 1 分鐘閱讀
1 分鐘閱讀WordPress 是目前世界上最多人使用的內容管理系統。不管要建立一個個人部落格,或是建立一個官方形象網站,甚至是用來作為電子商務網站,通通可以利用 WordPress 來架設你所需要的網站。
在某些情況之下,你可能會需要展示 360 度的圖片。例如:產品展示、房屋展示、室內裝潢展示…等等,都可能會需要使用到環景圖的展示,甚至於使用 VR 效果來讓使用者能有身歷其境的感受。
在預設的情況下,WordPress 是沒有辦法提供 360 度環景圖的效果展示,因此如果你今天要在 WordPress 網站當中顯示 360 度的環景圖,並且想要讓使用者能夠在觀看圖片時,能夠以 360 度的方式進行旋轉,使你的網站與使用者更具有互動性,那麼可以怎麼辦到呢?
在今天的 WordPress 教學當中,將會介紹一款能夠幫助你在 WordPress 當中實現 360 度環景圖片的顯示,只需要跟著以下教學,就能輕鬆的利用「Algori 360 Image」這個 WordPress 外掛來顯示 VR 環景圖。
外掛名稱:Algori 360 Image
外掛網址:https://wordpress.org/plugins/360-image/
目錄
Algori 360 Image 簡介教學
教你如何在 WordPress 網站當中加入 360 度圖片展示效果。
所需時間 3 minutes
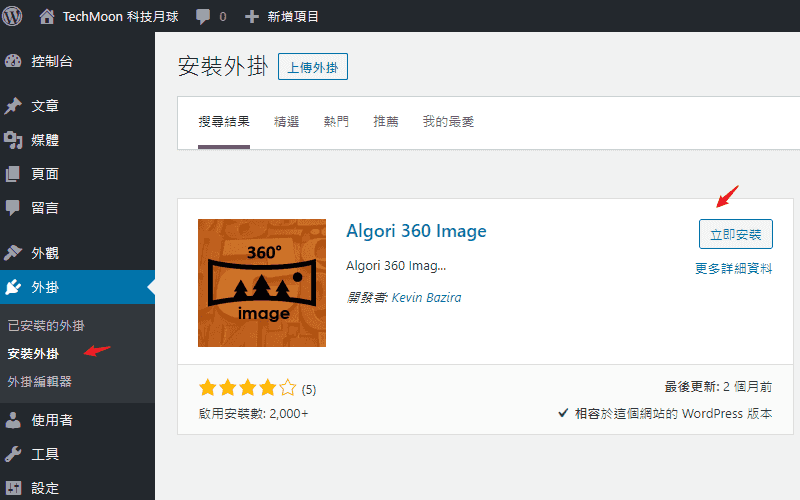
安裝 Algori 360 Image 外掛

Algori 360 Image 是一個 Gutenberg Block 外掛,透過安裝並啟用後,讓你能夠將 360 度的圖片添加到 WordPress 網站中,他是一個 Gutenberg 外掛,因此可以直接在 Gutenberg 編輯器當中添加 Algori 360 的區塊,顯示你顯要呈現的 360 度圖片。
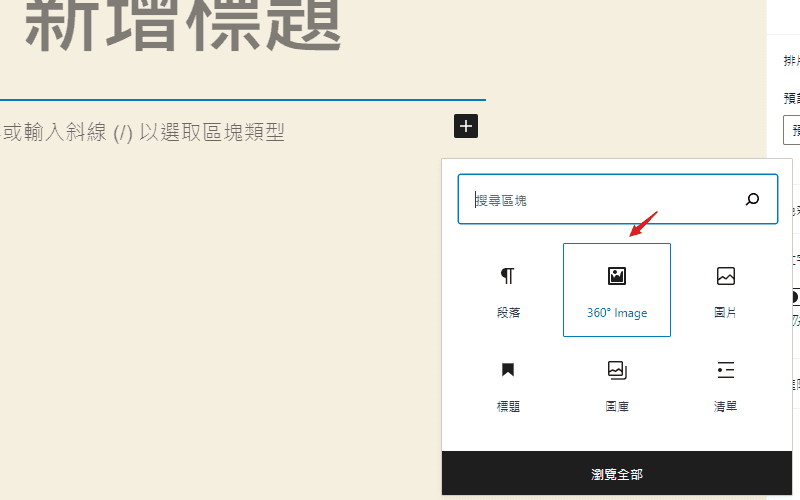
在文章中添加 Algori 360 區塊

