 4 分鐘閱讀
4 分鐘閱讀我今天要介紹一個最近發現的網站。它使用當前最強大的 AI 開源模型,讓你只需要透過簡單的提示詞,就能快速讓 AI 幫你建立一個 React 應用程式。重要的是,這個網站不需要付費。
今天要介紹的網站是 Deepseek Artifacts,他使用了Llama-3.1-70B, Llama 3.1 405B AI 模型進行提示詞的理解與處理,接著使用 Deepseek V3 AI 模型進行程式碼的輸出。這個網站用起來很簡單。它的介面清楚明白。操作起來就像平常瀏覽網頁一樣。主要功能是幫助你用優秀的開源模型來建立 React 應用程式。
Deepseek Artifacts – Experience the power of the world’s best open source model.
文章目錄
Deepseek Artifacts:你的免費 React 開發助手
Deepseek Artifacts 的目標是讓開發者更有效率地建立 React 應用程式。它使用了很多強大的開源模型。這些模型包括 DeepSeek 自己開發的模型,還有 Meta 的 Llama 3 等等。這些模型就像非常聰明的幫手。你只要給它們一些指示,它們就能幫你產生程式碼。
從網站提供的例子來看,Deepseek Artifacts 目前主要用於產生網頁的 UI 元件和頁面結構。例如:
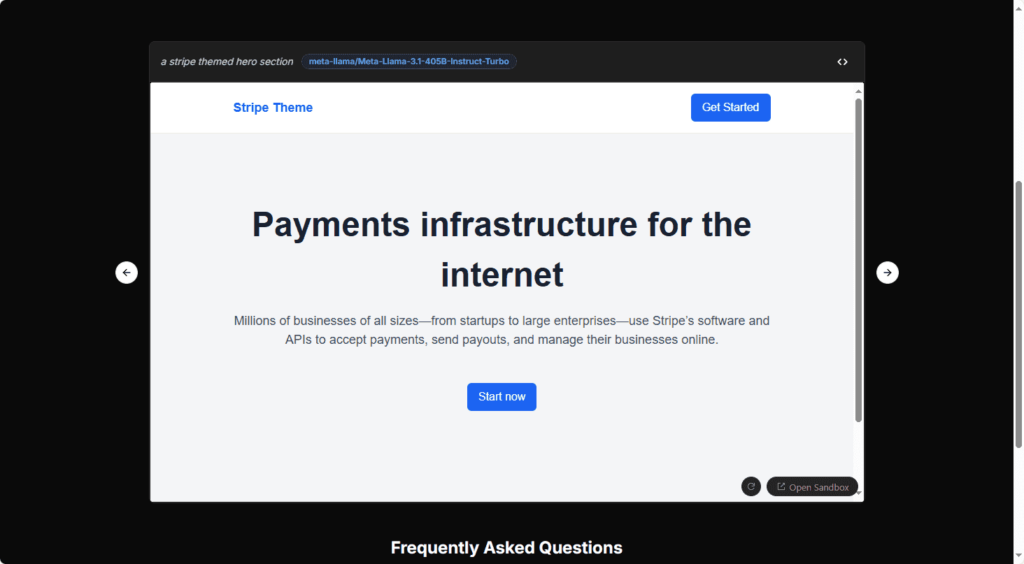
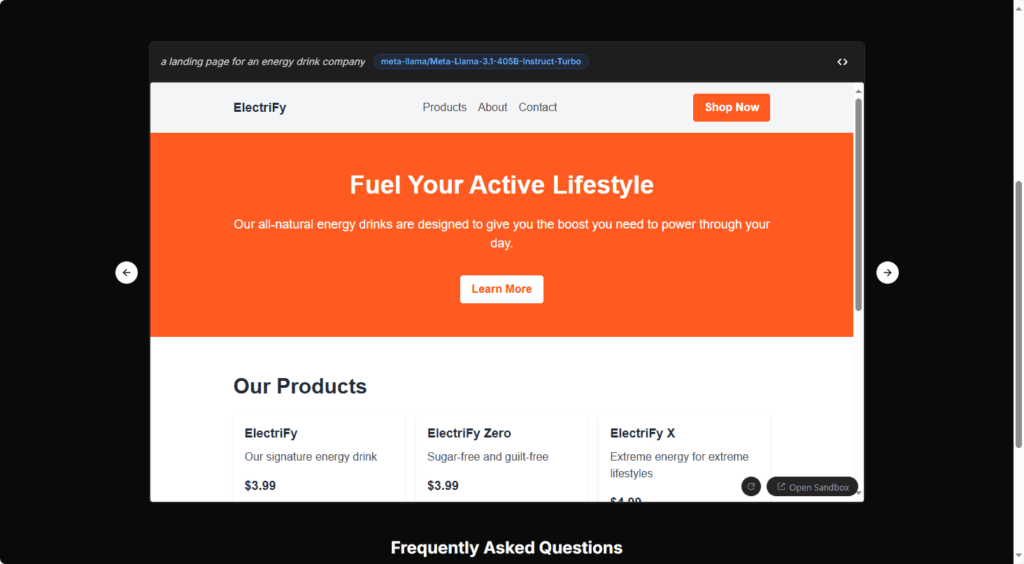
