 6 分鐘閱讀
6 分鐘閱讀Loader.io 是一款可免費線上對網站、應用程式進行壓力測試的工具。簡單來說,就是對你的虛擬主機進行負載測試,讓你能夠知道,目前的主機規格下,可同時容納多少人同時在線的資訊,以免突然的流量的湧入,讓你措手不及,導致網站、應用程式掛掉。
Loader.io 是由全球知名的電子郵件服務提供者「SendGrid」所提供的一項服務。如果你有 SMTP 寄信的需求,那麼可以試試 SendGrid 的免費寄信服務。
目錄
為什麼要做壓力測試?
壓力測試的英語原文為「Stress Testing」,意味著針對特定的系統進行穩定且嚴格的測試,確認系統在超過正常的運作條件下,極限能夠達到哪裡。
舉例來說,假設你的網站在正常情況下,可同時容納 500 人在線,那麼,壓力測試通常就會超過 500 的預設值,例如使用 700 人進行同時在線的測試。
又或者,你不曉得目前網站的「可同時在線人數」是多少,也可以利用壓力測試工具進行檢測,經過壓力測試過後,你就可以得知,網站在達到多少人次同時在線時,就會當機,也就能找出目前網站正常可容納的人數大約為多少。
今天要介紹的 Loader.io,就能讓我們替網站進行免費的壓力測試,如果你想要了解網站同時在線人數大略是多少,那麼就可以透過 Loader.io 來進行負載測試。
網站名稱:Application Load Testing Tools for API Endpoints with loader.io
網站網址:https://loader.io/
Loader.io 教學簡介
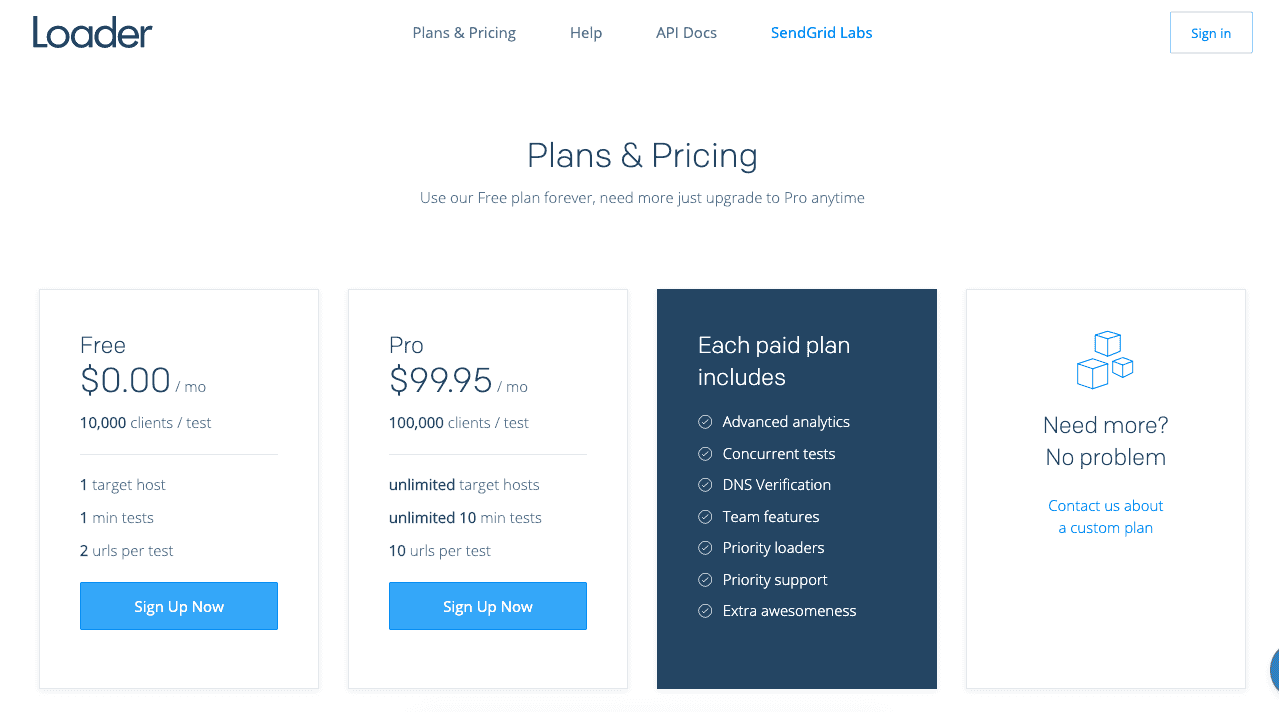
Loader.io 本身具有四種不同的收費方案:
- Free
- Starter
- Pro
- Each paid plan includes
如果你是一般的使用者,那麼只需要使用 Free 方案,就已經很足夠使用了。
在 Free 方案中,可指定的主機上限為「一個」,每次測試的時間為「一分鐘」,每次測次可選擇「二個」網址。