由於 Algori 360 兼容 Gutenberg,因此在新增文章當中,可以直接選取添加 360 Image 區塊。Algori 360 目前不支援經典編輯器,且每個頁面僅能添加一個區塊。
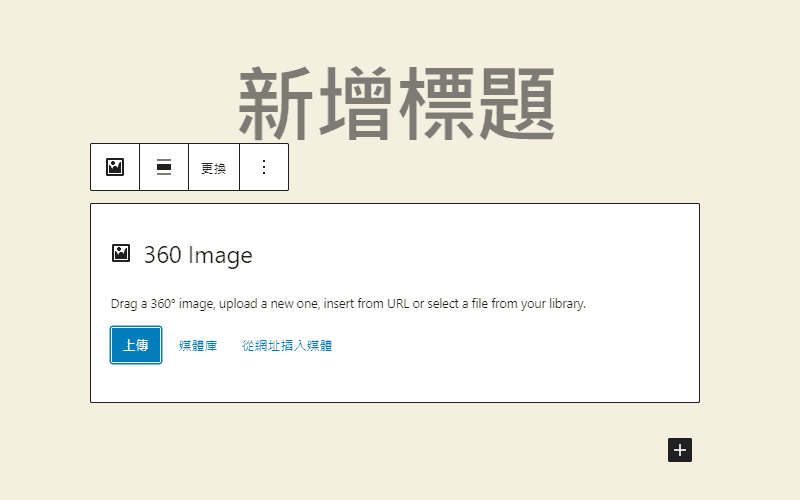
上傳圖片

添加區塊後,接下來就可以點「上傳」按鈕,可以從電腦中上傳圖片;也可以點「媒體庫」從 WordPress 中添加已經上傳的圖片;或是點「從網址插入媒體」可以直接輸入圖片網址顯示。
我們從免費圖庫中下載一張全景圖做為示範。從下圖中就可以看到最後網站顯示 360 度照片展示的結果:
以上就是本篇的完整教學內容,如果你希望收到更多相關的消息,歡迎訂閱與追蹤,並分享給更多人知道。
相關文章
- WordPress Black Friday List – 熱門推薦 WordPress 佈景主題與 WordPress 外掛黑色星期五特惠清單!
- WP Rocket Black Friday – 黑色星期五特惠 30% OFF 全年最低價格購買 WordPress 最佳緩存快取外掛
- WP Rocket – WordPress 速度外掛教學,評價最高的快取緩存外掛提升網站速度與使用者體驗
- Just Highlight – 在文章中添加螢光筆標記功能,讓使用者在瀏覽時能輕易分辨重點內容
- WP Umbrella – 免費 WordPress 運行監測工具,監視網站正常運行、性能表現與錯誤偵測資訊
- Disable Comments – 允許管理者禁用任何文章類型留言評論的 WordPress 外掛
- 【WordPress 付費外掛免費下載】Live Chat – Support-Chat for WordPress with AI
- UpdraftPlus – WordPress 免費自動備份外掛,一鍵輕鬆打包網站與資料庫內容,還可免費上傳至多個雲端儲存空間
- Imagify – 線上圖片免費壓縮工具,三種壓縮等級幫你減少圖片檔案大小,還提供 WordPress 外掛自動壓縮上傳圖片
- Filester – File Manager Pro ,取代 FTP、SFTP 直接在 WordPress 後台中存取檔案資料
- Algolia – 替代 Google Custom Search Engine 與網站內建搜尋功能的新選擇
- 【WordPress 付費外掛免費下載】Smooth Scroll for WordPress — Site Scrolling without Jerky and Clunky Effects.


新增留言