 5 分鐘閱讀
5 分鐘閱讀LOADING.IO 是一個幫助你快速產生 Loading 動畫效果的免費線上工具,LOADING.IO 具有多種選項,讓你客製化一個獨特的 Loading 動畫效果,非常適合前端設計師與網頁設計師來快速實現載入的動態效果。
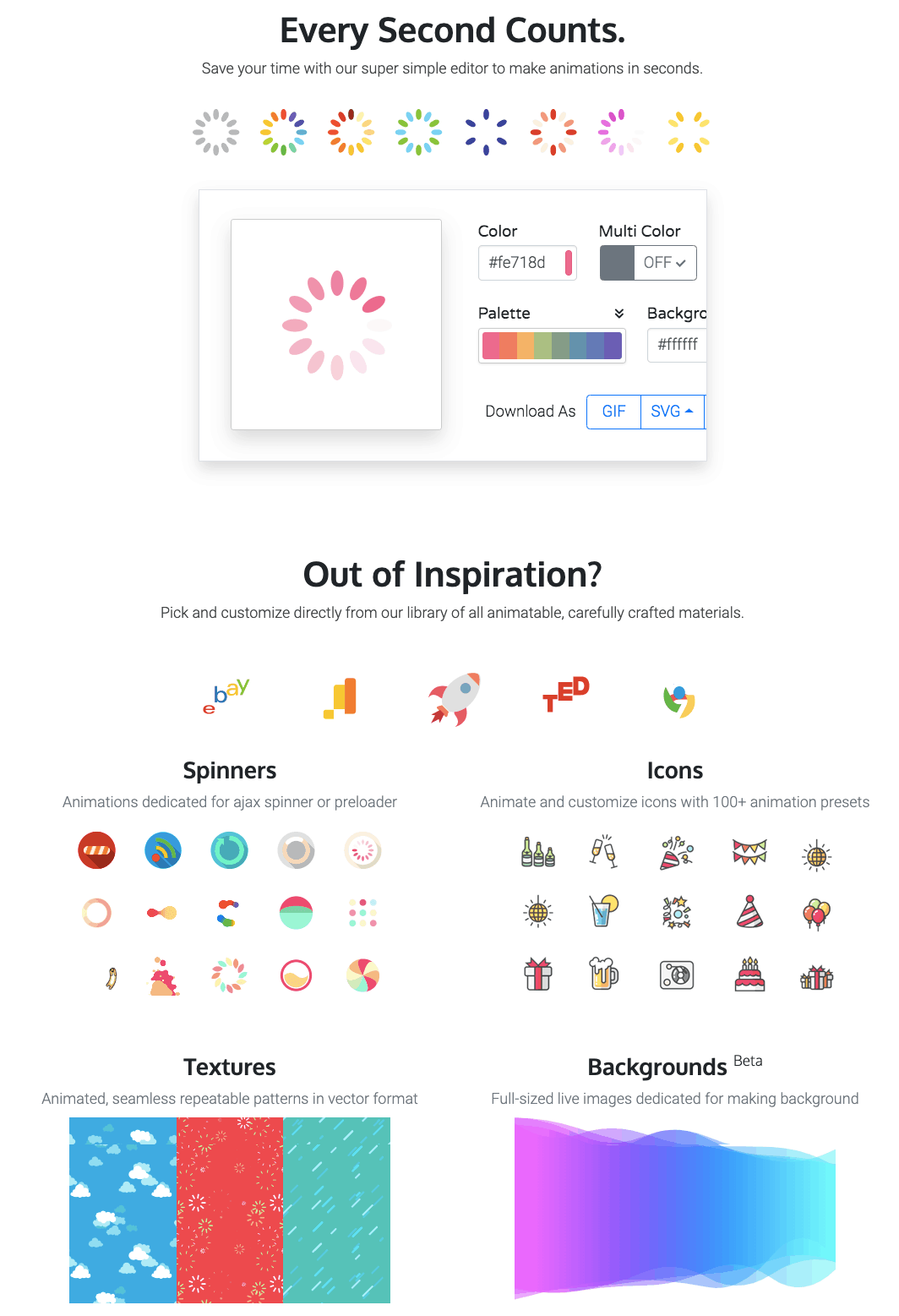
LOADING.IO 提供的 Loading 效果非常全面,不僅僅能幫你產生常見的頁面轉場 Loading 效果,同時也提供動態 Icon、Preloaders 預載動畫、按鈕動畫、純 CSS 載入動畫…等等,所提供的功能可說是包山包海,對於前端工作者來說,絕對是必收藏的工具網站之一。

網站名稱:loading.io - Your SVG + GIF + PNG Ajax Loading Icons and Animation Generator