在 Free 方案下方點選「Sign Up Now」就可以進行下一步填寫基本資料。
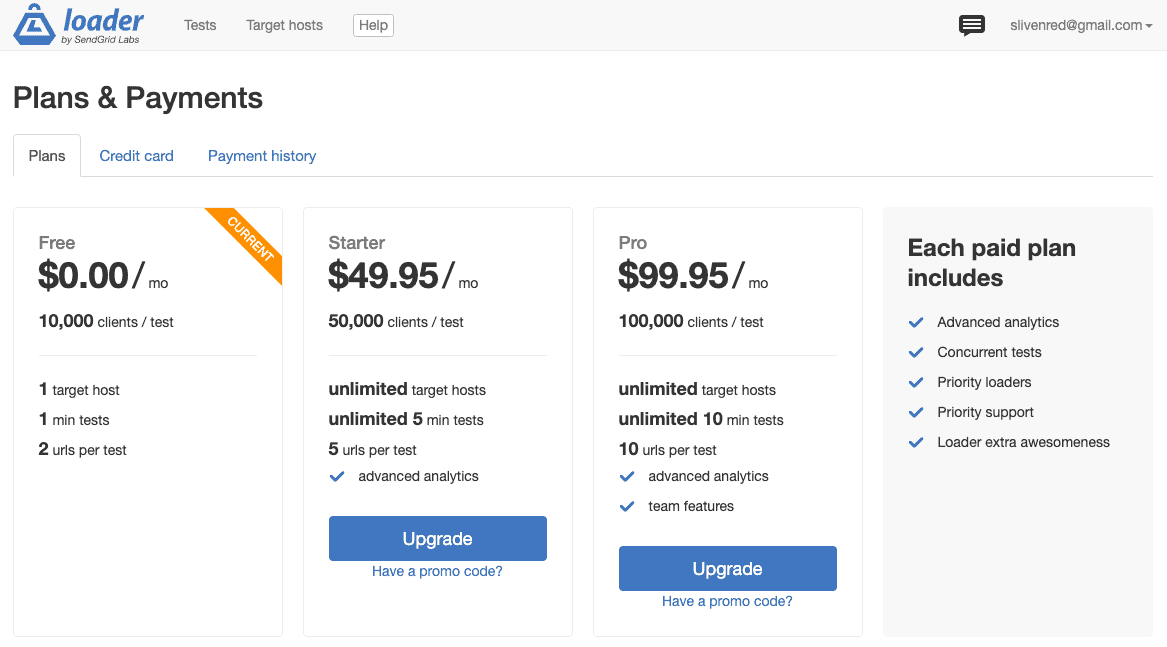
這裡要另外提一下。在網站外面與一開始註冊時,只會顯示兩種:「Free」與「Pro」方案,但是等到你註冊之後,在後台中,就會看到另一個「Starter」方案可以選擇。

因此,你可以先註冊 Free 帳號之後,再到後台選擇「Starter」方案。
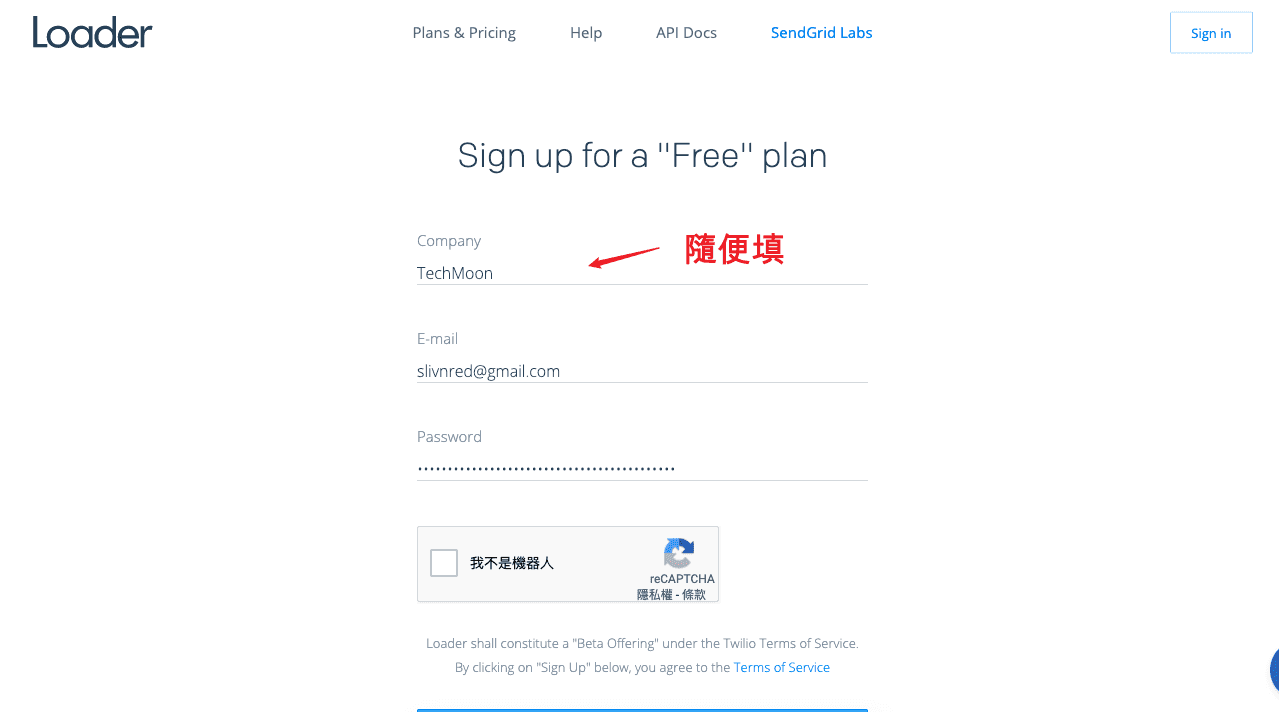
接下來,共有三個部分需要填寫,分別為:「Company」、「E-mail」與「Password」,Company 欄位隨便填寫即可,你可以填寫你的姓名,也可以填寫公司名稱,這欄位在後續也可以再次變更,不用擔心。