- 不同風格的 Hero Section (首頁頂部區塊): 如果你想建立一個簡潔的 Stripe 風格,或是活潑的能量飲料品牌風格,只要給它一些說明,它就能幫你產生相對應的 React 程式碼。
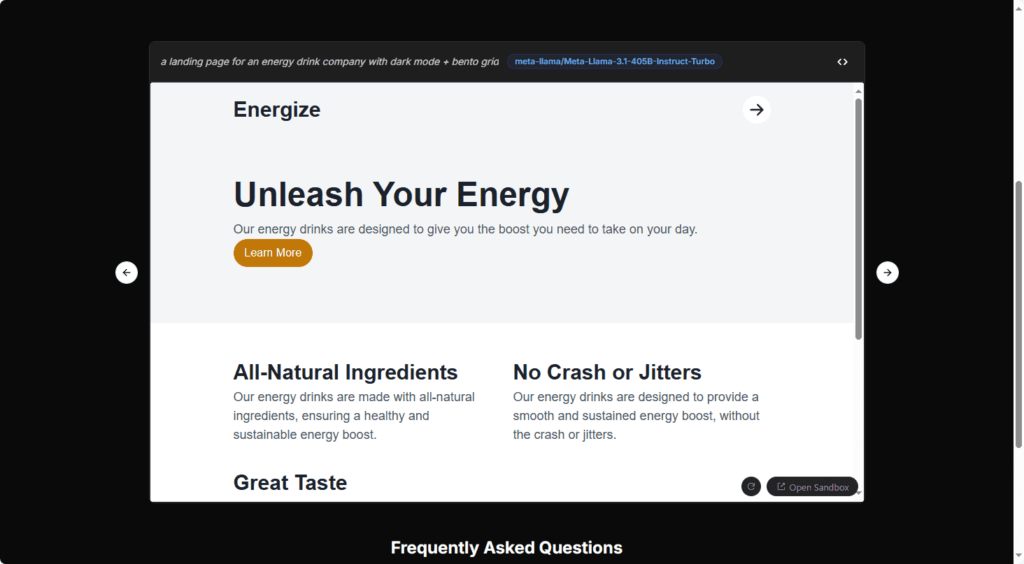
- Landing Page (著陸頁): 你可以根據不同的產業和需求,像是能量飲料公司,讓 Deepseek Artifacts 幫助你快速建立一個看起來專業的著陸頁。
- 包含特定功能的頁面: 像是結合暗黑模式、Bento Grid (便當盒佈局) 等設計的頁面,它也能夠輕鬆完成。
用更簡單的話來說,Deepseek Artifacts 就像一個「React 積木產生器」。 你告訴它你想要的積木是什麼樣子,它就能幫你產生出來。然後你可以把這些積木組合起來,快速完成你的網站的基本樣子。
使用教學:簡單三步學會 Deepseek Artifacts
現在,讓我一步一步地教你如何使用這個網站。它很容易學會。
步驟一:進入 Deepseek Artifacts 網站
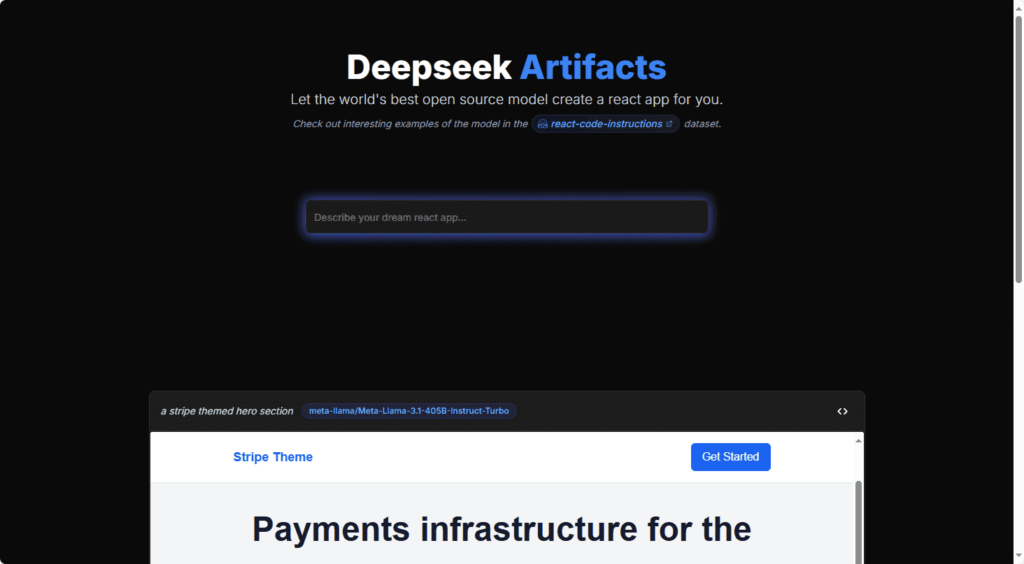
首先進入 Deepseek Artifacts 的頁面,你可以在「Describe your dream react app…」的方框中,輸入你想要建立的網站提示詞:

在下方,你也可以看到一些已經建立好的範例:



步驟二:選擇或調整你的需求
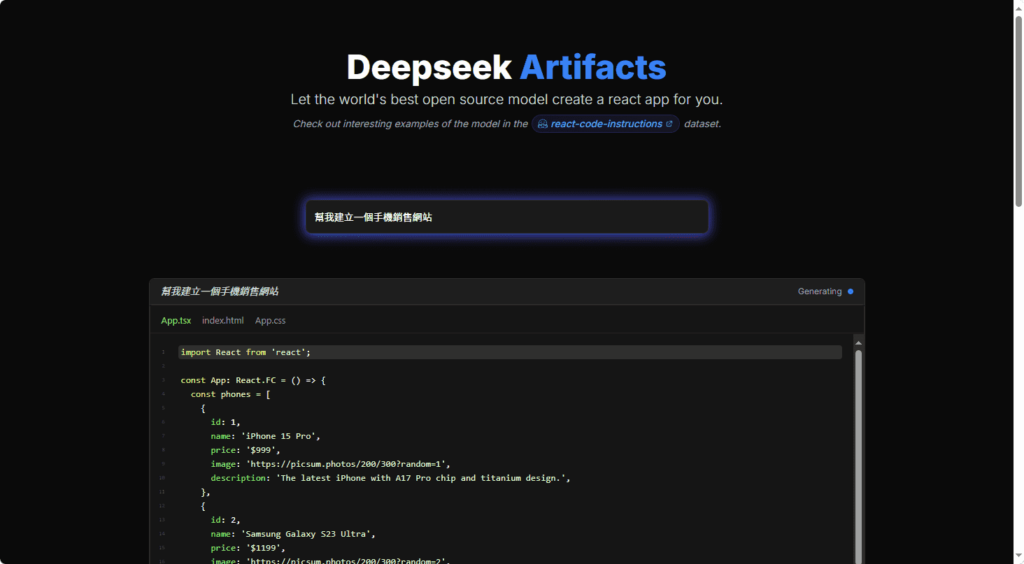
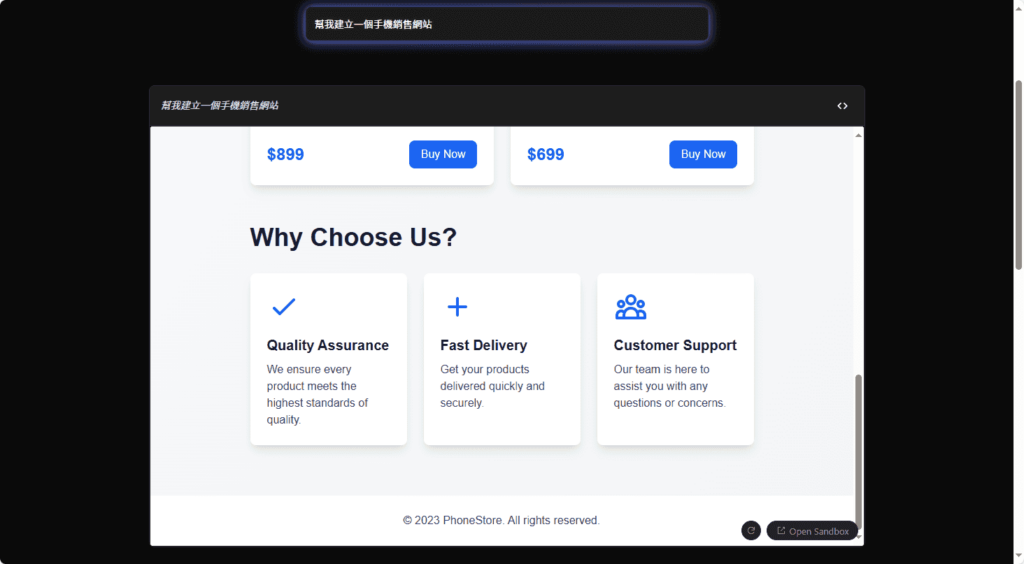
舉例來說,我輸入「幫我建立一個手機銷售網站」,接著他就會開始進行網頁的架設:

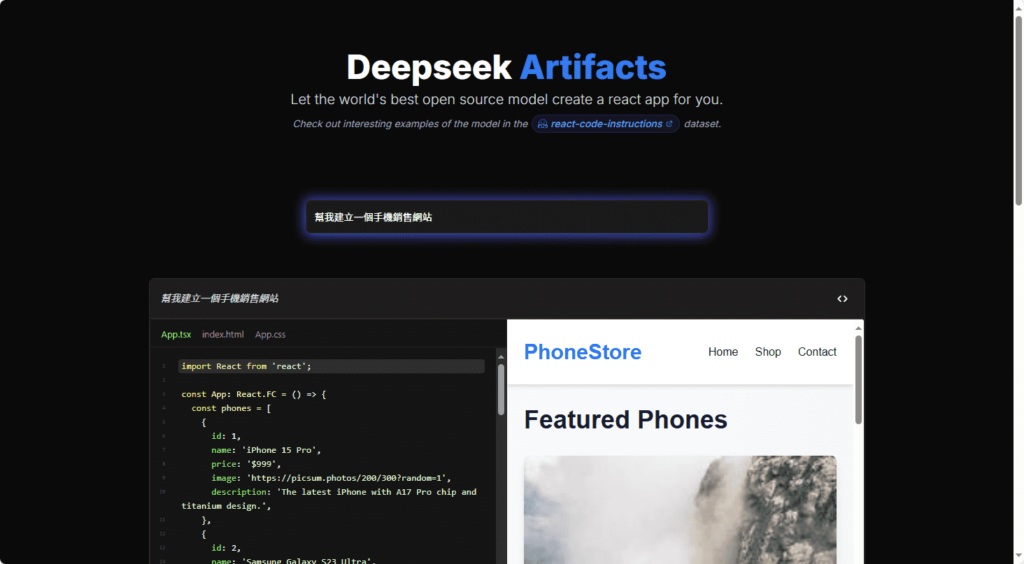
他的設計速度相當快,完成後他就會顯示左側程式碼與右側預覽的樣式:

你可以直接在網站當中進行程式碼的調整,他會立即應用到右邊的結果當中。
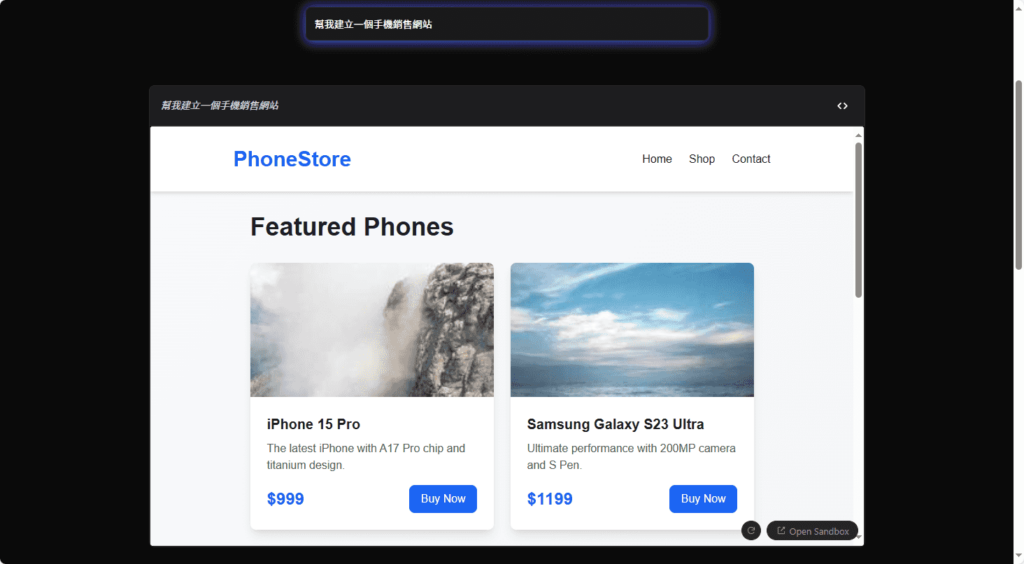
此外,你也可以展開網站進行預覽:

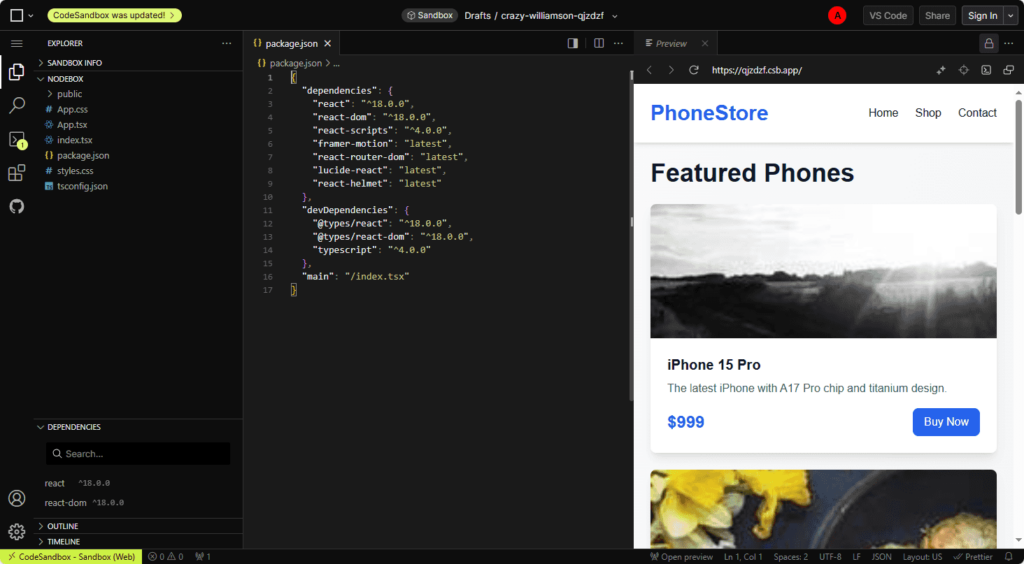
他還提供了「Open Sandbox」的按鈕,點擊後,你會進入 CodeSandbox 這個線上程式碼編輯平台。在這裡,你可以看到這個 React 元件的實際效果,並且直接修改程式碼。

如果你想要更客製化的結果,目前 Deepseek Artifacts 的主要操作方式似乎是透過後面的模型。使用者可能需要參考 Deepseek 模型的相關文件,了解如何更準確地下達指令。 未來,這個網站可能會增加更直接的輸入介面,讓使用者可以直接輸入文字來描述他們的需求。
步驟三:查看和修改程式碼
在 CodeSandbox 中,你可以看到產生的 React 程式碼。 你可以仔細看看這些程式碼,了解它是怎麼做到的。 如果你懂一些程式開發,你也可以直接在 CodeSandbox 中修改程式碼,調整外觀、增加功能等等。

使用小提示:
- 先用例子: 先試用網站提供的例子,可以幫助你快速了解 Deepseek Artifacts 的運作方式。
- 試試不同模型: 網站上展示的例子可能會使用不同的開源模型。試用不同模型的結果,可以幫助你找到最適合你的。