網站網址:https://loading.io/
目錄
LOADING.IO 簡介與教學
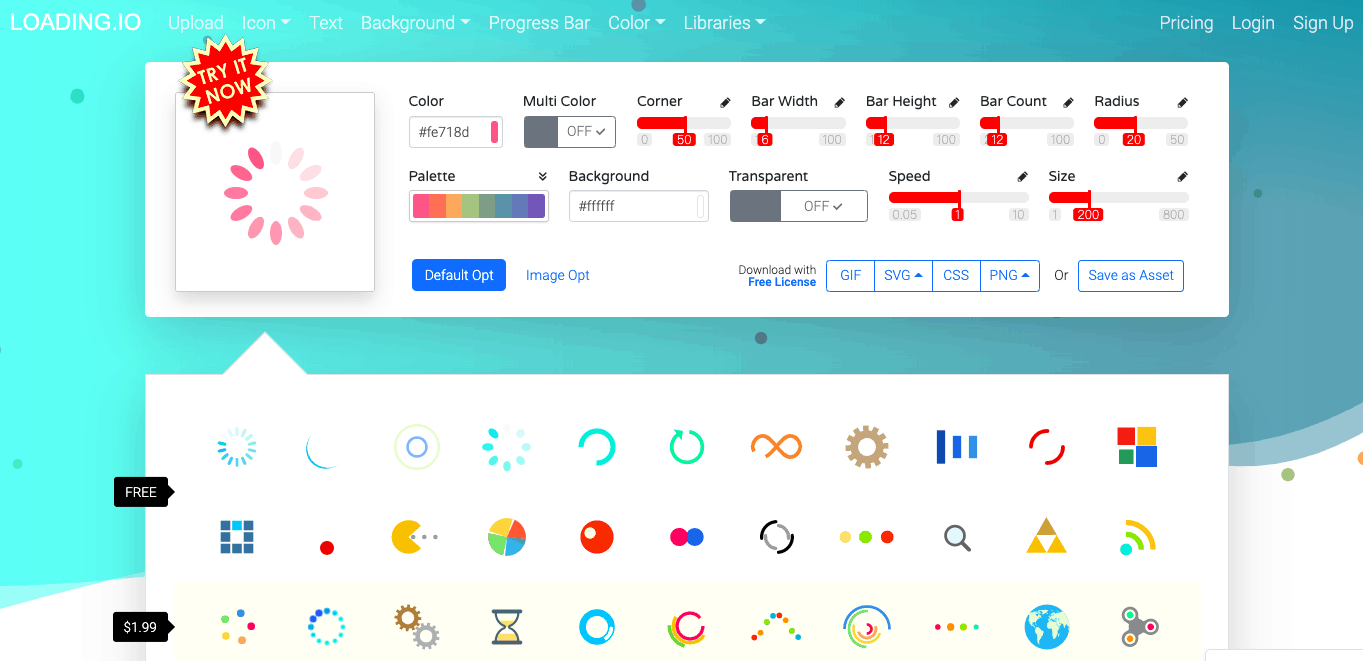
一開始進入 LOADING.IO 的首頁之後,點擊「Get Start」就會下移至 Loading 產生的設置畫面,你當然也可以自己往下拉,這兩者是一樣的。接著就可以開始進行各種 Loading 效果的調整:

LOADING.IO 給予 Loading 動畫效果的調整選項非常多,從顏色、圓角、寬度、高度、數量、半徑、速度、大小…等等。這些設定可以讓你自由去調整,讓你的 Loading 動畫效果絕對是獨一無二的。
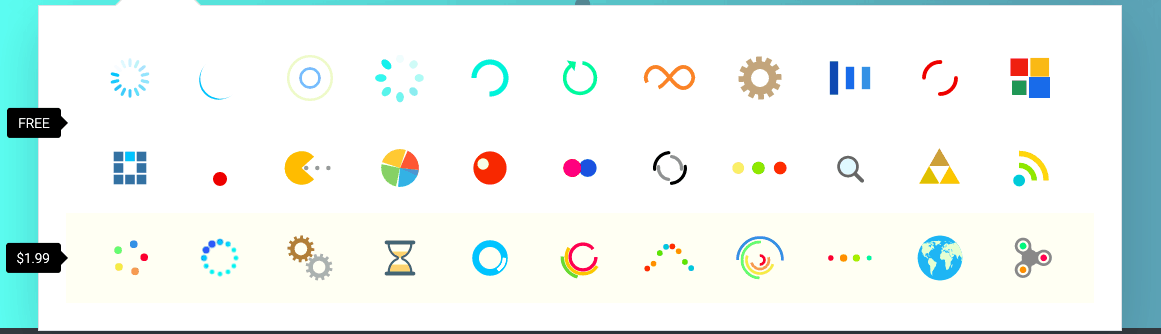