註冊完成後,只要到 Email 去收信進行驗證,就完成帳號開通的動作了。
註冊成功且開通後,我們就可以開始來設定要測試的主機。要記得,在免費版本中,只能夠設定一個主機。
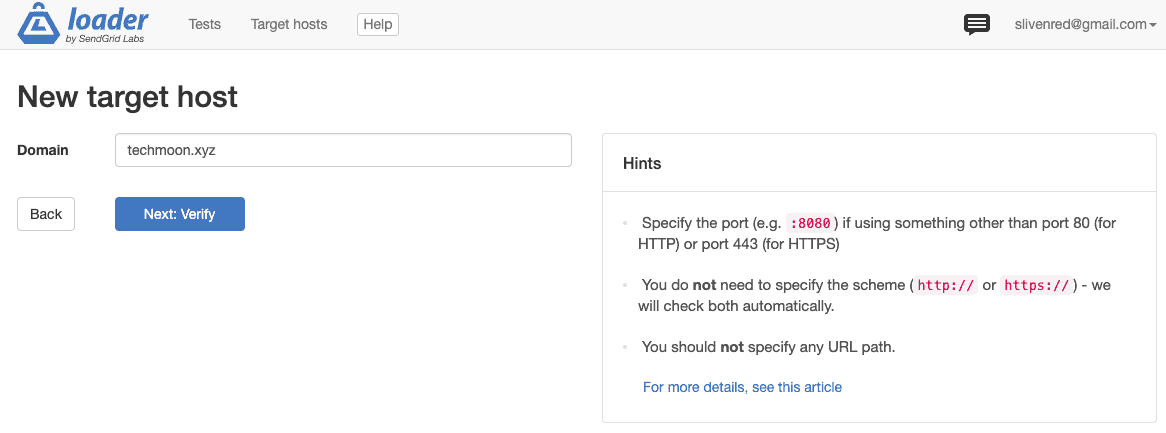
在 Loader.io 中,我們可以到「Target hosts」頁面中進行主機的設定。
Loader.io 建立目標主機

這裡設定的 Hosts 指的其實就是你的網址名稱。以我的網站為例子來說,就是輸入「techmoon.xyz」,不需要添加 http 或是 https 前綴,也不需要加入 :8080 的 Port 號,除非你的網站或是應用程式有特別使用這些特殊的 Port 號。
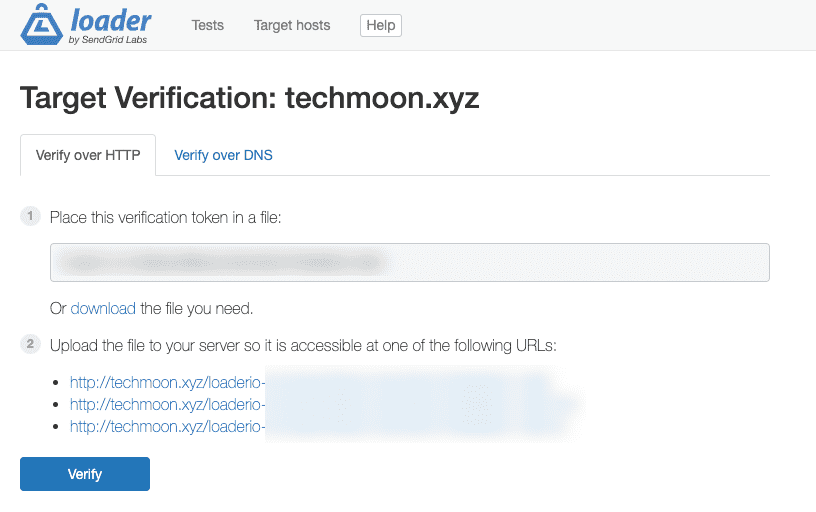
Loader.io 驗證目標主機所有權
下一步就是驗證你的網站擁有權。要使用 Loader.io 進行壓力測試時,首先當然需要確認你所要進行測試的網站是屬於你的,否則,壓力測試的負面說法,就是 DDoS 攻擊。
宣告驗證的方法也很簡單,只需要下載 Loader.io 所提供的檔案,並上傳到你的網站根目錄之下,就可以完成驗證了。
Loader.io 除了使用檔案進行驗證外,還可以透過 DNS 進行驗證,不過,DNS 驗證就必須升級至 Starter 或 Pro 版本以上的方案才能使用,因此這裡就不贅述,有興趣使用 Pro 方案的朋友,就可以自行體驗一下,其實就是在 DNS 加入一條 TXT 紀錄即可驗證,非常簡單。

