 6 分鐘閱讀
6 分鐘閱讀WebP 圖片格式最早可追朔於 2010 年,此時 WebP 開始問世,而 WebP 發展至 2018 年的今天,尚未普及於所有的瀏覽器,因此在尚未完全支援所有主流瀏覽器之前,也是 WebP 至今尚未被普及採用的原因之一。
WebP 最初在 2010 年釋出,目標是減少檔案大小,但達到和JPEG格式相同的圖片品質,希望能夠減少圖片檔在網路上的傳送時間。
截至目前,主流瀏覽器當中有支援 WebP 格式的僅有 Chrome 與 Opera,FireFox 則是在近期內就會跟進支援 WebP 格式。
目錄
什麼是 WebP?
WebP 圖片格式是由 Google 所開發並提出的一種圖片格式,WebP 的優勢在於,能夠提供無損與有損的方式來進行圖片的優化,不管是有損的 WebP 壓縮或是無損的 WebP 壓縮,兩種優化後的圖片大小都會遠遠低於 .jpge or .jpg or .png 圖片格式的大小。因此,將 WebP 譽為下一代主流圖片格式,是有過之而無不及。
WebP 優點
Google 宣稱,從 PNG 格式轉換成 WebP 格式之後,圖片可大大減少 45% 的大小,即使 PNG 經過破壞性壓縮之後, WebP 圖片格式相較於 PNG 圖片大小仍低於 28% 左右。
而與 JPGE 圖片格式相比,WebP 格式平均仍然可以節省大小約 25~34% 左右,因此對於載入速度來說,WebP 無疑是最佳的圖片格式首選。
圖片優化是降低網站載入速度的因素之一,大多網站速度載入過慢的網站,其原因除了主機、網站架構之外,影響最多的莫過於是圖片大小,鑑於 Google 已經將網站載入速度作為 SEO 因素之一,因此使用 WebP 降低網站載入時間,可以大大提升網站 SEO 排名的機會。
WebP 缺點
開頭當中就有提到,由於目前支援 WebP 格式的瀏覽器有限,在尚未普及於所有瀏覽器之前,使用 WebP 將會導致在某些尚未支援 WebP 格式的網站當中,產生無法顯示圖片的窘境。
因此,在現階段當中,我不建議你將目前所有的圖片從 PNG、JPG、JPGE 等主流格式中,全部轉換為 WebP 格式,以免造成某些使用者無法正確的看到圖片。
WebP 對於網站的好處
若撇除瀏覽器尚未支援 WebP 的缺點,使用 WebP 對於網站的好處非常多。當你載入網站時,網站的載入速度會因為圖片採用 WebP 格式而大大減少載入時間,幫助你加快網站速度,提供使用者更好的瀏覽體驗,尤其是當你的網站圖片數量非常多時,使用 WebP 格式的好處就會更顯而易見。
許多「速度測試」網站可以協助你來檢查你的網站載入速度,如:Google PageSpeed Insights、Pingdom Website Speed Test 等等工具。透過這些測速工具,能夠讓你了解到網站載入時,各項資源所耗費的時間與大小為何,藉此依據來改善你的網站載入速度。
此外,針對圖片優化,你也可以透過 Cloudinary 所提供的 Website Speed Test 來針對圖片進行優化的檢測。