而從下方可以看到,LOADING.IO 一開始就提供了不少的免費 Loading Icon 給我們做選擇,你可以從中挑選不同類型的 Loading Icon。
除此之外,在免費 Icon 下方,LOADING.IO 也提供了付費的 Icon 讓你做選擇,雖然是付費的,但每個付費 Loading Icon 的費用僅需 $1.99 美元,相當於 60 台幣左右,實在也是非常便宜划算。因此,如果你比較中意付費的 Loading Icon,當然也可以直接付費購買。

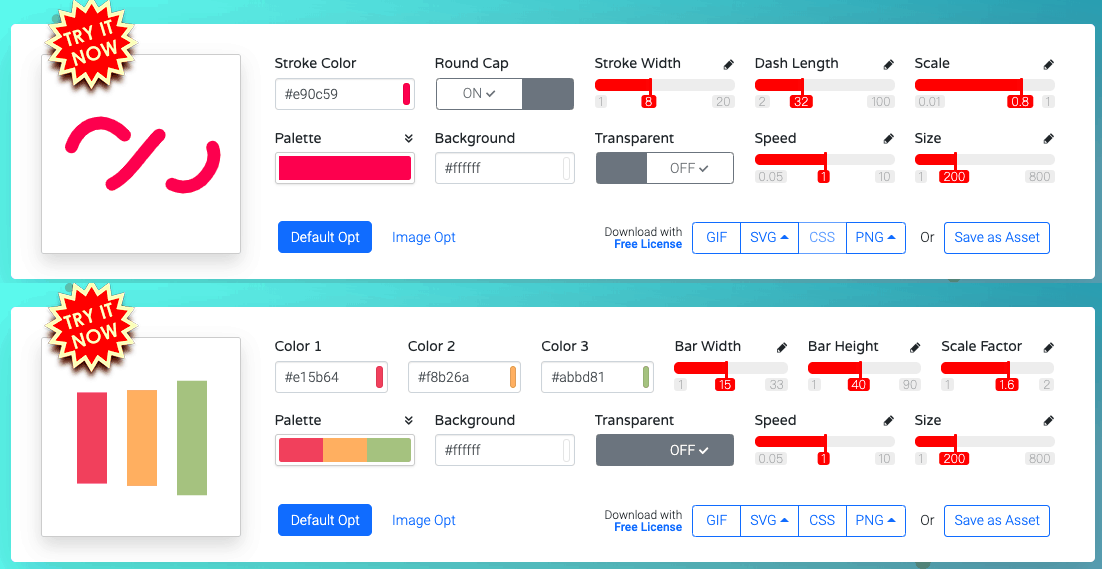
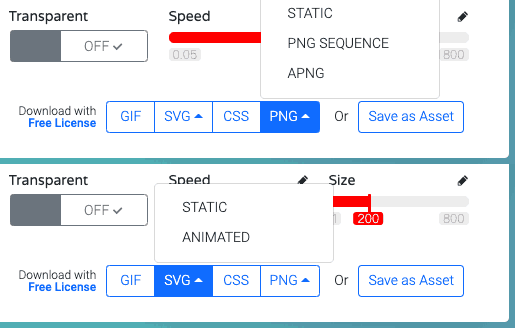
剛剛提到,LOADING.IO 提供了許多客製化的選項,根據你所選擇的 Loading Icon 不同,其所提供的客製化選項也會有所不一樣:

當你調整好 Loading 的效果之後,LOADING.IO 提供了多種格式讓我們下載,包括了:GIF、SVG、CSS、PNG 格式,而且,你也能直接儲存為你的 Asset,直接提供網址給其他人使用。

在 LOADING.IO 所製作的 Loading 動畫是屬於「Free License」,也就是屬於公共領域(Public Domain)的資源,你可以出於各種目的使用這個資源,且不需要註明出處。
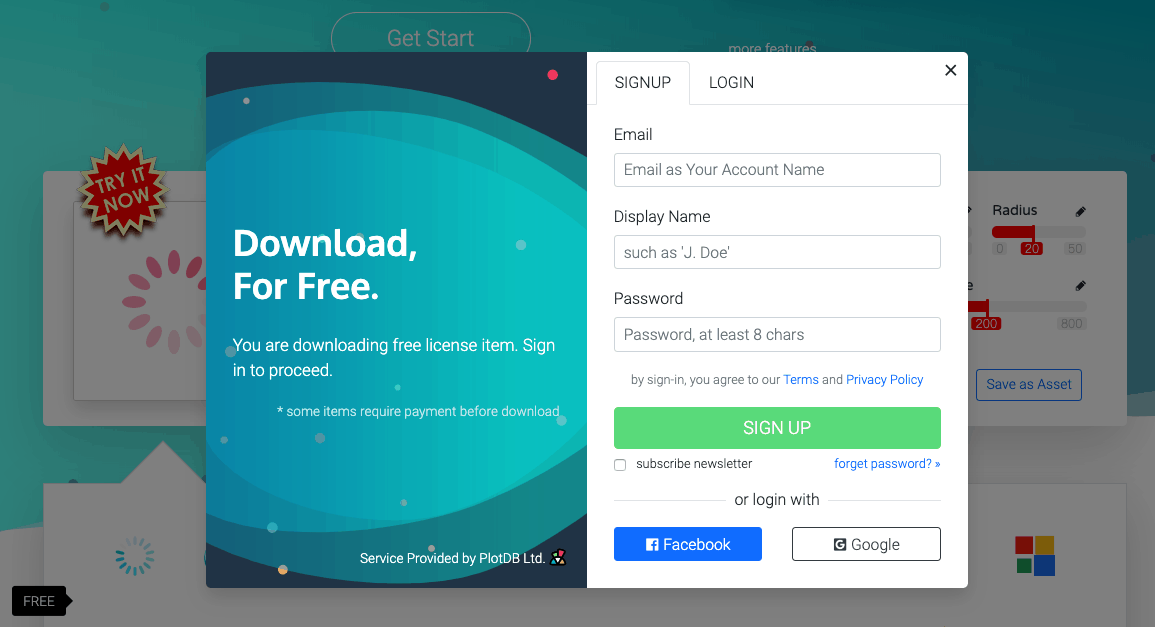
在你下載之前,需要登入 LOADING.IO 的帳號才能進行下載。第一次使用勢必是沒有帳號的,你可以直接在 LOADING.IO 建立一個免費帳號,或直接使用 Google、Facebook 的帳號直接連結登入。

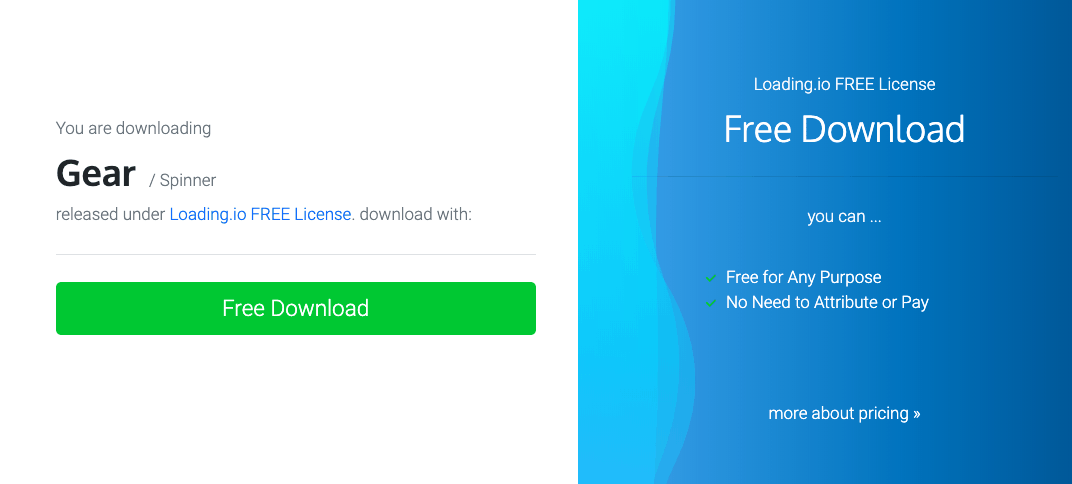