- CodeSandbox 很有用: Deepseek Artifacts 目前主要透過 CodeSandbox 提供預覽和編輯功能。熟悉 CodeSandbox 的操作會讓你用起來更順手。
Deepseek Artifacts 的優點和缺點
任何工具都有好和不好的地方。Deepseek Artifacts 也是一樣。我會把它的優點和缺點都告訴你,幫助你更好地了解它。
優點:
- 它是免費的! 這真的是一個很大的優點。能夠免費使用這麼強大的開源模型,這點非常好。
- 它可以快速產生 React 程式碼: 對於需要快速建立 UI 原型或頁面框架的開發者來說,Deepseek Artifacts 是一個提高效率的好工具。
- 它基於強大的開源模型: 它有 DeepSeek 和 Meta Llama 3 等優秀模型的支持,產生的程式碼品質有一定的保障。
- 它提供可以直接使用的程式碼: 產生的程式碼可以在 CodeSandbox 中直接查看和修改,方便開發者進行後續的調整和整合。
- 它是學習和研究的好資源: 透過研究 Deepseek Artifacts 產生的程式碼,你可以學習到不同 UI 元件的實現方式和好的做法。
- 它可以降低開發門檻: 對於剛開始學習 React 的人來說,Deepseek Artifacts 可以幫助他們快速入門,了解 React 的基本結構和語法。
缺點:
- 目前功能比較集中: 從例子來看,Deepseek Artifacts 目前主要用於產生 UI 元件和頁面結構。對於更複雜的業務邏輯或後端整合,它可能還不能直接產生程式碼。
- 有時會出現不相關的圖片: 就像網頁上的常見問題解答提到的,有時候產生的結果可能會包含一些不相關的圖片。這可能是因為模型在學習資料上的限制。 使用者需要自己更換圖片。
