 2 分鐘閱讀
2 分鐘閱讀對於前端設計師或是網頁設計師來說,當你完成一個設計之後,除了原稿之外,通常還需要再針對設計呈現在瀏覽器當中的畫面進行進一步的設計,才能作為作品集的展示,同時也讓整體作品的質感、效果更佳。
今天 TechMoon 要帶來的是一個快速將圖片轉成瀏覽器預覽畫面的免費工具「Screely」,透過他,就能夠快速將你的圖片作品轉成在網頁當中預覽的樣式,節省你寶貴的時間。
網站名稱:Screely – Generate Beautiful Mockups
網站網址:https://www.screely.com/
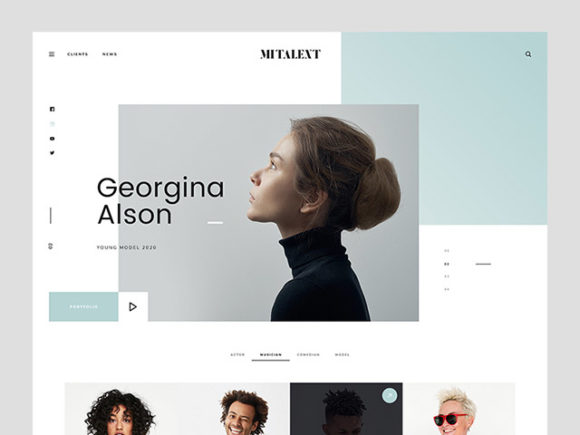
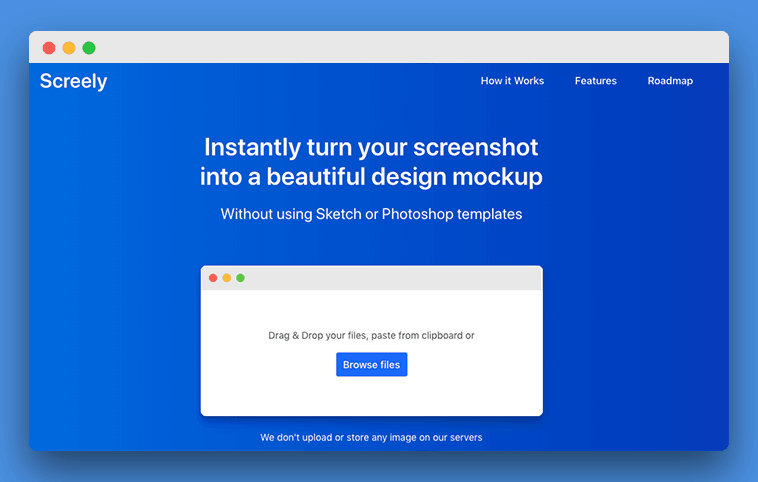
你有沒有曾經覺得納悶,為什麼國外設計師的網頁樣式作品這麼有質感?類似於以下的畫面:

在我們之前介紹的「Freebiesbug」當中,你可以看到裡面當中的 Website templates 很多都是這種樣子呈現它們的作品集,一個網頁設計的前端樣式設計完之後,還需要加上瀏覽器外框、陰影效果與背景樣式…等等,來加強與凸顯整體作品的美感與實際預覽情況,讓你的作品呈現的效果能更上一層樓。
而這些讓你的作品變得更高端的效果當然也需要花費額外的時間與精力才能完成,貼心如我們,今天介紹的「Screely」就能在彈指間,將你完成的作品快速套用瀏覽器外框、陰影、背景的效果。

目錄
Screely 教學
步驟一
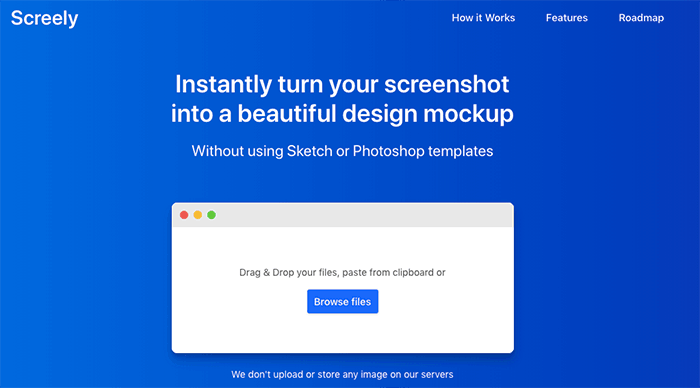
前往 Screely 首頁
使用方式非常簡單,只需要前往「Screely」網站,點選「Browse files」就可以上傳你的圖片:

目前 Screely 支援上傳的格式包含了 PNG、JPG、SVG、GIF…等等格式。
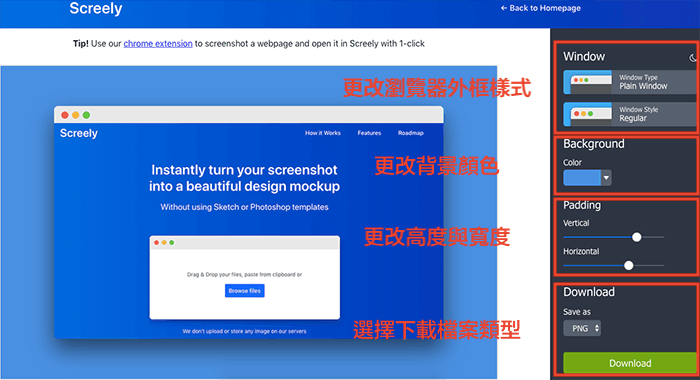
當你上傳圖片之後,就會進入編輯畫面,讓你選擇瀏覽器的外框、更改背景顏色、背景垂直與水平的高度寬度、以及下載的檔案類型。

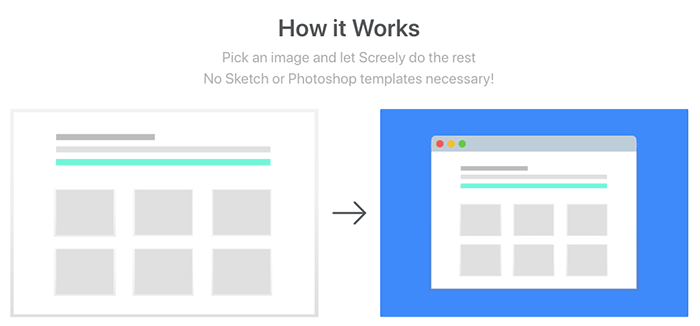
設定好之後,就可以看到原本簡單的圖片就成為了更高質量的作品:

是不是跟原本的圖片質感上差很多呢?
目前 Screely 所提供的下載格式有 PNG、SVG、JPG 三種圖片檔案格式,雖然唯一美中不足地方在於,Screely 尚未提供 GIF 的動畫效果,但對於一般設計師已經相當方便且夠用了。
目前 Screely 尚在測試階段,因此是免費提供大家使用。未來當功能越來越齊全後,不曉得會不會變成收費使用,因此大家就好好把握現在免費的時刻吧!
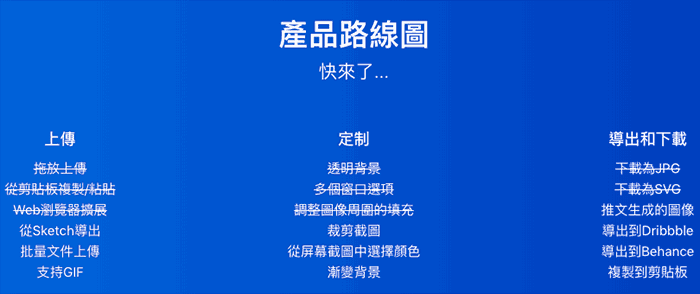
以下是 Screely 的產品路線圖:

使用 Screely 的好處在於,它的操作步驟簡單且快速,而且重點是免費!以後你的作品就可以透過 Screely 來呈現給顧客或展示給業主看,相信對方會更加喜歡你的作品!
如果你喜歡今天的介紹,請不要吝嗇在下方留下你的感想,並分享給更多人知道!
相關文章
- Loose Drawing 日本免費插圖素材網站,提供線上調色盤可自訂顏色,無須署名即可用於商業用途使用
- Adobe Creative Cloud Express – Adobe 免費線上設計軟體工具,提供上千種範本與工具幫助你快速打造高品質作品
- Fotor – 免費線上修圖軟體,海量範本模板可快速進行圖片編輯、海報設計與拼圖工具
- Artify.co – 免費線上圖片設計編輯工具,強大功能幫助你快速建立精美特色圖片
- Dewatermark – 免費線上去除浮水印,AI 一鍵自動識別快速清除圖片中的浮水印文字,並免費下載原始圖片
- transfer zip 免費點對點檔案傳輸服務,產生 QR Code 與連結傳輸檔案並立即銷毀檔案保護資料安全
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片
- B1 Online Archiver 免費線上 RAR 解壓縮軟體推薦,支援 7Z、ISO、RAR、ZIP 壓縮格式詳細介紹與操作教學
- Mark My Images 免費線上圖片編輯工具,添加浮水印、調整圖片尺寸與重新命名,並支援批次處理
- SaveTweetVid – 免費線上 Twitter 影片下載工具,無須註冊即可無限制下載 Twitter 上的影片


新增留言