透過 Cloudinary 所提供的 Website Speed Test 分析工具,你可以輸入任一網站的 URL 網址,經過幾秒後, Cloudinary 就會幫助你分析該網站的所有圖片,並將其優化前後的大小詳細的列出來。
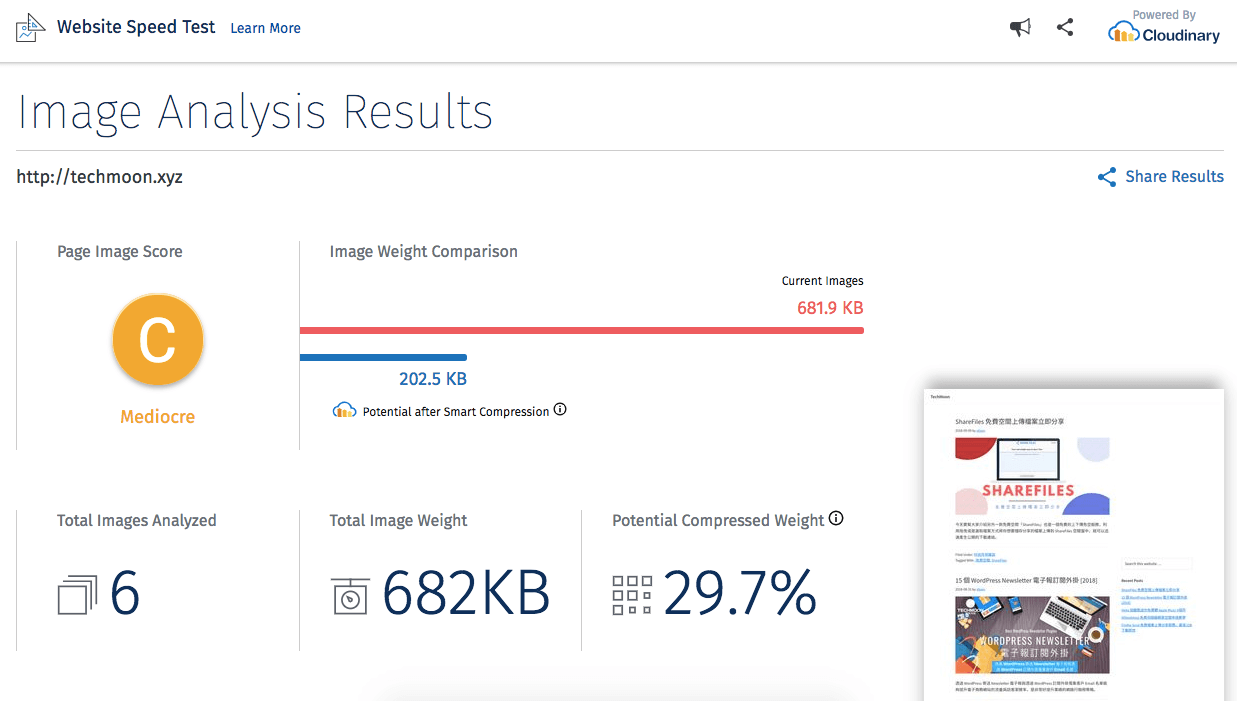
以下是使用 Cloudinary 的圖片分析工具,分析 TechMoon.xyz 網站後的結果:
Cloudinary Website Speed Test 分析結果

從分析的結果中可看到總計的壓縮比例與減少大小的百分以,除了幫助你壓縮圖片本身圖片容量大小之外,Cloudinary 也會將原始圖片大小改為建議比例,藉此更近一步的縮小圖片的大小。
舉例來說,原本圖片大小為 1024×512,經過建議後圖片尺寸會變成 702×351,Cloudinary 不僅幫助你壓縮圖片大小,同時還會建議你降低圖片原始尺寸,來近一步的減少圖片所佔的空間大小。
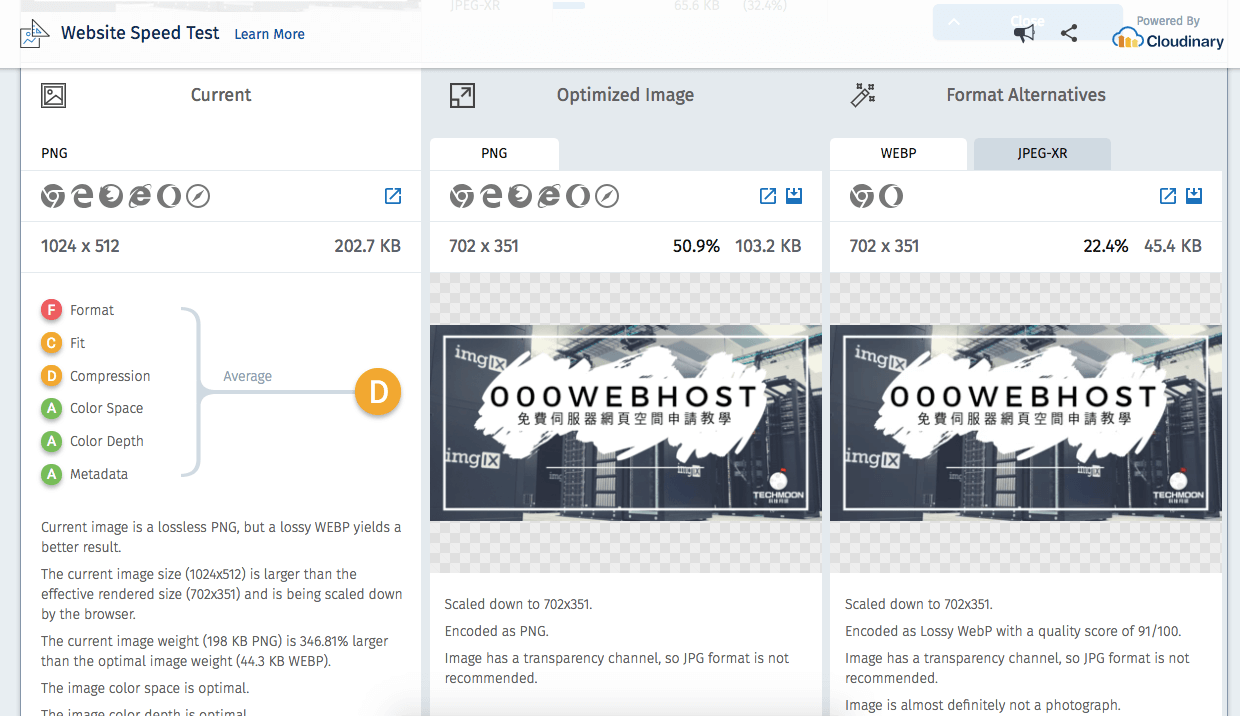
Cloudinary 圖片分析細節

