 2 分鐘閱讀
2 分鐘閱讀SVGOMG 是一個非常好用的免費線上工具,你可以透過它來幫助你壓縮 SVG 格式的檔案,內建有多種不同的功能設置,能夠大大降低與壓縮 SVG 格式的檔案大小。
此外,你還能透過 SVGOMG 複製貼上 SVG 的 HTML 格式,接著就能透過 SVGOMG 將 SVG 圖片檔案下載到電腦當中。舉例來說,我們之前介紹過的 SVG Icons 網站,像是:Heroicons、Tabler Icons、CSS.GG…等等免費圖標網站,都只提供 SVG 的 HTML 格式,無法下載 SVG 格式的檔案。此時,你就可以將 SVG 的 HTML 格式複製貼上至 SVGOMG 當中,並透過它將檔案下載下來。
網站名稱:SVGOMG – SVGO’s Missing GUI
網站網址:https://jakearchibald.github.io/svgomg/
SVGOMG 簡介教學
Step 1
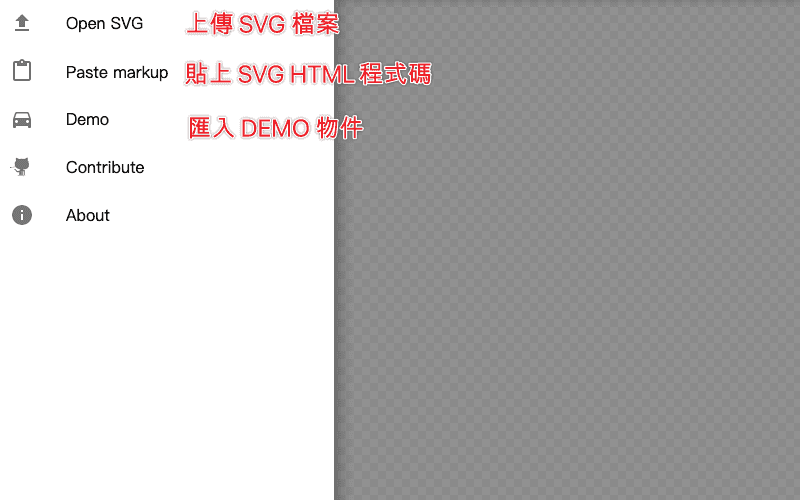
進入頁面後,在左側就能看到所有的功能,最主要的分別是:
- Open SVG:上傳 SVG 格式檔案
- Paste markup:貼上 SVG HTML 標記
- Demo:匯入一個 SVG 物件

Step 2
如果你想要「壓縮 SVG 檔案大小」那麼就可以透過「Open SVG」,將 SVG 檔案上傳後,利用 SVGOMG 的各項功能,即可將 SVG 檔案進行優化縮小。
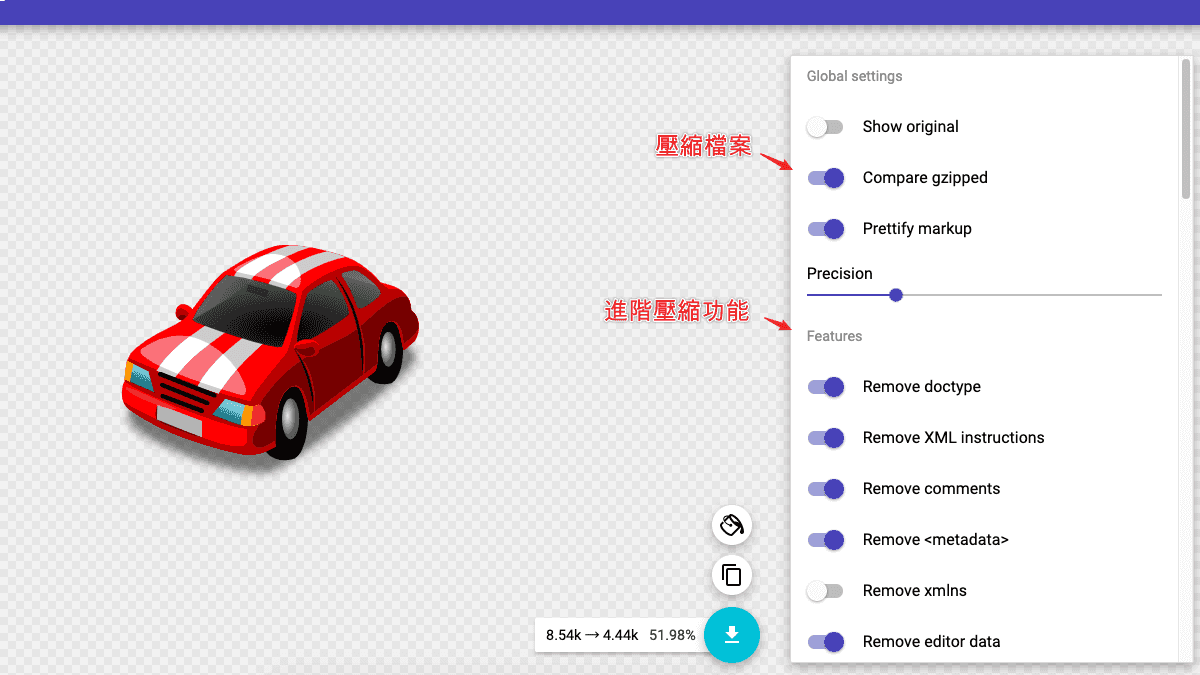
我們利用「Demo」這項功能先匯入一個範例檔案,從畫面中就可以看到,檔案匯入後,預設就會替你壓縮檔案大小,輕易的就將檔案大小壓縮 50% 以上:

Step 3
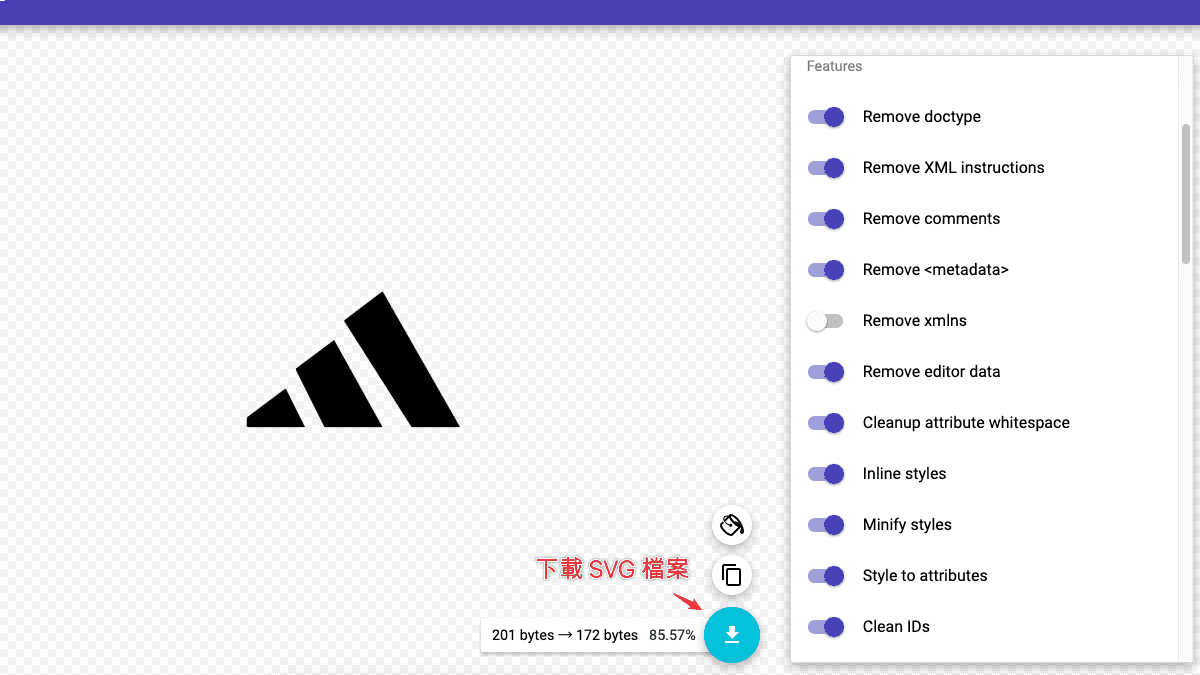
如果你是想將 SVG 的 HTML 程式碼轉換成實際可下載的 SVG 格式檔案,那麼就可以點選「Paste markup」並貼上所複製的 SVG HTML 標記,就可以將圖片顯示在畫面當中:

你可以先透過右側的「Features」功能中進行設定,將檔案進行細部的調整與優化,大致上都是能夠將檔案進行壓縮的功能。完成後,點選下載按鈕,就能將實際的 SVG 檔案進行下載。
以上就是這篇文章的完整介紹,如果喜歡的話請幫忙分享出去,謝謝!

SVGOMG 評價推薦心得
- 免費開源 SVG 壓縮工具
- 可貼上 SVG HTML markup
- 可調整檔案圓角與細節
相關文章
- Vectorizer.AI 透過 AI 技術將圖片轉換 SVG 向量圖,支援 JPEG, PNG 轉 SVG, EPS, PDF 格式免費下載
- SVG Waves – 線上免費波浪圖片產生器,可客製化波浪外觀與顏色並下載 SVG 及 PNG 格式圖片
- Send Anywhere – 免費線上檔案傳輸神器!免註冊、跨平台、10 GB 容量限制,檔案互傳超簡單!
- Send.cm – 檔案分享神器可線上預覽免下載!免註冊、免廣告、無限容量、端對端加密保護資料安全
- Letterbird – 免費線上聯絡表單工具,用最簡約的方式打造你的線上聯絡窗口
- DNS.fish – DNS 查詢神器,免費查詢所有網站 DNS 紀錄並可指定查詢類型與匯出所有紀錄
- Google NotebookLM 免費 AI 資料彙整工具,自動產生常見問題與摘要,並免費產生 Podcast 對話音訊
- YT5s.io 免費線上 YouTube 下載轉檔服務,可下載高達 4K 畫質影片並提供多種轉檔格式免費下載
- SMSOnline 免費線上接收 SMS 簡訊驗證碼,提供最新中國大陸、台灣、香港、韓國、日本簡訊接收號碼
- Picflow Image Converter 免費線上圖片轉換工具,無廣告、免註冊,支援多種圖片格式無限下載!
- FreeConvert 免費線上轉檔壓縮神器,提供超過 1500 種檔案格式轉換、圖片壓縮、GIF 轉換以及影片編輯
- SMSToMe 線上免費接收 SMS 簡訊服務,提供 7 個國家電話號碼,數量多且更新頻繁


新增留言