- 它不適用於原始 HTML: Deepseek Artifacts 主要針對 React 應用程式,不能直接處理原始的 HTML 程式碼。
- 可能需要一些 React 基礎: 雖然 Deepseek Artifacts 可以幫助快速產生程式碼,但是如果想要更靈活地使用和修改,仍然需要具備一些 React 的基礎知識。
- 它還在發展初期: 從網站的內容來看,Deepseek Artifacts 似乎還在積極開發中。未來可能會推出更多更強大的功能。 目前的功能可能還不夠完善。
- 指令輸入方式可能不夠直接: 目前使用者可能需要了解背後模型的運作方式,才能比較好地控制產生結果。希望未來能有更直接的輸入介面。
總結
Deepseek Artifacts 就像一個剛開始發展但很有潛力的工具。雖然還有一些需要改進的地方,但它所展現的能力非常值得關注。
對於想要提高 React 開發效率、尋找設計靈感、或是學習 React 技術的朋友們來說,Deepseek Artifacts 是一個值得試用的免費資源。
看完上面的介紹,你是不是也覺得很不錯呢?在現在這個 AI 時代,能夠找到一個免費又實用的 AI 工具,真的讓人很高興!
現在就開始行動吧!
- 去 Deepseek Artifacts 網站看看,親自體驗一下它的功能。
- 試著修改它產生的程式碼,探索不同的可能性。
- 如果你覺得好用,記得分享給你的朋友,好東西要和大家一起分享!
- 也歡迎在社群媒體上分享你使用 Deepseek Artifacts 的心得,讓更多人知道這個好工具。