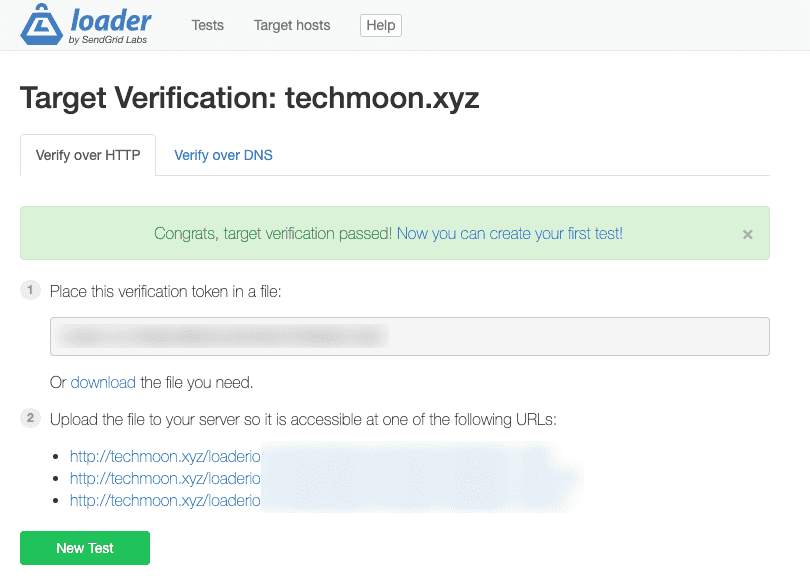
上傳後點選下方的「Verify」進行驗證,若上傳成功,畫面就會出現「Congrats, target verification passed! Now you can create your first test!」的字樣。

成功驗證後,就可以點選下方的「New Test」進行一個新的測試。
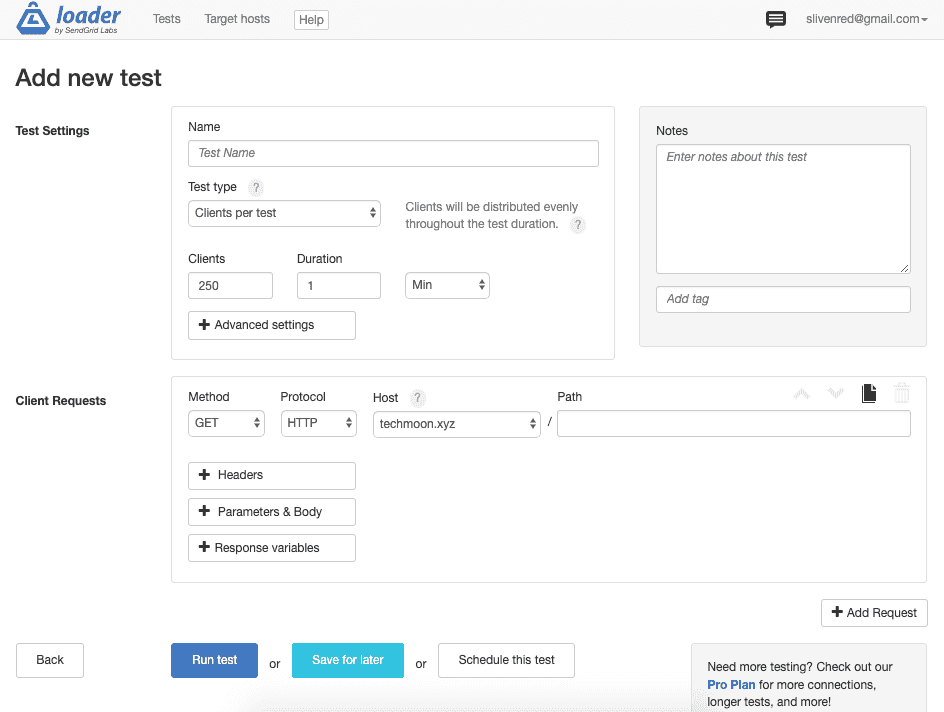
Loader.io 建立壓力測試