登入後,再次按下載,就會跳出下載視窗。LOADING.IO 會再次提醒你 Loading 素材的許可證規範,點擊「Free Download」就會開使生成你所製作的 Loading Icon:

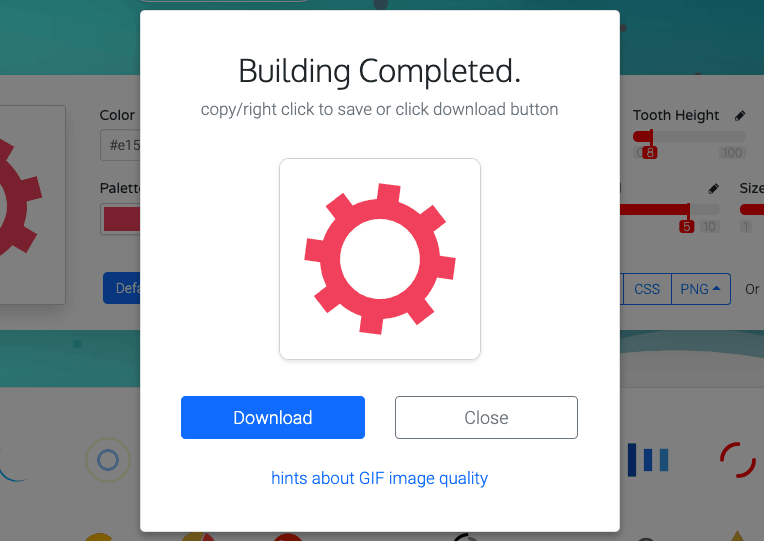
Loading Icon 製作完成後,會再跳出下載的視窗,點擊「Download」就會將你做製作的 Loading Icon,以你所選擇的格式下載到本地當中:

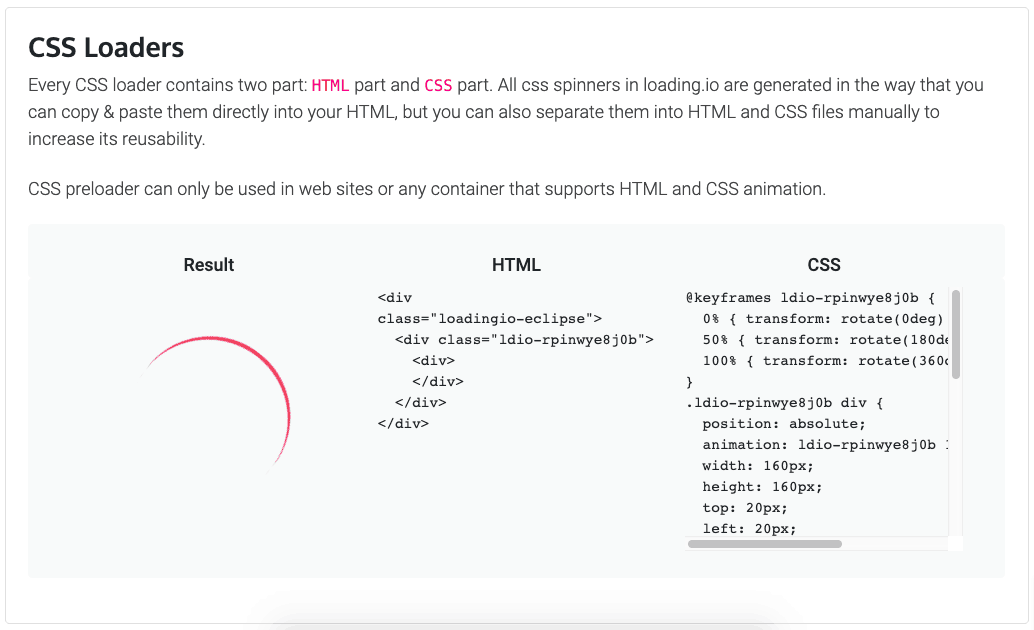
除了 Loading Icon 之外,LOADING.IO 也提供了 CSS Loaders 的程式碼,讓我們可以直接使用 HTML+CSS 的方式,實現 Loading 的動態效果:

LOADING.IO 更多素材功能
