 5 分鐘閱讀
5 分鐘閱讀我之前介紹過,大部分網站都會使用 Cloudflare 的服務來加速網站,而使用 CloudFlare 擁有許多好處,除了免費的 DNS 服務之外,最重要的還有 CloudFlare 提供免費的 CDN 服務,能夠幫助我們的網站獲得更佳的載入速度,並降低主機的負載。
CloudFlare 的 CDN 服務原理是將網站的檔案內容快取在 Cloudflare 的全球節點當中來實現網站加速,而近期 Cloudflare 提供了另外一項新的功能 —「 Cloudflare Workers」。
今天就要來教大家如何在 CloudFlare 當中實作「Workers」的功能,來加快 WordPress 網站的速度。
在進行教學之前,首先我來要先簡單介紹一下 Cloudflare Workers 的功能以及運作原理。
目錄
Cloudflare Workers™ 原理

究竟 Cloudflare Workers 是什麼?為什麼它可以讓我們的 WordPress 能夠比以往更快的自動更新快取、同時也能強化降低主機的負載?
依據 Cloudflare 官方的說法,Cloudflare Workers 的功能為「在邊緣執行程式碼,提供强大的網路延展能力」。
透過 Cloudflare 的 Workers 功能,能夠讓我們在 Cloudflare 端自定義規則與邏輯,來偵測魁儡程式、爬蟲機器人…等等程式,用以防止它們過度消耗主機資源,進而拖垮整個網站速度,以及維護提升整體網站主機的安全性。
Cloudflare Workers 的工作原理是,透過在每個網頁標頭當中加入 x-HTML-Edge-Cache,接著使用 JavaScript 辨識每個頁面內容,以及你進行你所自定義的過濾邏輯,針對每個頁面進行個別的執行內容。
使用 Cloudflare Workers 之前
在 Cloudflare Workers 推出之前,開發人員主要可在兩個地方部署程式碼:
- 在使用者裝置上執行的前端程式碼
- 在中央資料中心執行的後端程式碼
而上述這兩種方式都有著一些致命的缺點。因此,Cloudflare Workers 為開發人員提供了接近顧客的第三個地方來部署他們的程式碼:Cloudflare 不斷擴大的全球網路的邊緣。
如此就納入了雲端資料中心的能力與彈性,以及大量傳輸系統的備援能力,而且僅在毫秒之間就能傳給幾乎每一位網際網路使用者。
開發人員現在可以打造日趨複雜且充滿動態的應用程式,以滿足消費者需求:更具個人化與彈性的豐富環境。現在客戶可以將現有投資最大化,聚焦於:
- 減少對來源基礎結構的依賴
- 增進快取命中率
- 簡化應用程式與數量日增的 API 通訊的方式
- 為任何裝置或網路上的使用者提供更良好的使用者體驗
- 減少惡意傀儡程式對其基礎結構的衝擊
那麼,應用 Cloudflare Workers 在 WordPress 有什麼好處?
根據上述我們對 Workers 工作原理的理解,我們可以讓以往需要手動清除 Cloudflare 過期快取的操作,改由透過 Workers 自動即時更新最新的內容、更新快取,加快這一過程與減少人為的介入。
此外,我們也能透過 Cloudflare Workers 在 Cloudflare 的邊緣當中加入 JavaScript 程式碼,讓我們得以實現各種爬蟲、惡意程式的阻擋。更進一步,我們還可以自定義使用者的 Cookies 邏輯,讓以往我們僅能夠過快取外掛來判斷使用者是否是登入狀態來進行顯示快取與否,改由 Workers 來自動判別現在的使用者登入狀態。
如此除了能夠確實的辨別已知與未知使用者所需進行的相對應的處理之外,也能夠有效的使我們的 WordPress 網站更加的安全。
Cloudflare Workers 教學
在應用 Cloudflare Workers 功能之前,請先確保你的網站目前使使用 Cloudflare 的服務,若你尚未使用 Cloudflare 進行 DNS 的代管,可以先參考我們先前的 Cloudflare 介紹。
步驟一
安裝 Cloudflare Page Cache 外掛
首先,在我們的 WordPress 網站當中,需要先安裝一個外掛「Cloudflare Page Cache」:
步驟二
啟用 Cloudflare Workers 功能
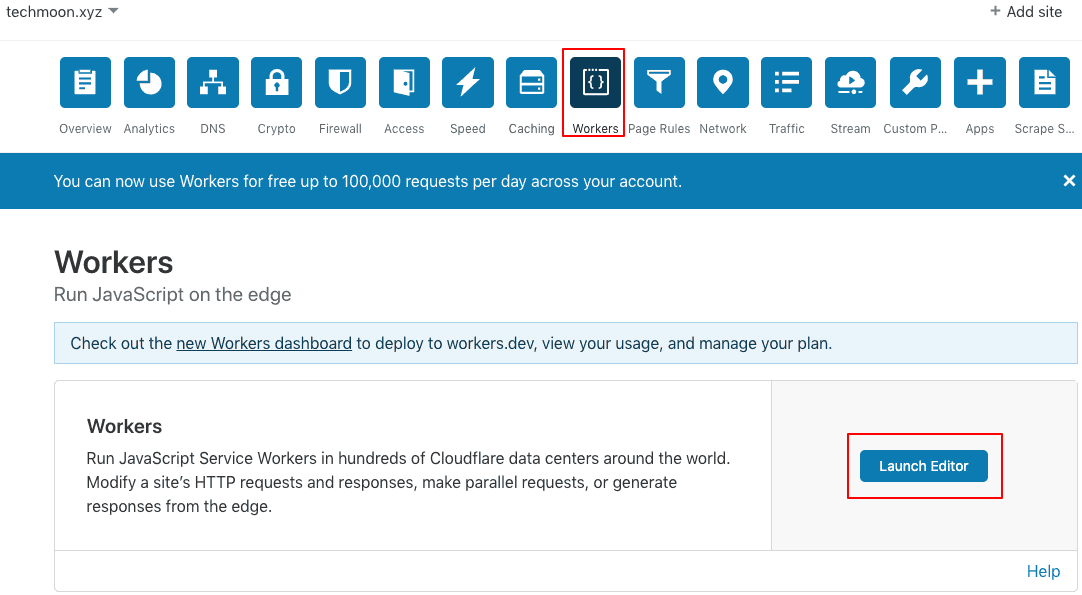
接著我們前往 Cloudflare 控制台 > Workers 頁面,點選「Launch Editor」打開編輯界面:

步驟三
新增 Script
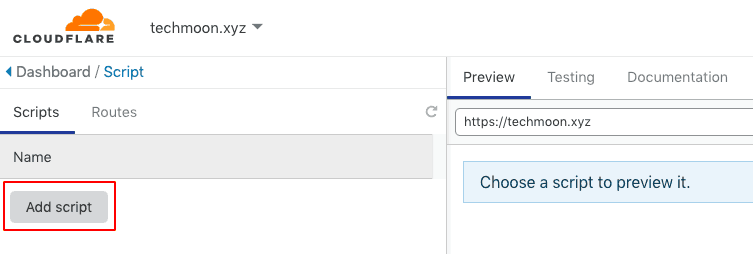
接著我們點選「Add Sciprt」來新增腳本:

接著給予這個 Script 一個名稱,這個名稱隨便取都可以,我們在這裡取「techmoon-edge-cache」:

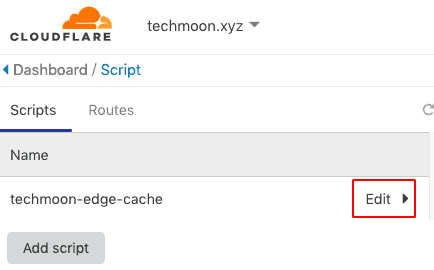
新增完一個 Script 之後,就能在左側列表當中看當我們剛剛新增名為「techmoon-edge-cache」的 Script,點選「Edit」就能進行編輯:

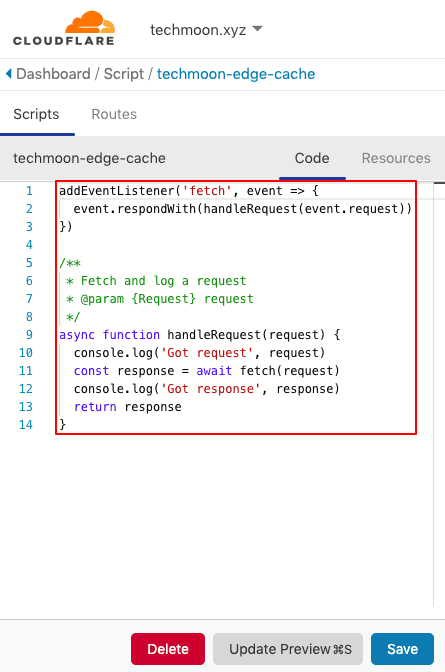
進入後,Script 裡面會有預設的程式碼,我們先清空裡面的內容:

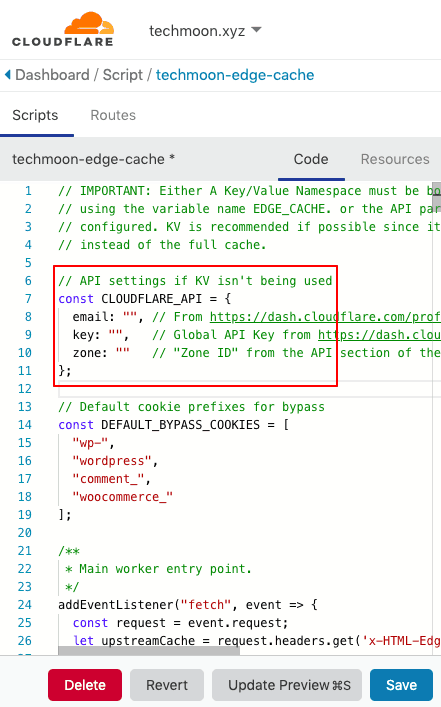
接著我們借鑑在 Github 上,Workers 的 Script 程式碼,將所有內容貼至我們所建立的 Script 當中:
貼過來之後,記得要在其中的三個變數當中,填入你的 Cloudflare Credentials。這三個變數分別為:
- email:這裡填入你的 Cloudflare 帳號(註冊的 Email 信箱)
- key:這裡要填入 Cloudflare 的 Global API Key。你可以在 Cloudflare 帳號的「My Profile」頁面底下找到「Global API Key」,一個帳號僅有一個 Global API Key。
- zone:這裡填入你所要啟用的網站的 Zone ID,每一個由 Cloudflare 託管的網站都會有一個獨立的 Zone ID。你可以在「Overview」頁面當中,的右下方找到該網址的 Zone ID。

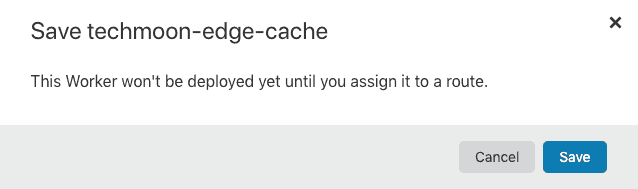
當我們按下「Save」儲存後,會跳出提示「This Worker won’t be deployed yet until you assign it to a route.」,這是因為我們還需要指派 Route 才能真正的啟用這個 Script 的功能。

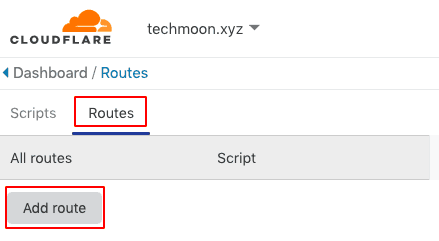
因此,我們在剛剛「Scripts」右邊點選「Routes」選項,接著點擊「Add Route」新增一個 Route:

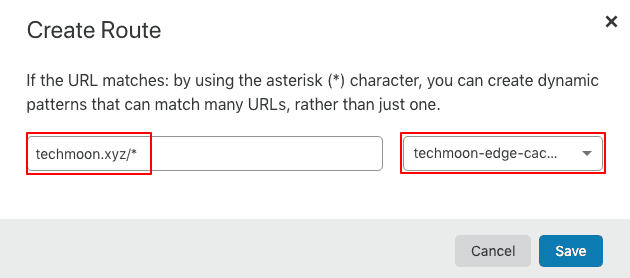
我們在 Route 當中右邊 Script 的部分,選擇剛剛的「techmoon-edge-cache」,左側則是填入你要應用的網址。
由於我們要應用在整個網站,因此左側這裡我們填入「techmoon.xyz/*」表示我們應用在整個網域當中。

儲存之後就大功告成了!
Workers 優化成果展示
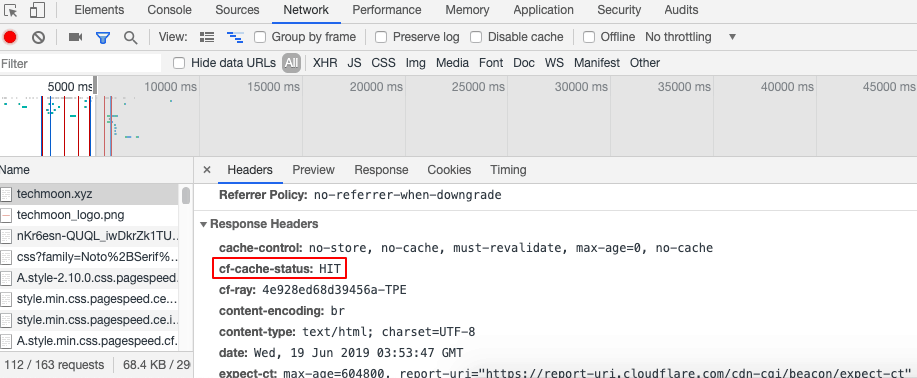
最後,我們要來檢測一下剛剛所設定的 Workers 是否有確實的啟用快取。因此,我們可以透過 Chrome 瀏覽器,在頁面上點選滑鼠右鍵「檢查」,開啟開發人員工具,或是直接按下 F12 也能啟用。接著選擇「Network」分頁之後,在重整一次網頁,就可以獲取網站的載入資訊:


從上面兩張圖可以看出,我們的 Cloudflare 快取以及 html edge 快取狀態都顯示為「HIT」,即表示快取功能已經正式的部屬成功。
如果你喜歡今天的 Cloudflare Workers 教學,歡迎幫我們分享出去,若有任何想和我們說的,也歡迎在下方留下評論。
相關文章
- 6 個實用的小技巧,告別 WordPress 網站速度變慢的問題,加速你的 WP 網站
- 【2022】14 個最佳 WordPress Cache Plugins 緩存快取外掛推薦
- 網站速度測試分析與優化指南
- GiftofSpeed – 免費線上檢測網站載入速度,瀑布流展示各項資源載入情況與優化建議
- 網站頁面載入速度對於 Google SEO 排名的影響
- Fast or Slow – 免費網站測速工具,從世界各地測試你的網站速度
- Cloudflare 免費 CDN 與 DNS 代管加快網站速度與提升安全性,如何將 CloudFlare 安裝在你的 WordPress 網站當中?
- instant.page – 預先加載超連結頁面,加快網站載入速度並提升頁面轉化率
- 什麼是 Waiting TTFB 加載時間過長? 3 步教你如何在 WordPress 當中優化 TTFB 速度
- WP Rocket – WordPress 速度外掛教學,評價最高的快取緩存外掛提升網站速度與使用者體驗
- 如何優化 WordPress 網站,提升網站速度?初學者也能自己優化網站的 4 個方法
- 如何快速在 WordPress 中啟用 GZIP 資料壓縮功能


新增留言