Deepseek Artifacts 的出現,給開發者社群帶來了新的機會。 讓我們一起期待它未來的發展,也一起用它來創造更多很棒的應用程式吧!
相關文章
- PopPop AI Sound Effect Generator 免費線上 AI 音效產生器,讓你用文字生成音效免註冊可商用無限下載
- FacePoke – 免費 AI 變臉神器,輕鬆操控人物表情,讓你的人物隨心所欲動起來
- PopPop AI Text To Speech – 免費文字轉語音工具,超過 29 種語言與 200 個虛擬 AI 音色,免註冊可商用免費下載
- 零修圖技巧!AI 幫你拍出小紅書爆款美照?Flux 模型超強攻略教學!
- SoColoring 免費線上 AI 著色圖產生器,超過萬張圖庫免費下載,還提供自動 AI 填色,一鍵搞定!
- Google NotebookLM 免費 AI 資料彙整工具,自動產生常見問題與摘要,並免費產生 Podcast 對話音訊
- Flux.1 AI 最強 FLUX.1 模型文生圖工具,免費贈送 10 額度快速產生高品質圖片
- Flux Pro AI 評測:免費玩轉最強文生圖模型 FLUX.1!
- FLUX.1 AI 文字生成圖片工具,當前最強快速產生高品質逼真圖片文生圖模型,免費線上文生圖工具
- HitPaw Voice Changer – 免費 AI 變聲器,即時改變聲音效果並利用 AI 創作音樂改變曲風
- StockCake AI 生成免費圖庫,免版權適用於商用與個人,無須註冊即可免費無限下載
- Dewatermark – 免費線上去除浮水印,AI 一鍵自動識別快速清除圖片中的浮水印文字,並免費下載原始圖片


新增留言