透過 Cloudinary 分析工具,可以更近一步的看到每個圖片的詳細分析資訊內容,從而得到更進一步的詳細資訊,以協助你決定要將圖片在各種瀏覽器或尺寸之下,進行任何的優化動作。
從此範例可以看到,原始的圖片是採用 PNG 格式,其圖片大小原始為 1024 x 512 檔案大小為 202.7 KB,經過 Cloudinary 分析後,建議圖片尺寸大小更改為 702 x 351,圖片大小會壓縮成 103.2 KB,壓縮比率高達 50.9%。
而此時若近一步將 PNG 格式採用 WebP 格式呈現的話,在相同的 702 x 351 圖片尺寸之下,WebP 的檔案大小更近一步的減少來到 45.4 KB,壓縮比率更相較於已壓縮過後的大小,更進一步的來到 22.4%。
由此可得出,使用 Cloudinary 分析後,你能夠將網站的圖片從原本的 202.7 KB 實際上減少至 45.4 KB,這一來一往之間,足足降低了 77.6% 的圖片大小,省下的空間之多與加速載入速度之大,從一張圖片就已經降低這麼多了,何況是擴及於大量圖片的頁面當中,降低的比例與速度更是懸殊。
那我們現在知道些什麼呢?
對於初學者來說,圖像分析工具非常棒,非常有用。主要是,我們可以看到WebP是我們需要開始在我們的網站上使用以獲得最佳加載時間的東西。
我之前提到 WordPress 沒有原生支持,所以現在讓我們看看如何添加它並為我們的 WordPress 網站提供所需的速度提升。
該如何在 WordPress 中實現 WebP 技術?
雖然 WebP 格式非常神,但是如果你的網站原本是使用 JPG、JPGE、PNG 格式,該如何快速的將其轉換成 WebP 格式,以降低網站載入速度呢?
除此之外,又該如何避免未支援 WebP 格式的瀏覽器,會自動顯示 JPG、JPGE、PNG 的原始圖片格式呢?
以下有幾個方式能夠幫助你快速在 WordPress 當中將所有原始的圖片格式在支援 WebP 格式的瀏覽器當中使用 WebP 格式顯示圖片,並當使用者使用未支援 WebP 格式時,自動使用原始的圖片格式(JPG or JPGE or PNG)顯示。
Jetpack

使用 WordPress 官方 Automattic 所開發的 Jetpack 外掛,能夠幫助你自動的啟用由 Automattic 所提供的免費 CDN 服務。開啟後,Jetpack 會自動將你網站所有的圖片都經由 Jetpack 的 CDN 來顯示圖片,該 CDN 會自動將圖片轉成經由 WebP 壓縮過後的圖片,若使用者的瀏覽器不支援 WebP 圖片格式,該 CDN 也會自動切換為 JPGE or JPG or PNG 格式。
ShortPixel + Cache Enabler

