 3 分鐘閱讀
3 分鐘閱讀幫你的網站當中加上結構化資料(Structured Data)能夠有助於搜尋引擎顯示更多與網站內容相關的資訊,同時也能更加吸引使用者點擊你的網站在搜尋結果頁面(SERP)當中的連結,有助於提升你的頁面點擊率以及有機會顯示更多複合式摘要(Rich Snippets)。
如果你已經在網站當中使用了正確的 Schema Markup 添加了 Microdata,在沒有測試的情況之下,你怎麼知道輸入的結構化資料(Structured Data)是正確的?同時你有如何預覽在搜尋結果當中,所顯示的複合式摘要(Rich Snippets)樣式?
今天就要介紹在 2023 年當中,幾個最好用的免費結構化資料測試工具(Structured Data Testing Tools),讓你在設定完網站的結構化資料(Structured Data)之後,能夠得知複合式搜尋結果(Rich Results)的樣子。
目錄
1.結構化資料測試工具(Structured Data Testing Tool)
測試結構化資料網址:https://search.google.com/structured-data/testing-tool

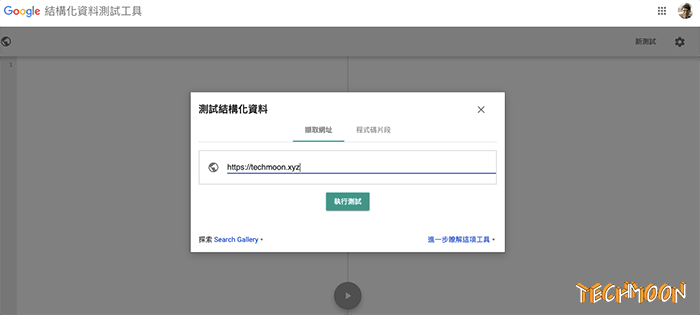
Google 本身有提供非常多的 SEO 工具,其中一個能夠免費檢測網站的 Schema Markup 是否設定正確的工具就是結構化資料測試工具(Structured Data Testing Tool)。
進入這網站之後,只需要輸入你想要檢測的網址並點擊「執行測試」,在幾秒之後,Google 就會檢測出網站頁面所有正確設定的結構化資料(Structured Data),若你有設定錯誤,這個工具也會告訴你錯誤的地方,以及缺少了哪些 Schema 標記。
你除了能夠透過輸入網址進行結構化資料的檢測之外,也能直接輸入程式碼片段(Code Snippet)進行檢測,相當方便。
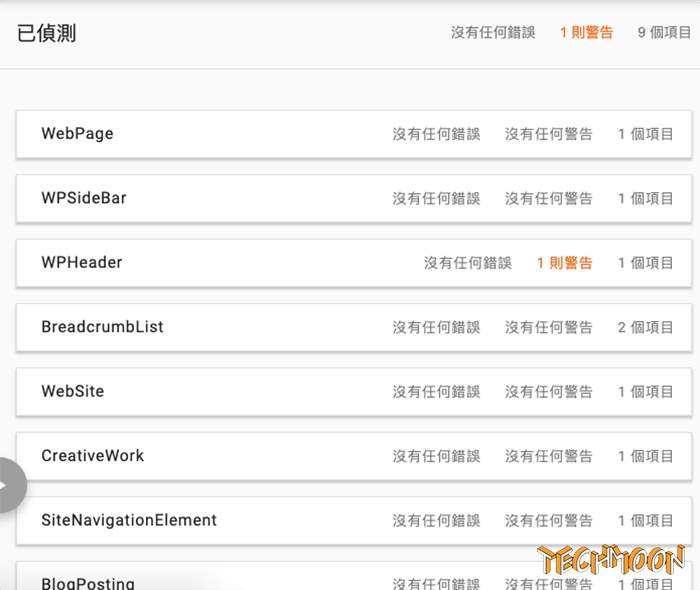
舉例來說,透過結構化資料測試工具(Structured Data Testing Tool),你能夠得知以下資訊:
- 你的頁面當中有哪些正確的結構化資料(Structured Data)
- 你的頁面當中有哪些錯誤的結構化資料(Structured Data)
- 預覽你的頁面當中正確的結構化資料畫面
- 查看你的頁面當中錯誤的結構化資料細節