在新測試當中,於「Name」欄位輸入這次的測試名稱,右邊的「Notes」則可以讓你紀錄這是壓力測試的筆記。
下方的「Client Requests」則是可以選擇連線請求的方法,以及相關的請求的參數。如果你不曉得該如何設定,那麼不用更動,使用預設的設定就可以了。
這裡比較需要拿出來說明的,是中間的「Test type」。在 Loader.io 中,提供了三種測試的類型,分別是:
- Clients per test
- Clients per second
- Maintain client load
Clients per test
使用「Clients per test」類型進行測試,你可以指定在測試時間內的連線總數共有多少。
簡單來說,如果你指定在 20 秒的壓力測試中,共有 2000 個請求數量,那麼,測試期間內每秒就會有 100 個客戶端請求數量。如下圖所示:

Clients per second
「Clients per second」與上一個「Clients per test」測試類型非常相似,差別在於你不是指定客戶端的總數,而是指定每秒有多少客戶端。
舉例來說,在「Clients per second」中,每秒 1000 個客戶端測試 20 秒,與「Clients per test」的總共 20000 個客戶端測試 20 秒,這兩者是相同的。如下圖所示:

Maintain client load
「Maintain client load」的測試方法就比較不同了。上面兩個測試方法,都是測試一秒之後就停止了,但是一般使用者的操作情境,是不會停止的,而新的使用者依然會繼續加入。
因此,使用「Maintain client load」測試類型,你可以指定「from」與「to」,也就是指定從 0 到 10000 的話,壓測測試就會從 0 個客戶端開始,每秒都加 1,並持續累積。如下圖所示:

因此,根據你的需求不同,可以選擇適合的壓力測試類型。
好了之後,就可以點選「Run Test」進行壓力測試。除此之外,你還可以點選「Save for later」先進行儲存,或是也可以點選「Schedule this test」進行排程,在預定的時間自動執行測試。
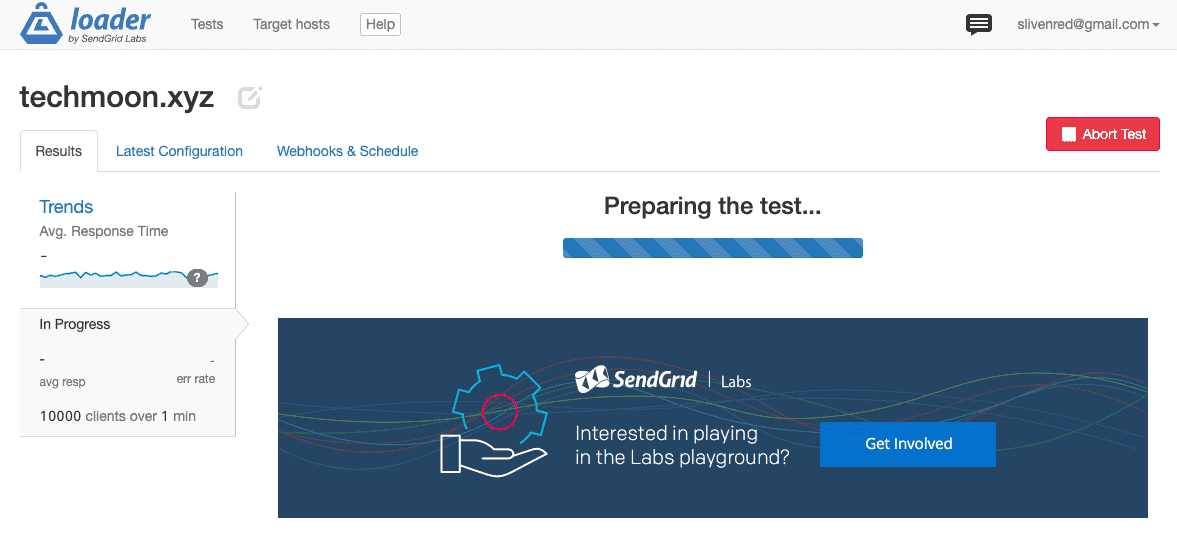
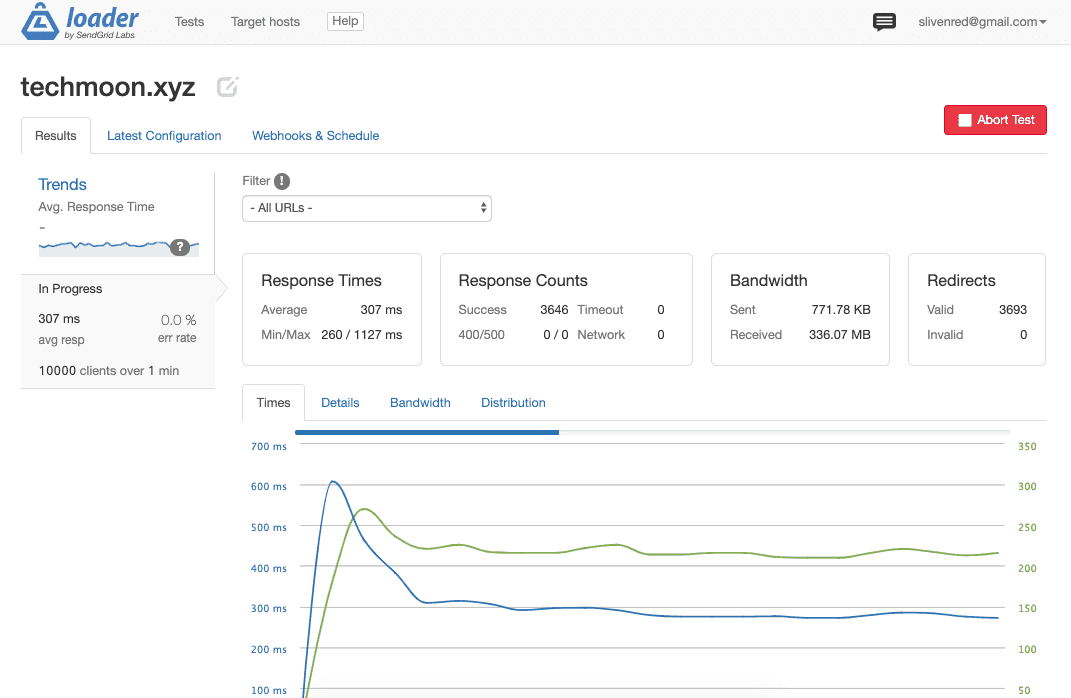
Loader.io 運行壓力測試
壓力測試開始後,首先 Loader.io 會在畫面中顯示「Preparing the test」。