LOADING.IO 不僅僅只有免費製作 Loading Icon 動態圖示的功能而已,在 LOADING.IO 網站當中,還提供了「Loader Gallery」、「Animate Icons」、「Vector Icon」、「Loading Text」、「Loading Patterns」、「Loading Backgrounds」、「Loading Bar」…等等,甚至還免費提供了 CSS Loaders 與 JS Loaders 的 Libraries,放在 GitHub 開源給大家使用,非常的佛心。

LOADING.IO – Infinite Palette Generator
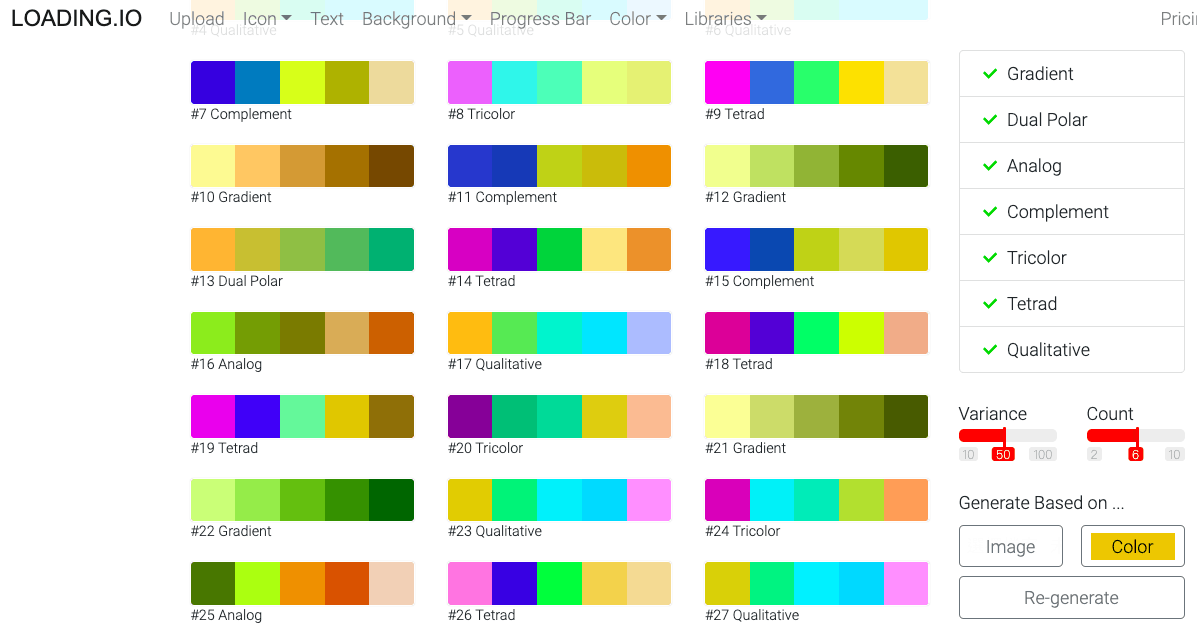
其中,我要特別拉出來介紹的其中一項功能,就是 LOADING.IO 的「Infinite Palette Generator」功能。