警告
如果你在測試結果當中發現了警告,那麼表示你有一些 Schema Markup 並沒有設定完全,這將會導致 Google 有可能無法正確顯示出你所想要的複合式摘要(Rich Snippets)。
建議
有時儘管你在測試結果當中出現了警告的錯誤訊息,但在某些條件之下,通常只要你滿足了必要的結構化資料(Structured Data),Google 仍然能夠顯示正確的結構化資料(Structured Data)。
2.Structured data markup from Yandex.Webmaster
測試結構化資料網址:https://webmaster.yandex.com/tools/microtest/
這個由 Yandex 網站管理工具所提供的結構化數據驗證工具(Structured data validator)雖然和 Google 的結構化資料測試工具(Structured Data Testing Tool)相較之下比較沒這麼人性化,但是它仍然有別於 Google,告訴你頁面當中微格式(Microformat)的解析過程。
使用這個工具只需要輸入網址或是 HTML 程式碼的片段,就能夠看到程式碼的分析結果,以及告訴你分析頁面當中所存在的結構化資料錯誤,讓你能夠直接針對程式碼進行修改。
3.Structured Data Test from SEO Site Checkup
測試結構化資料網址:https://seositecheckup.com/tools/structured-data-test

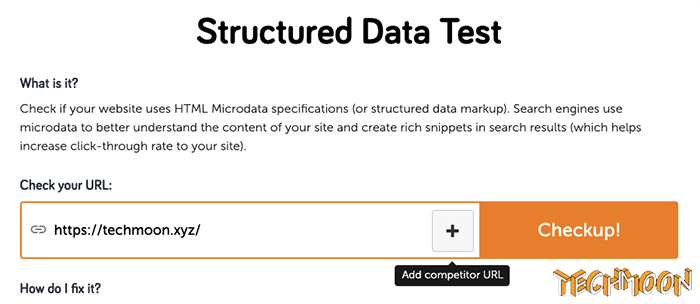
這個由 SEO Site Checkup 所提供的結構化資料檢測工具(Structured Data Test Tool)使用上非常簡單且方便,儘管你是初級的網站管理者,也能輕鬆地使用這個免費工具來檢測頁面的微資料規格(Microdata specifications)或是結構化資料標記(Structured Data Markup)。
這個工具有別於其他網站的地方在於,它能夠同時比較兩個不同網站的結構化資料標記(Structured Data Markup)。因此,你能夠使用它來分析你和競爭對手網站的差異,從而彌補你和競爭對手網站之間的差距。
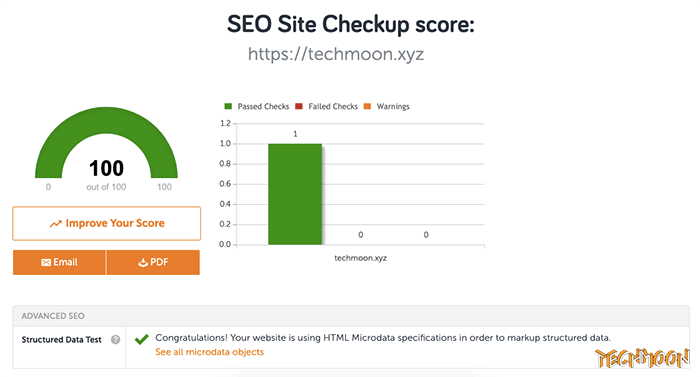
這項工具的分析結果,能夠幫你測得一個分數,並告訴你該如何改善與優化網站的缺點,解決錯誤的程式碼或是有問題的結構化資料。且能夠將分析結果利用 Email 寄送或是 PDF 下載的方式保存起來,非常方便。

中不足的地方在於,這項免費工具的缺點是一個小時之內只能夠分析檢測一個網址。因此,如果你想要繼續分析其他網址,就需要等待一個小時之後,才能繼續檢測。

結論
你能夠透過使用多種不同的結構化數據測試工具(Structured Data Testing Tool)來確保在網站上的 Schema 與 MicroData 是正確且能夠正常顯示於 Google 搜尋結果當中。
今天介紹幾個好用的 Schema 標記測試工具,能夠幫助你再次檢查你的網站上結構化資料(Structured Data),讓 Google 搜尋結果頁面(SERP)能夠正確顯示你的網站所擁有的各種複合式摘要(Rich Snippets)。
相關文章
- SimilarWeb – 免費網站流量查詢工具,可查詢網站世界排名與網站搜尋熱門關鍵字並分析競爭對手網站
- GrayGrids – 多達 100+ 個免費 Bootstrap 高級主題與 HTML 範本任你下載,免版權可做商業用途使用
- 【HTML5 付費主題免費下載】X-DATA – WHMCS7 & HTML5 Powerful Web Hosting Template
- Detailed SEO Extension – Google Chrome 免費 Google SEO 分析工具擴充功能
- metatags.io – 替你的網站自動產生 Meta Tag 元標籤屬性,改善網站排名的 SEO 工具
- 網站頁面載入速度對於 Google SEO 排名的影響
- On-page SEO 網站優化 – 改善內容提升排名的秘訣
- 【WordPress SEO 外掛】 11 個 WordPress SEO Plugins 最佳推薦外掛(2020)
- SEO 是什麼?教你如何自學 SEO 優化網站,快速提升網站排名!


新增留言