ShortPixel 是一個自動圖片的優化外掛,能夠將所有 WordPress 媒體庫的圖片自動壓縮成 WebP 格式,ShortPixel 本身有提供每月 100 張免費的圖片優化 API 額度,當你有超過每月 100 張圖片的需求時,只要多付一點錢就可以繼續使用 ShortPixel 的圖片壓縮服務了。
對於一般的網站而言,一個月 100 張圖片的自動優化額度應該是綽綽有餘了。
而在結合 Cache Enabler 快取外掛之後,就能夠將圖片自動轉成 WebP 格式顯示,同時還能受惠於 Cache Enabler 的快取,壓縮 JS 與 CSS 檔案,更進一步的壓縮網站大小,提升網站載入速度。
EWWW Image Optimizer + Cache Enabler

雖然 EWWW Image Optimizer 是付費服務,但是新會員可以獲得 500 張免費壓縮圖片的額度,用鑿之後,就需要開始付費使用了。
但是 EWWW Image Optimizer 的價格相當便宜,每張圖片只需 $0.003 美金,相當於壓縮 1000 張圖片的費用僅需 90 台幣,適合有一定規模的網站使用。

同樣的,結合 Cache Enabler 快取外掛之後,就能夠將圖片自動轉成 WebP 格式顯示,同時還能受惠於 Cache Enabler 的快取,壓縮 JS 與 CSS 檔案,更進一步的壓縮網站大小,提升網站載入速度。
Cloudinary – Image management and manipulation in the cloud + CDN

誠如上述提到的,Cloudinary 也有提供 WordPress 外掛,能夠自動幫助你將所有網站的圖片自動壓縮與切換成 WebP 格式,使用 Cloudinary 的 CDN 能夠大大加速網站載入圖片的時間。
以技術來說,Cloudinary 與 Jetpack 同樣都是使用自家的 CDN 服務來壓縮與 Host 網站的圖片。
CloudFlare Pro

透過 CloudFlare Pro 版本,當中有一項 Polish WebP conversion 得以啟用,啟用後,CloudFlare 就會自動偵測支援 WebP 的瀏覽器,並同時幫助你壓縮圖片,使用 WebP 格式顯示。
相信許多人的 DNS 代管都是使用 CloudFlare,由於 CF 免費版本就有提供免費 CDN 服務,因此即使未使用 CF Pro 版本來使用 WebP 的圖片壓縮服務,你還是可以享受到 CloudFlare 所帶來的 CDN 節流,加速你的網站。
因此,不管你是否有升級至 CF Pro 版本,我都強烈建議你使用 CloudFlare 的服務。
總結
如果你的網站目前尚未使用 WebP 的圖片格式,那麼透過今天的 WebP 介紹,或許你可以考慮將網站的圖片格式轉換成 WebP,以增快網站速度。
而不管最後你是否要將網站啟用 WebP 圖片格式,我都建議你在上傳檔案之前,都要經過壓縮,而我最常用的線上壓縮軟體是 ShortPixel,透過這個線上圖片壓縮圖片服務,能夠非常有效的減少圖片的大小,同時保持良好的圖片品質。
你通常都用哪種線上壓縮服務或是圖片壓縮軟體呢?歡迎留言告訴我,和大家分享一下好用的服務或軟體的心得!
相關文章
- 如何優化 WordPress 網站,提升網站速度?初學者也能自己優化網站的 4 個方法
- 戰國策 WordPress + SSL 虛擬主機評價,亞洲雲端服務業的領導品牌台灣本土虛擬主機推薦心得
- 戰國策 WordPress 虛擬主機完整教學 – 免費 30 天主機申請試用服務,國內 WordPress 架站的好選擇
- 遠振資訊 WordPress 虛擬主機中文教學,台灣優質虛擬主機免費 15 天試用服務購買與安裝完整教學
- WP Rocket – WordPress 速度外掛教學,評價最高的快取緩存外掛提升網站速度與使用者體驗
- 如何解決 WordPress 中「目前正在執行另一項更新程序」導致無法升級/更新的問題
- 如何修復 WordPress 網站無法顯示更新後最新內容的問題?
- UpdraftPlus – WordPress 免費自動備份外掛,一鍵輕鬆打包網站與資料庫內容,還可免費上傳至多個雲端儲存空間
- SiteGround SG Optimizer – 免費又強大的 WordPress 緩存快取外掛,加快網站速度的好幫手
- 如何讓使用者在 WordPress 中檢舉不當留言並回報給網站管理員
- Cloudflare Workers™ – 在 Cloudflare Edge 中加入 Script 規則,實現流量過濾與提升網站快取加速能力
- 6 個實用的小技巧,告別 WordPress 網站速度變慢的問題,加速你的 WP 網站


新增留言