Infinite Palette Generator 相信對於大多數的前端設計師都很需要。它能產生各種配色,協助我們更快、更好的完成色彩美學的工作,是前端設計非常需到的一大功能。

和一般 Palette Generator 顏色產生器不同的地方在於,LOADING.IO 還有許多條件選項讓我們進行篩選與設定。同時,你還可以根據主題,直接輸入 Keywords 關鍵字讓 Infinite Palette Generator 產生相對應的配色。
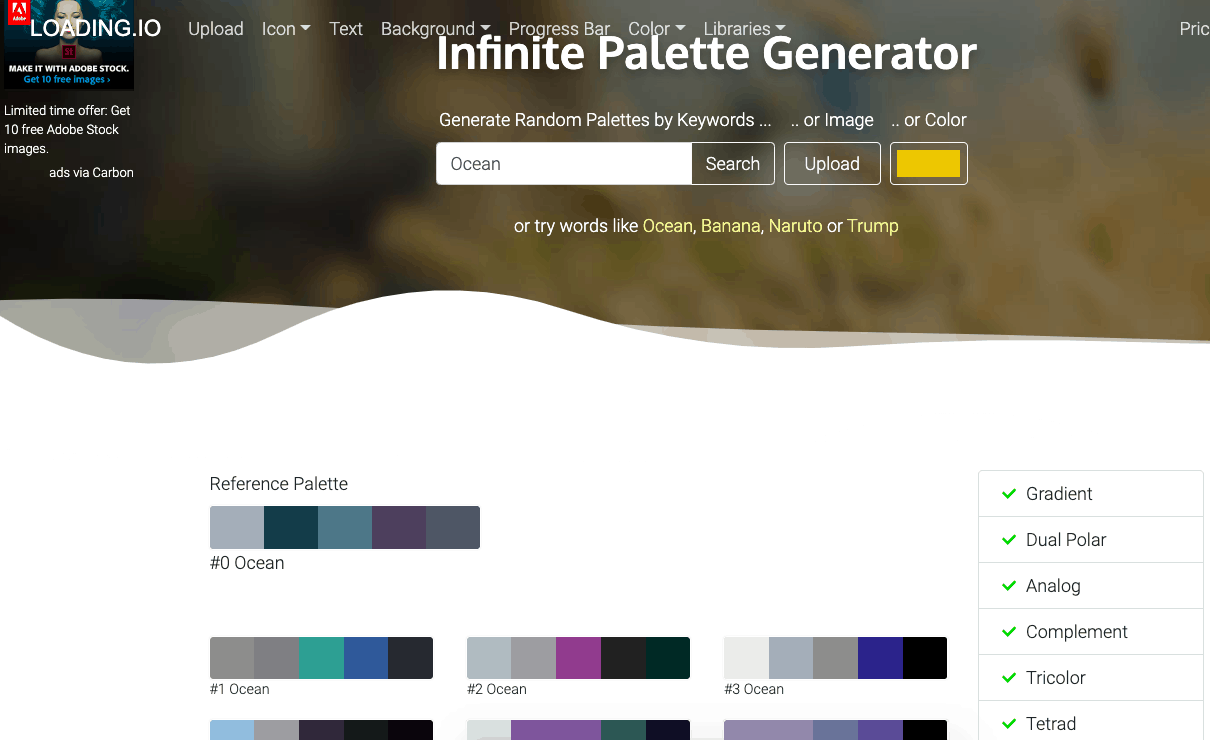
舉例來說,直接在 Keywords 中輸入「Ocean」,就會產生以海洋為主題的相關配色:

甚至,你還可以上傳圖片,LOADING.IO 會根據你所上傳圖片的配色,參照出大致的顏色組成,還可以將其分析後,產生出其他相關的配色,相當厲害!
