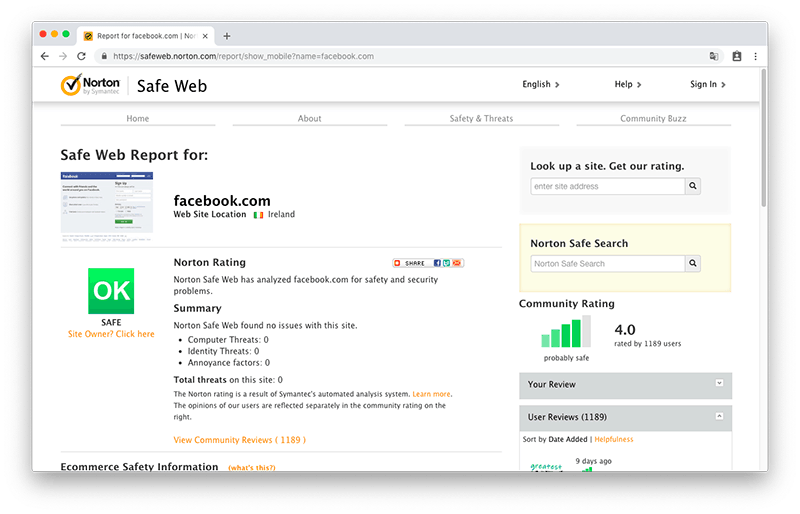
Norton Safe Web 是知名防毒軟體賽門鐵克所提供的一項線上服務,當我們在網路上瀏覽網站時,最怕的就是遇到釣魚網站,當你要確認該網址是否安全時,就可以先使用「Norton Safe Web」進行網址掃描。
線上工具
在「線上工具」當中,將會收錄內容與「線上工具」有高度相關性的文章,因此你可以在這個含有「線上工具」的分類當中,瀏覽到與「線上工具」有關的文章內容。
MailBigFile 線上檔案分享工具,透過 Email 傳送檔案給對方下載
而今天 TechMoon 要介紹另外一款也相當好用的線上免費檔案分享服務「MailBigFile」。MailBigFile 顧名思義,可以允許使用者透過 Email 方式上傳大容量的檔案,並透過 Email 的方式傳送大型檔案給你想要的 Email 信箱
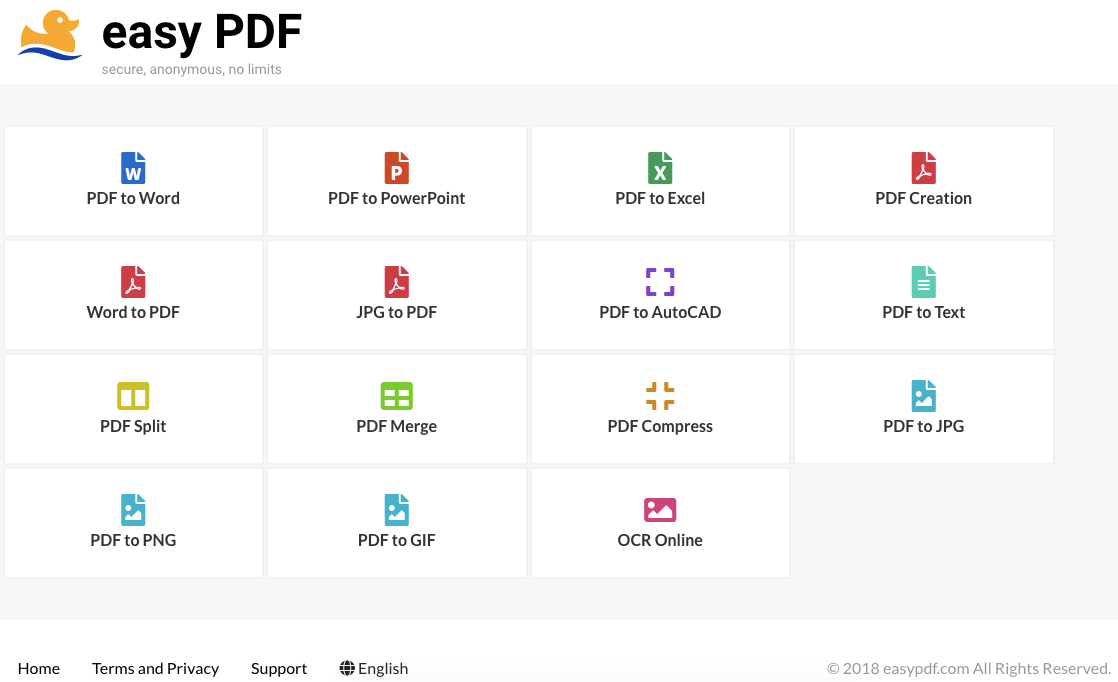
EasyPDF 免費線上轉檔服務,無上傳大小、次數、數量的限制,整合 Google Drive 與 Dropbox 的超強雲端服務
想要將 DPF 格式成 Word 格式、PowerPoint 格式、JPGE 格式…等等,有沒有什麼簡單、快速又免費的好方法?easyPDF 就是一款免費的線上 PDF 轉檔服務。透過 easyPDF 你可以輕鬆的將 PDF 檔案迅速轉換成各種格式。
ResizePixel 線上圖片編輯工具
當我們想要在電腦上進行圖片編輯時,使用內建的圖片編輯軟體常常會覺得功能不夠用,因此會想要找其他編輯軟體來使用。
Firefox Send 簡單而私密的檔案共享服務,最高 2.5 GB 檔案免費加密傳輸
Firefox Send 非常容易使用,透過 Firefox Send 你可以透過拖拉的方式上傳想要分享的檔案,最高可上傳1GB大小的檔案。
Cloudflare 免費 CDN 與 DNS 代管加快網站速度與提升安全性,如何將 CloudFlare 安裝在你的 WordPress 網站當中?
想要架設一個網站,基本需要幾項基本的服務才能成功運行,包括了:網域名稱、DNS 代管伺服器與虛擬主機。因此,今天要介紹的 Cloudflare 是一家內容傳遞網路(Content Delivery Network, CDN)、域名系統(Domain Name Server, DNS)、阻斷服務攻擊(distributed denial-of-service attack, DDoS )與網路安全服務的一間公司。