 1 分鐘閱讀
1 分鐘閱讀你知道網站延遲會導致排名下降,更嚴重甚至會使電子商務網站的轉化率降低嗎?
Amazon 曾經統計過自身的網站載入時間 ,發現每當它們的網站載入時間降低 0.1 秒,就能降低 1% 的銷售成本。
在 2012 年時,當 Amazon 網站的載入時間每增加 1 秒,它們就會損失高達 16 億美元的銷售額。 由此可知,網站載入時間對於網站甚至於電子商務網站的重要性。
今天要介紹的一個免費的線上服務「instant.page」,它的功能在於,當你加入一段由 instant.page 所提供的 JavaScript 檔案後,它就能夠幫助你的網站在使用者點擊網站當中的超連結時,預先加載頁面。
因此,在使用者體驗上,訪客會覺得載入時間突然變快了。透過這種有點「作弊」的感覺,提升使用者體驗。
更棒的是,「instant.page」現在還有提供 WordPress Plugin,如果你的網站是使用 WordPress,那麼就可以直接安裝它的 Plugin 使用。
網站名稱: instant.page
網站連結: https://instant.page/
目錄
instant.page 教學
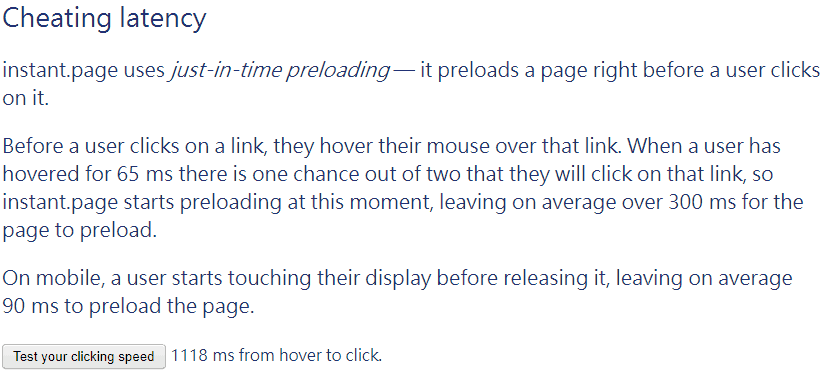
在使用者點擊網頁內的連結之前,一定會將滑鼠移至連結上,接著才會進行點選。而 instant.page 的功效就是在於,在滑鼠移至連結與點擊之間的過程中,預先加載該連結的頁面內容,讓使用者點選後感到有比平常更快的載入速度。
你可以在 instant.page 上測試一下這種預先加載的效果,按下「Test your clicking speed」就能顯示加快了多少毫秒的速度。

步驟一
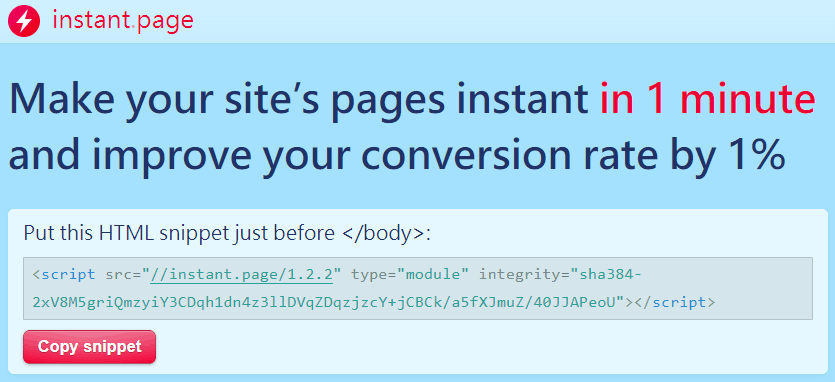
複製 JavaScript 語法
首先,前往「instant.page」網站,在開頭你就可以看到一段程式碼能夠複製,點選「Copy snippet」就能將需要的語法複製起來:

步驟二
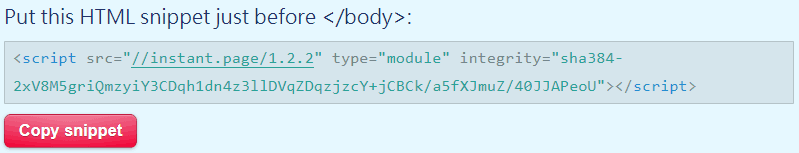
將代碼放到 </body> 之前
複製好這段程式碼後,只需要此代碼複製到網站的 </body> 之前,就能套用預先載入頁面連結的功能了。
額外資訊
instant.page WordPress 外掛
instant.page 也提供了 WordPress 的專用外掛,如果你的網站是採用 WordPress 系統,那麼直接安裝 instant.page 的 Plugin 就可以使用了。
相關文章
- 【2022】14 個最佳 WordPress Cache Plugins 緩存快取外掛推薦
- 網站頁面載入速度對於 Google SEO 排名的影響
- GiftofSpeed – 免費線上檢測網站載入速度,瀑布流展示各項資源載入情況與優化建議
- 網站速度測試分析與優化指南
- 6 個實用的小技巧,告別 WordPress 網站速度變慢的問題,加速你的 WP 網站
- Fast or Slow – 免費網站測速工具,從世界各地測試你的網站速度
- Cloudflare Workers™ – 在 Cloudflare Edge 中加入 Script 規則,實現流量過濾與提升網站快取加速能力
- WP Rocket – WordPress 速度外掛教學,評價最高的快取緩存外掛提升網站速度與使用者體驗
- WPX Hosting 主機評價 – CP 值超高虛擬主機推薦,建立快速 WordPress 網站最佳的虛擬主機商
- WordPress Black Friday List – 熱門推薦 WordPress 佈景主題與 WordPress 外掛黑色星期五特惠清單!
- WP Rocket Black Friday – 黑色星期五特惠 30% OFF 全年最低價格購買 WordPress 最佳緩存快取外掛
- Just Highlight – 在文章中添加螢光筆標記功能,讓使用者在瀏覽時能輕易分辨重點內容


新增留言