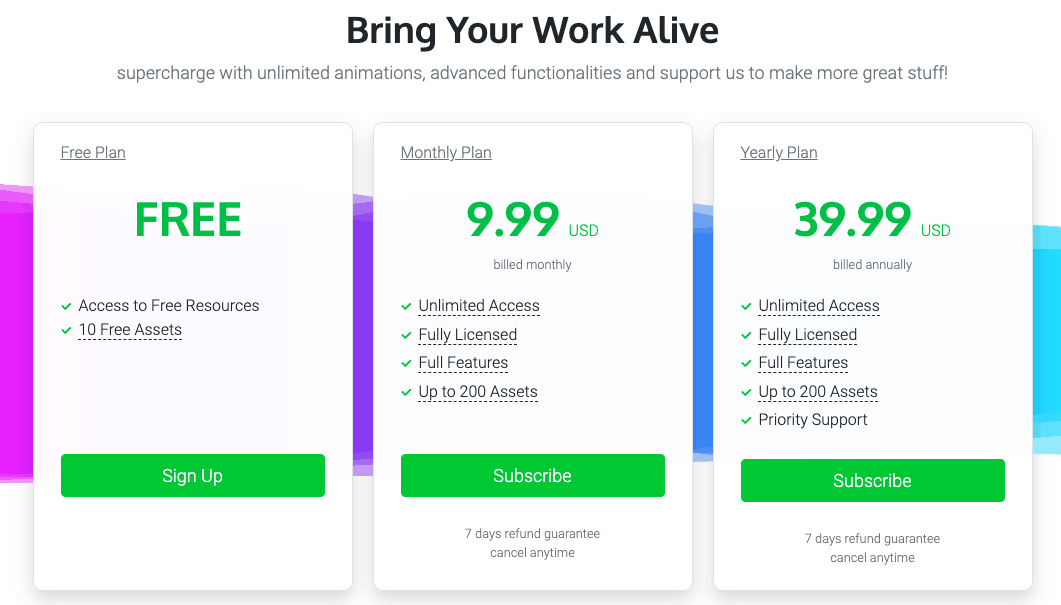
LOADING.IO 價目表
LOADING.IO 目前有三種不同的收費方案模式,分別為:免費方案、月費方案、年費方案。如果你使用的非常的頻繁的話,建議你可以直接購買年費方案,每年只需要 $39.99 美元,相比月費就需要 $9.99 美元來說,單買 4 個月的月費方案,就可以直接購買 1 年的價格了。

不過,一般來說,輕度的使用者使用免費方案就已經綽綽有餘了。在免費方案當中,上限可以儲存 10 個 Asset,也就是產生 Loading 動畫素材後,能夠儲存在雲端當中,以連結方式讓其他人看到你所製作的素材,或是登入自己的帳號後,隨時在各種裝置上下載已製作的素材。
剛剛提到,在 LOADING.IO 網站當中,提供了非常多種前端設計的功能,有一些設計是需要升級至 Pro 方案(月費、年費)才能下載使用的,如果這些付費服務使用很頻繁的話,一次購買一年是比較划算的選擇。
寫到最後,我才發現原來這款「LOADING.IO」是來自台灣的「見聞科技有限公司」所有,實在是於有榮焉。看官網介紹,LOADING.IO 創立於 2014 年,而見聞科技有限公司則是創立於 3 年後的 2017 年。雖然不清楚其中的緣由,但還是非常感謝見聞科技有限公司提供這麼好用的工具與資源。
如果 LOADING.IO 剛好有你所需要的功能,在條件允許的情況下,大家不妨可以多多支持我們本土公司所提供的服務!!
今天帶來 LOADING.IO 這個實用線上工具網站的介紹,如果喜歡的話,歡迎分享給更多人知道!如果你還有更多實用的網站,歡迎在下方留言或 Email 讓我知道,讓我們分享更多的好東西讓大家學習!
相關文章
- Free Vector Illustrations – 150+ 免費插圖與動態圖片免註冊下載,無須署名且能運用在商業用途使用
- Pickupimage – 線上免費公眾領域 CC0 照片,提供大量高品質正版圖片與多種尺寸與壓縮比率的免費線上圖庫
- Whoooa! – 120 個可自定義手繪向量插圖,提供所有設計軟體格式,特惠 30% 折扣限量索取!
- UI Design Daily – 每日免費提供一個前端 UI 設計資源,CC0 免費開源還可轉售!
- 2025 年 6 款好用的 TS 轉 MP4 工具【TS檔轉換器推薦】
- Cloudflare Turnstile – 最佳取代 Google reCAPTCHA 驗證碼工具,在 WordPress 安裝驗證碼教學!
- Security Header Scanner – 工程師必備!一鍵掃描網站安全漏洞,免費工具幫你檢測防堵 XSS、點擊劫持
- 【2025 最新】網域註冊最便宜方案!TLD-List 完整教學,3 分鐘找到最便宜的首購、續約、移轉域名
- transfer zip 免費點對點檔案傳輸服務,產生 QR Code 與連結傳輸檔案並立即銷毀檔案保護資料安全
- YTGoConverter 免費線上 YouTube 影片下載工具,提供 MP4、MP3 轉檔格式,無須註冊即可無限制下載
- TemporaryNumber – 免費線上接收 SMS 簡訊驗證碼,無須註冊即可免費使用最新有效國外手機號碼
- SaveTT 抖音、TikTok 影片線上免費下載工具,無須註冊即可無限制免費下載無浮水印抖音影片


新增留言