準備過程其實相當短暫,過幾秒後,壓力測試就會立即開始運作。你可以在畫面中看到各項測試數據的變化。

這次的測試是使用免費方案中最大的測試數量,也就是模擬 1 分鐘內 10000 個使用者同時載入的情況。
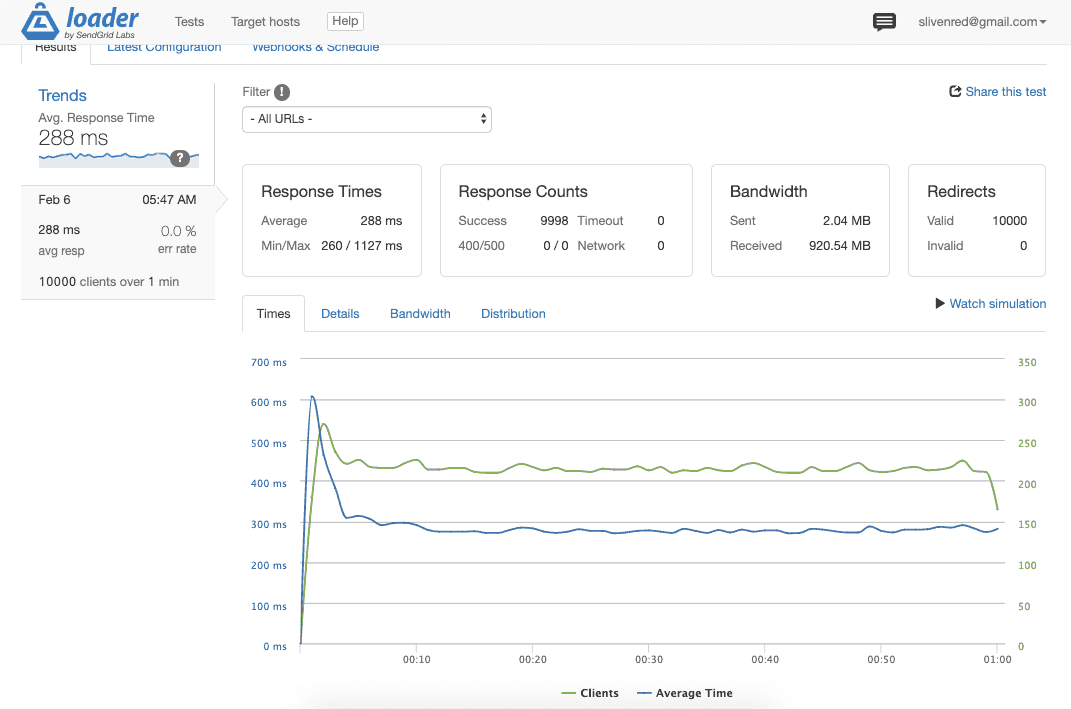
Loader.io 壓力測試結果
最終,在「Time」標籤中,可以看到整體每秒客戶端數量與主機響應時間的數據圖:

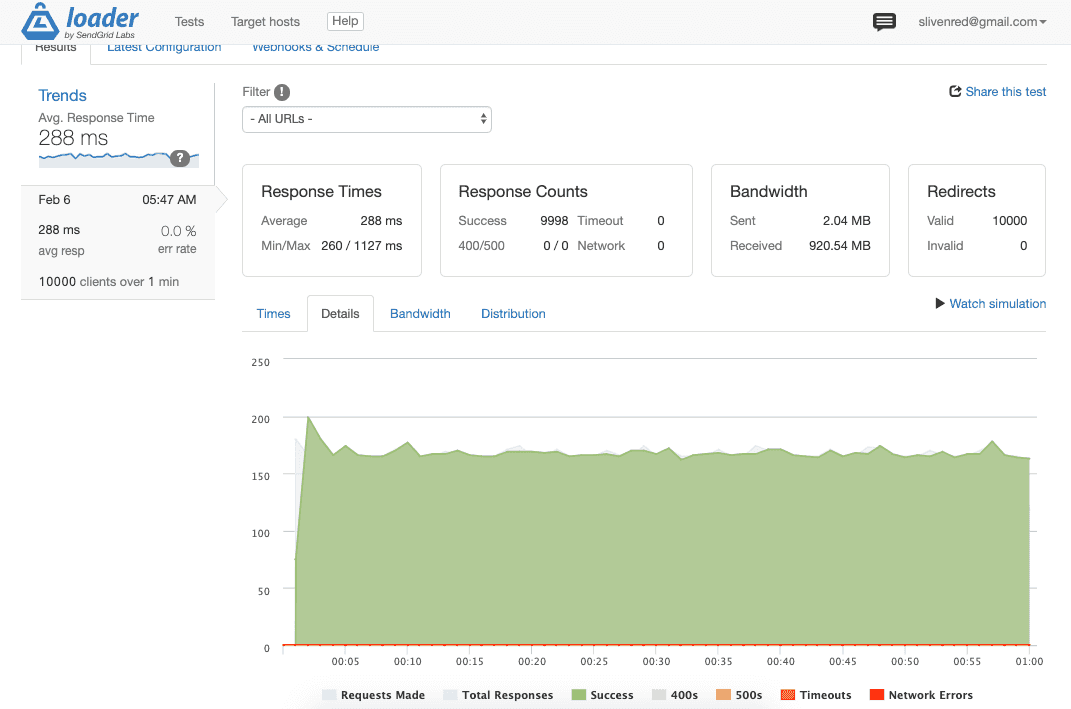
在「Details」標籤中,可以看到每秒中,所有發送請求的成功狀態:

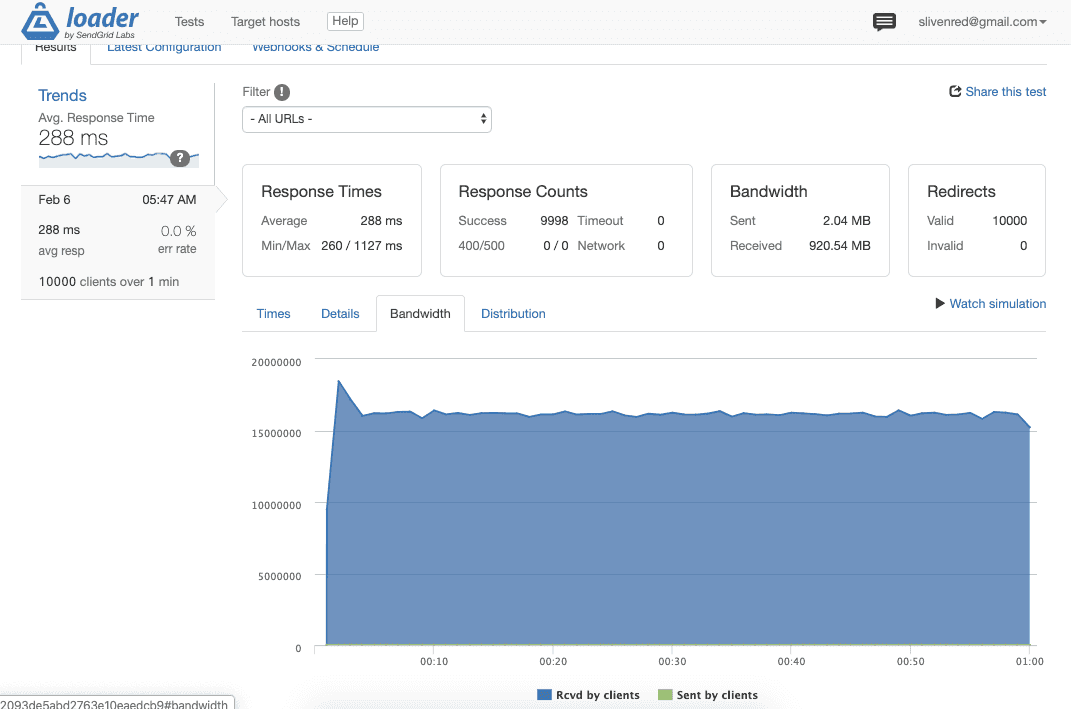
在「Bandwidth」標籤中,可以看到每秒中,所有客戶端所接收到的數據總量:

最後一項「Distribution」顯示的則是每個客戶端接收到的響應時間分佈圖,但要看到此項結果,需要升級至「Starter」以上的方案,因此有興趣或需要的人,就再自行測試看看囉!
Loader.io 除了在畫面中顯示測試的結果外,同時也會發送一封測試結果的數據給你的 Email 信箱,你可以在信件中看到本次的測試相關數據。
從這次的測試結果來看,在 1 分鐘內有 10000 使用者的瀏覽下,平均的響應時間僅有 288ms,我們知道,網頁平均載入時間與 SEO 息息相關。而今天測出的這個載入時間,其實算是不錯的數據了。
想了解有關 SEO 的知識,可以參考:SEO 入門指南 – 5 分鐘搞懂 SEO 怎麼做 + 進階操作課程
由於這次我所選擇的測試方式是「Clients per test」,也就是每位客戶端請求的開始與結束都是分開的,所以得出的數據看起來還不錯。而若在「Maintain client load」這種連續客戶端請求且不終止的狀態下,結果就會與「Clients per test」差很多。
如果你是要測試網站能同時容納多少人在線的數據,那麼我會推薦你使用「Maintain client load」測試類型,如此才能得出較準確的數據。
以上就是 Loader.io 壓力測試/負載測試工具的介紹,如果喜歡今天的文章,麻煩幫我分享出去,我們下次見!
相關文章
- Cloudflare Turnstile – 最佳取代 Google reCAPTCHA 驗證碼工具,在 WordPress 安裝驗證碼教學!
- Security Header Scanner – 工程師必備!一鍵掃描網站安全漏洞,免費工具幫你檢測防堵 XSS、點擊劫持
- 【2025 最新】網域註冊最便宜方案!TLD-List 完整教學,3 分鐘找到最便宜的首購、續約、移轉域名
- transfer zip 免費點對點檔案傳輸服務,產生 QR Code 與連結傳輸檔案並立即銷毀檔案保護資料安全
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片
- B1 Online Archiver 免費線上 RAR 解壓縮軟體推薦,支援 7Z、ISO、RAR、ZIP 壓縮格式詳細介紹與操作教學
- Mark My Images 免費線上圖片編輯工具,添加浮水印、調整圖片尺寸與重新命名,並支援批次處理
- SaveTweetVid – 免費線上 Twitter 影片下載工具,無須註冊即可無限制下載 Twitter 上的影片
- Graphy AI 線上圖表製作工具,快速幫你產生多種具有設計感的圖表類型,並提供 AI 幫你自動總結資料數據
- 文叔叔 – 中國免費雲端空間,支援單/多檔上傳 5 GB 檔案,註冊後可免費擴增至 70 GB 雲端空間


你好,
測試結果上方出現「This test was aborted because it reached the error threshold.」
請問這樣是不是沒有成功完成測試?
像下面這張圖片中這樣:
https://upload.cc/i1/2021/06/27/Dl5eKL.png
不曉得是不是主機無法負荷?
所以改成「Clients per test」,Clients:20,Duration:1分鐘,一樣出現那段錯誤訊息,不曉得該如何?
Hi 饅頭,
根據你所提供的資訊來看,比較有可能的的原因是,你可能正在使用 CloudFlare 作為你的 DNS 服務,同時你開啟了防火牆當中的「機器人」模式,因此 Cloudflare 可能會將 Loader.io 所發送的流量測試視為是機器人攻擊而幫你進行阻擋。
這個錯誤的原因是源自於當 Loader.io 在發送測試流量後,接收到錯誤的訊息達到某一個上限值後,就會停止並返回該錯誤提示。
你可以按照上述的方式測試看看,看看是否有開啟機器人對抗功能,應該能正常測試。
如果有用 Cloudflare 的話,測試太多次會被當成 DDoS 降低響應速度嗎? 因為我用 Maintain client load 10000 到 10000 一分鐘第一次是 288ms,第二次就變成 5082ms @@
Hi Luyxeon,
用 Cloudflare 的話應該不會被當作 DDoS 攻擊,我本身也有使用 Cloudflare,在測試時沒有出現問題。
Cloudflare 若遇到普通的 DDoS 攻擊,首先會出現阻擋的畫面,會要求該 IP 在訪問網站前,先進行機器人驗證,所以實際上不會對網站產生實際流量。
您所遇到的情況,應該是因為,主機在短期間內受到龐大的流量進入,由於主機規格無法承受,因此導致 CPU 與記憶體負載過高,會產生後續進入的流量無法取得正確的回應。
這個測試流量的網站就是為了測試這樣的情況,讓網站所有者模擬這種短時間大量的流量進入時,主機是否能夠有能力承受,以及該如何解決這個問題。
剛好需要用到,感謝您