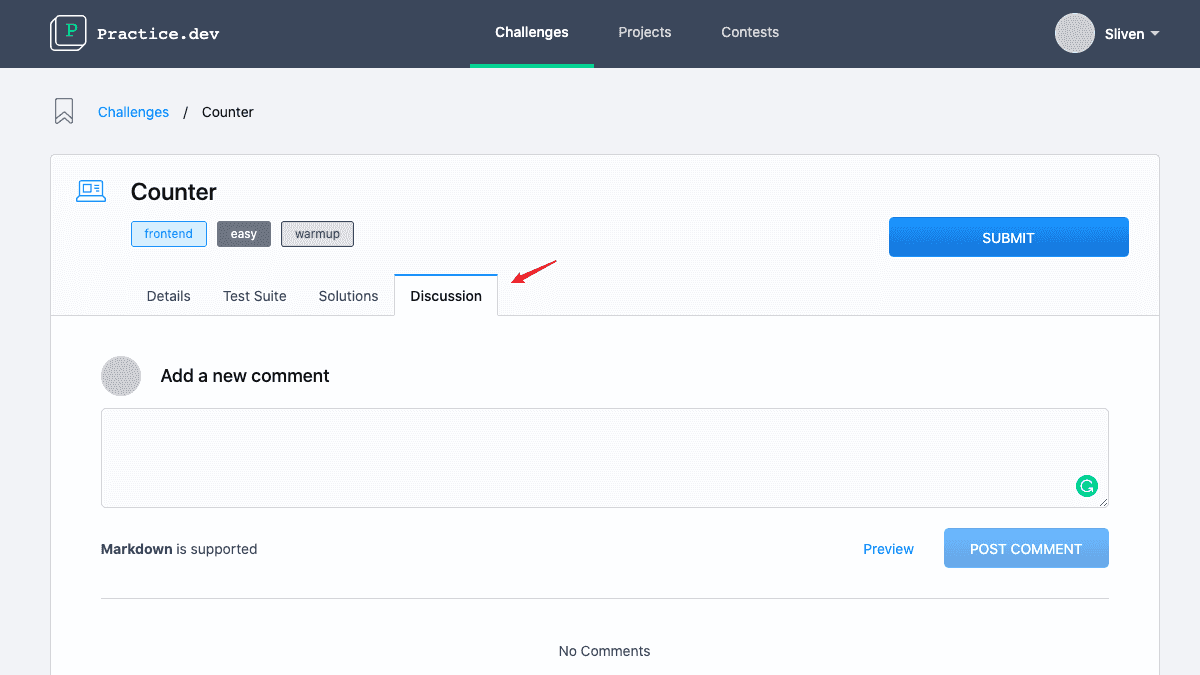
課後討論
你可以在「Discussion」標籤中與其他人一同分享與討論自己的想法:

第 8 步
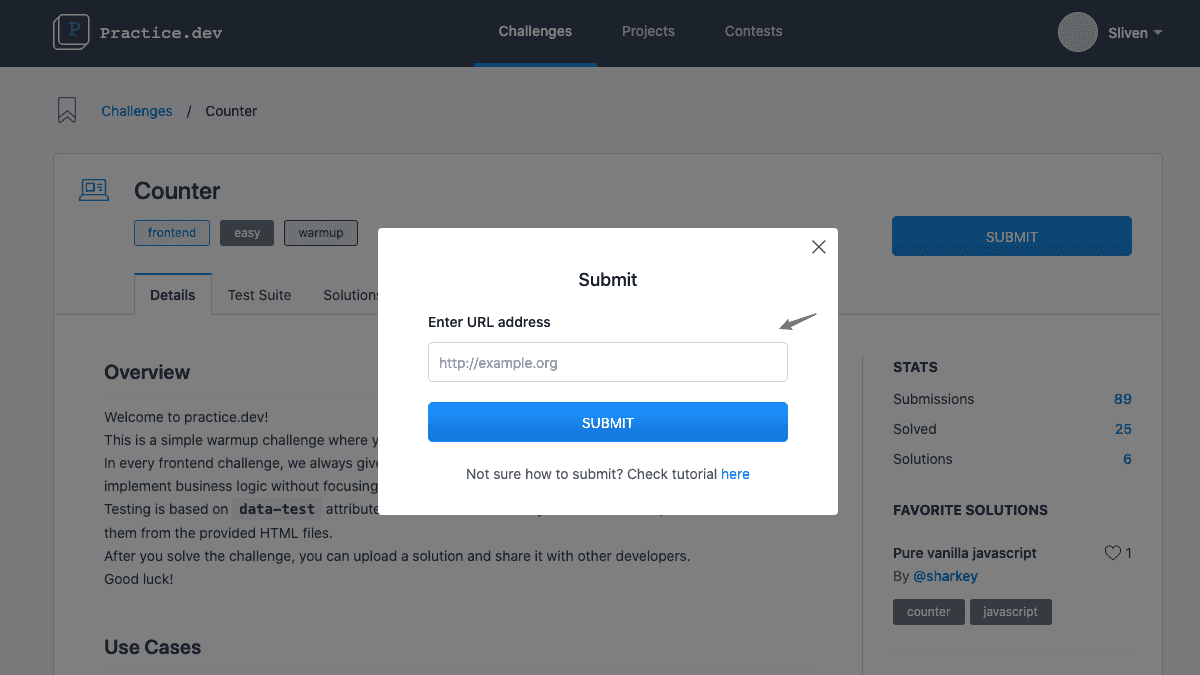
提交答案
Practice.dev 是以自動化方式自動幫你進行評估,剛剛有提到所有的挑戰都可以使用「CodeSandbox.io」進行模擬環境,或者你也可以使用自己的「localhost」完成環境的部署。
無論如何,最終你都會有一個網址,能夠讓別人訪問並查看驗證你的程式碼。因此,當你完成後,點選右上方的「SUBMIT」按鈕,就可以輸入網址,系統就會自動驗證你的程式碼是否通過挑戰:

如果你想要了解更多線上學習平台,透過線上學習來增進自己的技能,那麼你可以參考:Udemy。

Practice.dev 評價推薦優點
- 終身 100% 免費線上開源
- 線上即時實作教學與檢驗
- 提供原始檔與 Demo 影片
- 不斷添加新的免費課程
相關文章
- 超過 40 個線上學習網站 – 網頁設計、程式語言、各種領域線上課程免費/付費資源索引
- ChatDOC 結合 ChatGPT 快速分析 PDF 檔案,透過 AI 快速了解資料彙總與問答,並可支援批次檔案上傳
- 語言的救星!AmazingTalker 1 對 1 家教平台:銅板價體驗母語老師親自授課!
- (2023 年 8 月)Udemy 免費課程懶人包,所有付費 Udemy 課程通通限時免費購買
- 2024 年 6 款好用的 TS 轉 MP4 工具【TS檔轉換器推薦】
- StockCake AI 生成免費圖庫,免版權適用於商用與個人,無須註冊即可免費無限下載
- Dewatermark – 免費線上去除浮水印,AI 一鍵自動識別快速清除圖片中的浮水印文字,並免費下載原始圖片
- Free Download Manager(FDM)免費下載續傳軟體與 BT 下載器,取代傳統瀏覽器下載的好選擇
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- DWSampleFiles 提供上百種範例檔案格式!不須註冊即可免費下載多種格式範例檔案
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片


新增留言