SocialBook Photo Cartoonizer 是一個免費的線上工具,能幫助你將所有的圖片、照片自動轉換成卡通風格,它透過 AI 的演算法,能夠將各式的圖片、照片快速的卡通化,整個轉換的簡單且快速。
線上工具
ScreenApp.io – 免費線上螢幕錄製工具,透過瀏覽器即可進行錄製
ScreenApp.io 是一款不用下載安裝,即可利用瀏覽器進行螢幕錄製的免費工具。透過 ScreenApp.io,你就可以使用 Chrome、Firefox 等瀏覽器,直接分享你的螢幕畫面,並同步進行聲音以及畫面的錄製。
iLoveIMG – 免費影像文檔線上編輯工具大全,從壓縮圖片到添加浮水印,應有盡有!
iLoveIMG 是一款集合眾多圖片編輯工具的免費網站,能夠提供我們各式與圖片相關的編輯需求。因此,所有你所需要的圖片相關編輯功能,都能在 iLoveIMG 網站上進行處理。
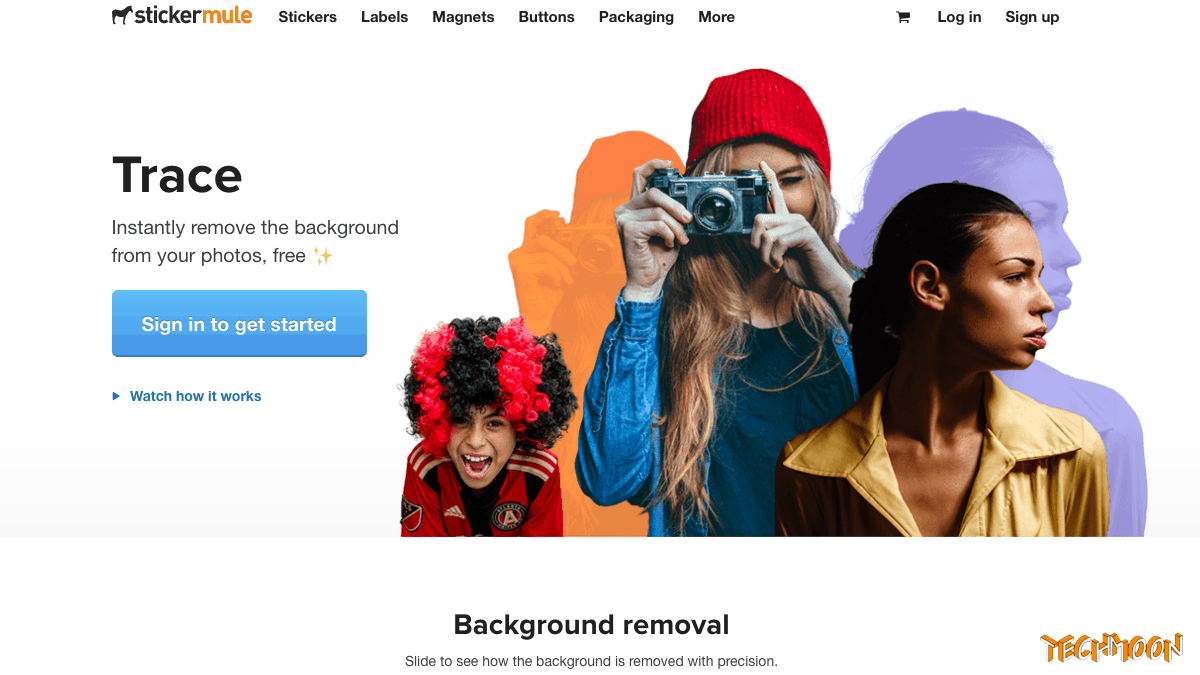
Trace – 免費線上快速去背工具,提供內建背景能替換去背後的背景圖片
最近 Sticker Mule 推出一款免費的線上去背工具「Trace」,它們在知名的 Product Hunt 網站當中發表後,在推出的本週就得到的第三名的好成績,今天就要來介紹一下「Trace」這款好用的免費線上工具,幫助你快速的進行圖片去背。
Fotor 評價 – 跨平台 APP 免費線上圖片編輯軟體,照片美化與合併完整教學
今天,就要來介紹與評價一款非常好用的跨平台線上圖片編輯軟體「Fotor」,它不僅免費使用,同時提供了多平台共用系統,讓你不管在 Windows、Mac、IPhone APP、Android APP…等等系統上,都能夠同時使用 Fotor 來進行圖片的編輯與合併。
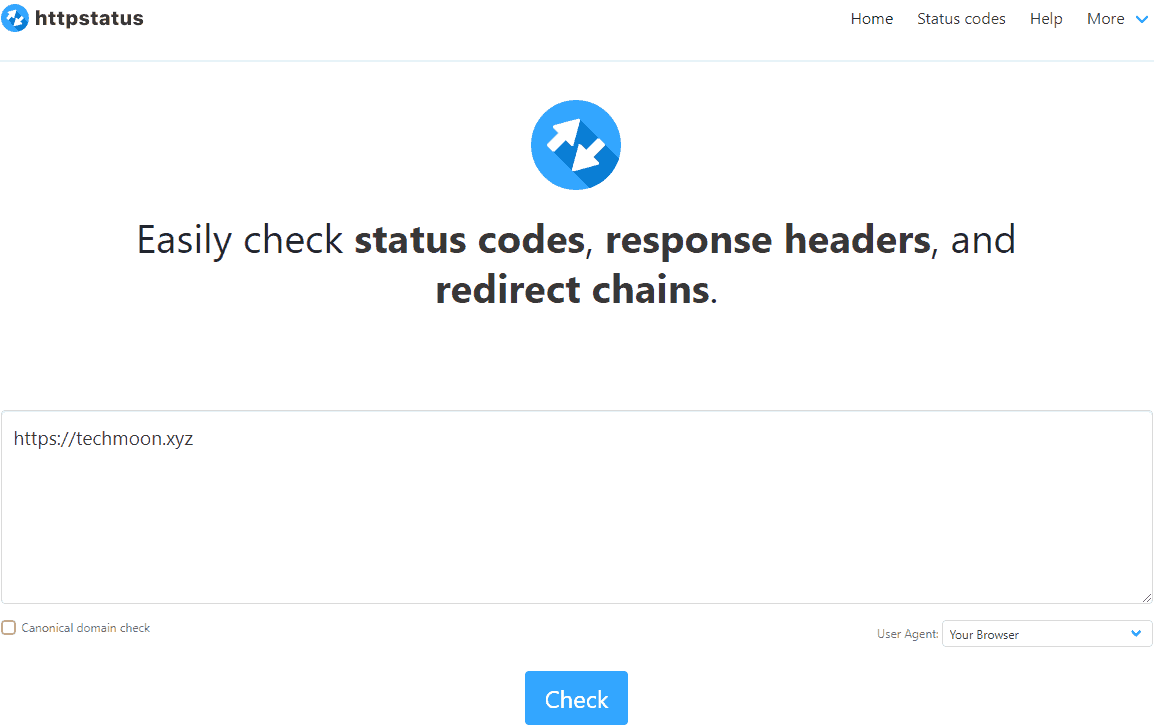
httpstatus – 檢查網址重定向路徑、請求標頭與 HTTP 狀態代碼
今天要介紹一個好用的線上工具「httpstatus」,來幫助你檢查網站的響應標頭、重定向路徑與網站狀態。httpstatus 的使用方式非常直覺且簡單,進入 httpstatus 網站之後,就可以在輸入框當中批次輸入網址進行檢測。